HP作成機能のご紹介記事第五弾です。過去記事をまだご覧になられていない方は合わせてこちらもご参照ください。
当記事では、HP作成機能を使って自由にランディングページを作ることができる「カスタムページ作成」機能についてご紹介します。
カスタムページをどのような用途で使うかは事業者様の事業背景によって様々ですが、今回は共通して利用頻度の多いスタッフ・ガイド紹介ページの作成方法を例にご紹介します。
カスタムページまで使いこなせれば、ホームページとして幅広く運用できるようになる
Nutmegでは現地体験を催行しているすべての事業者様が、少ない費用で最大の売上効果を得られるように、大手旅行会社に匹敵するような予約ページ作成と予約管理機能を提供しています。
予約ページは最も大切な要素なのですが、現地体験の事業者様は「予約を取る」こと以外にも伝えたいメッセージがあると思います。HP機能はこういった情報をお客様に届けるためのウェブページ(ランディングページ)を作成することを目的にした機能です。
会社案内やFAQといったほとんどの事業者様に必要な項目はプリセットメニューとして登録しています。
反対に、貴社独自のメッセージを伝えることも可能で、それを実現するのが「カスタムページ作成機能」になります。
カスタムページ機能まで使いこなせるようになれば、ほとんどの用途をカバーできると想定しています。
デザインは大切だがスピードは更に重要な要素
NutmegのHP機能は一見してシンプルなデザインを採用しています。
シンプルなため、もっと凝ったデザインにしたい、動画を貼り付けたい、HTMLでページに動きを出したいといっった要望が出てくると思います。
しかし、お客様にとっては予約できることこそ最重要であり、そのために見やすく使いやすいページであることが求められます。
デザインに凝りすぎてしまうと、美しいようで実は使いづらかったり、お客様にメッセージが伝えられず、離脱率増加に繋がるケースも多くあります。
予約以外の補足的情報には時間をかけず、すぐに公開する、ページビジット数や離脱率などを定点観測してどんどん改善していくというフローを取ることこそが大切です。つまり、スピード重視の考えになり、これこそがNutmegのツールの特徴です。
なお、有料機能であるスタンダードプラン以上では、Nutmegで作ったウェブサイトに外部リンクを設定できる機能が加わります。もし、デザイン性も入れたランディングページを準備したい場合は、別途ランディングページは外注などを活用して作成して、被リンクとして設定することも考えられます。
カスタムページの使用例
カスタムページ機能を使って作成できるランディングページの例をいくつかご紹介します。多くの事業者タイプで共通してニーズの高いページです。
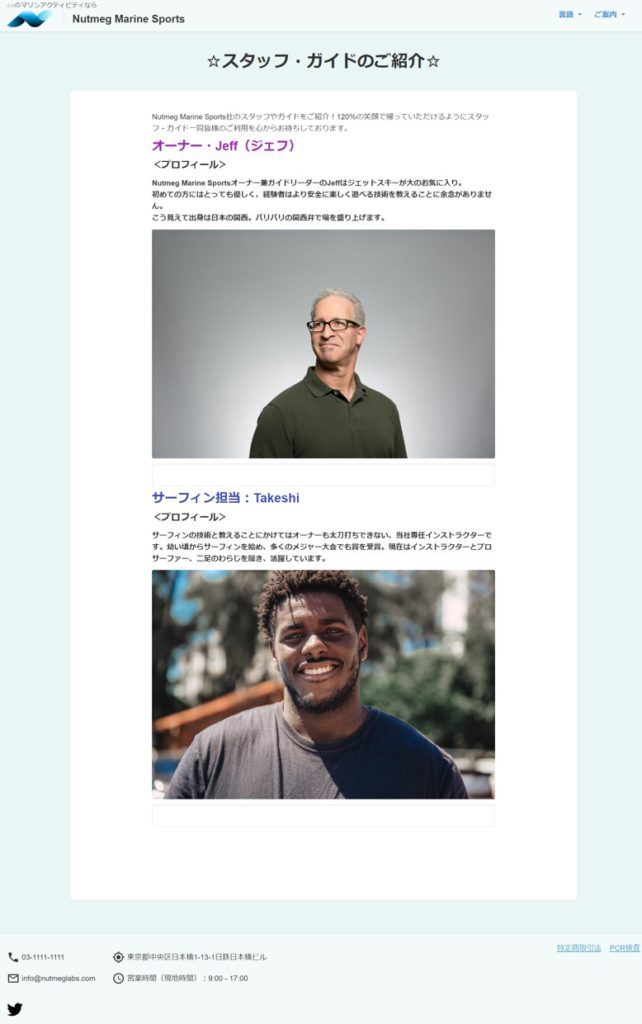
スタッフやガイド紹介ページ
現地体験の中心といえばやはりスタッフやツアーガイドでしょう。体験をより面白いものに変えるプロであるスタッフを紹介するページは、特にツアータイプの商品では欠かせません。
スタッフのプロフィールページをお客様が見てくれれば、共有の趣味など思わぬ発見もあり、現地体験の満足度に大きく関わります。掲載されるスタッフも、より責任感が増し、高品質なガイディングサービスを行ってくれることも期待できます。
車両や機材紹介ページ
マニアックな使い方になりますが、ツアーで使う車や、アクティビティの道具・機材を紹介するページを掲載する企業様もいらっしゃいます。
長時間のツアーでは、多くの時間を過ごすことになる車両が快適かどうかは予約率に関わります。
ダイビングであれば、機材のブランドや使用年数などが安全性への基準になり得ます。万が一という事態は起きないと思いますが、慎重なお客様はこういった細かいところまで確認してから予約をします。
周辺の観光情報やグルメ情報
地域全体として観光産業を盛り上げたいと考えている事業者様も多いと思います。自社のツアーの魅力はもちろん、地元の観光ポイントの紹介や、喜んでもらえるグルメ情報などは結果的に自社ツアーの満足度アップにも繋がります。リピーターになっていただけるかは旅行全体の経験が影響しますので、観光情報ページを作って、ご自身の地域を好きになってもらうことは売上げアップの第一歩と言えるでしょう。
メディア・ライブラリー
お客様に訪れたいと思ってもらえるような、写真を掲載するページとして利用することもできます。
ただ、写真を多く並べるようなインターフェースではないため、サンプル写真数名を提示して、他は外部アプリへのリンクを設定するというような使い方の方がいいかもしれません。
採用ページ
変則的な使い方かもしれませんが、スタッフ募集・採用ページとしてもカスタムページ機能は使えるでしょう。採用もスピードが大切。求人サイトに載せる前に自社サイトでさっと作って掲載をして、もし応募にまで繋がれば採用コストを下げることができますね!
作成デモンストレーション:「スタッフ・ガイド紹介ページ」
ここからは具体的にカスタムページ機能を使ってガイド・スタッフ紹介ページを作る過程をご説明していきます。
HP機能へアクセス
Nutmeg管理画面にログインをしたら、まずHP機能画面へと移動します。
https://app.ntmg.com/homepages/customPage
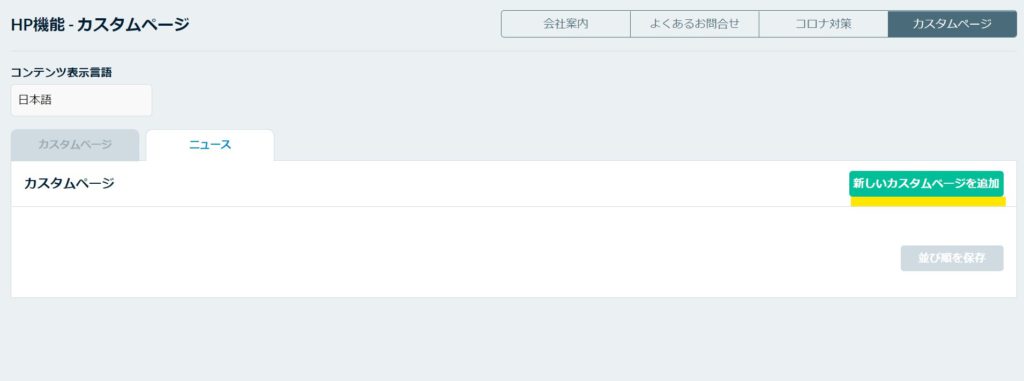
次に、「カスタム」タブを選択し、「新しいカスタムページを追加」をクリックしてページ作成スタートです!

画像を用意しよう!
スタッフ・ガイド紹介ページを作るならば、画像は必須アイテム。
カスタムページではJpeg、PNGタイプに対応しています。
画像サイズは5MB以内です。
5MBだとサイズが大きいため表示スピードが遅くなってしまいます。Nutmegでは500KBほどのサイズで十分PCモニターでも綺麗な画像として表示ができます。
写真のリサイズ方法を知りたい方はこちらの記事もご参照ください。
また縦型・横型どちらの写真でもカスタムページでは利用いただけますが、カスタムページが長くなるとお客様に余計なストレスを与えてしまいますので、横型写真がおすすめです。
プロフィールを考えよう
スタッフ・ガイド紹介ですので、お客様に共感を与えられるようなプロフィールを準備するといいでしょう。あとからいつでも簡単に編集もできますので深く考えず、とりあえず思いつくものから開始していけば大丈夫です!
ページを作成
写真とプロフィールを考えたら、いよいよカスタムページを作成しましょう。といっても作り方はとても簡単です。
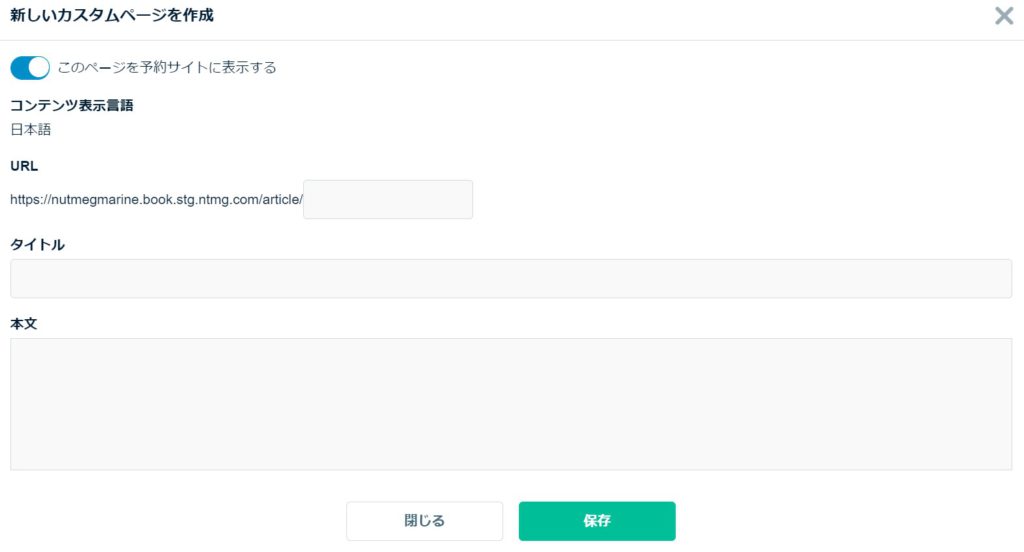
空白になっている箇所を埋めて保存する、これだけ!
URL、タイトル、本文の3箇所は後からも編集が可能です。失敗してもやり直しができますので、プレビューを見ながら作り込んでいきましょう!

テキストエディタの使い方
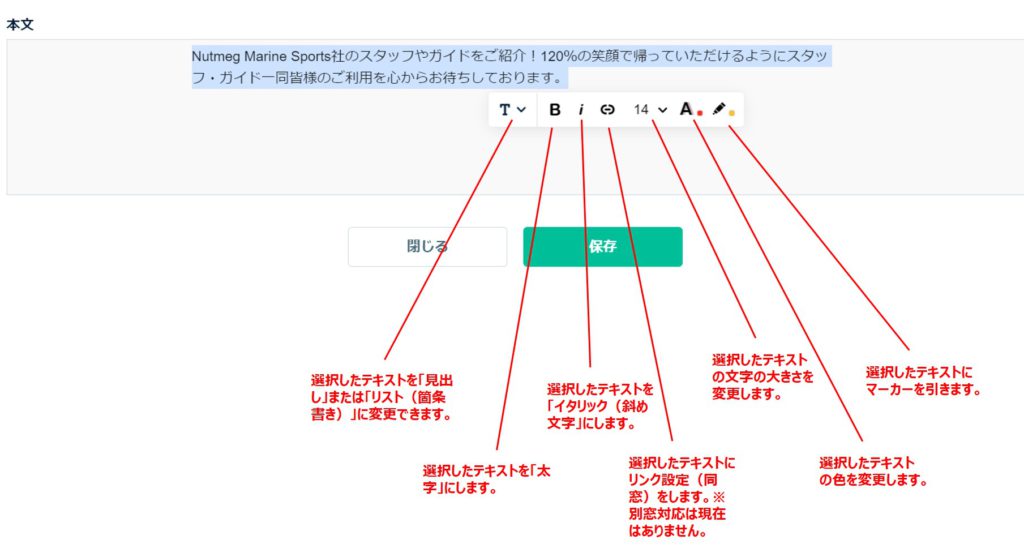
「本文」のテキストはテキストエディタで様々な装飾を施すことができます。
見出しにしたり、リストで読みやすくする、文字色をつけるなどランディングページを華やかに変えます。各エディタの機能は下図をご参照ください。

ページを確認して、完成させよう
テキストエディタでカスタムページを作成したら、「保存」を忘れずに。
予約ページ右上にある「ご案内」の中に、作成したカスタムページが追加されているので、ここから直接出来栄えを確認します。
まとめ
カスタムページを使いこなせば、予約ページを補完するようなウェブページをお手軽に作ることができます。
例えばWordpressなどでは固定ページ1つ作るのも慣れていないと大変ですが、Nutmegのカスタムページなら、皆様迷われることなく、簡易的なランディングページを作ることができるでしょう。
現地体験の予約サイトに過度なデザインは必要ないと考えています。大切なことは予約できること、分かりやすいこと、情報が新しいことなど。
HP機能では、情報を素早くお客様に届けることができます。
次回はカスタム機能を使った事例を他にもご紹介していきます。