「PageSpeed Insightsでサイト表示速度を確認する」という記事を作成しましたが、今回はサイト表示速度実際に上げるための最適化についてご紹介していきます。
Nutmegにアップロードする写真を適切なサイズに変えることで、表示速度が速くなり、結果的に予約率を高くすることができる重要なアクションですので、是非実践していただければと思います。
ページ表示速度と予約率の関連性
サイトの読み込み速度が遅くなるほど予約は減る
ウェブサイトをお持ちの事業者は、現在の読み込み速度がどれくらいなのか、確認してほしいと思います。なぜかと言うと、表示速度が遅い(=読み込み速度が遅い)ページは離脱率が高くなり、離脱率が高くなるということはその分だけ予約数が減るということに直結するからです。
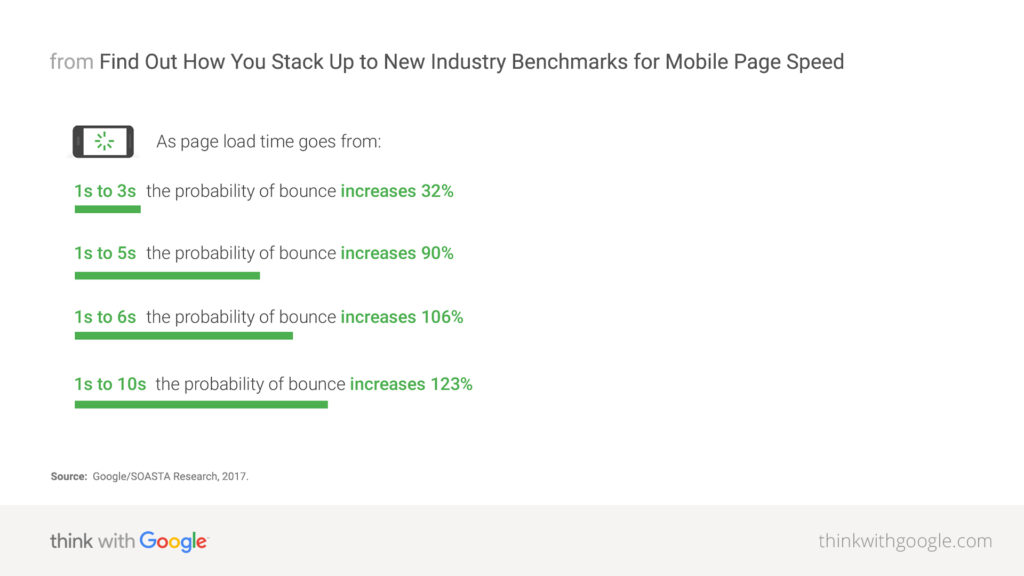
Think with Googleというサイトで掲載された記事によるとページ表示速度とサイト離脱率について大変興味深い調査結果が記載されています。
- ページ読み込み速度が1秒から3秒に増えると離脱率は32%増加する
- ページ読み込み速度が1秒から5秒に増えると離脱率は90%増加する
- ページ読み込み速度が1秒から6秒に増えると離脱率は106%増加する
- ページ読み込み速度が1秒から10秒に増えると離脱率は123%増加する

あらゆるウェブサイトの情報を分析するGoogleが出すデータなので信憑性がありますね。
表示速度の改善は写真最適化で解決する
ウェブサイトの表示速度を遅くする原因は諸々あるのですが、一番の理由は”写真のデータ量が大きい”ことに起因します。つまり、アップロードする写真のサイズを小さくしてしまえば、表示速度問題は大方解決するのです。写真1枚を最適化するのにかかる時間はほんの数秒ほどなので、是非実践していただきたいと思います。
Nutmeg スタンダードプラン以上では写真最適化はお好みで実施する
Nutmeg有料プランであるスタンダードプラン以上を利用する場合には、機能の一つとして写真サイズの自動調整が行われます。
写真サイズの最適化はアップロードする枚数が多いときなど自動調整機能でもまだ表示速度が遅いと感じる場合に実施すれば大丈夫です。
写真最適化 おすすめのフリーソフト
写真サイズの最適化におすすめの無料ソフト(フリーソフト)を2つご紹介します。
そのうちの一つはブラウザ上で行うサービスなので、厳密にはソフトではありませんが大変便利です。
・PhotoScape(フォトスケープ)
http://www.photoscape.org/ps/main/index.php?lc=jp
写真サイズの変更から加工まで行えるWindows/Mac用のフリーソフトです。
Nutmegでもデモサイトを作成するときにはこのPhotoScapeを頻繁に使用させていただいています。
・TinyPNG
https://tinypng.com/
ブラウザ上でPNGやJPG形式のファイルを簡単に圧縮してくれるサービスです。
写真の圧縮とサイズ変更の違い
写真の縮小と圧縮はどちらも写真サイズを小さくする点では同じ効果が得られます。
ただ、出来上がる写真の結果が異なります。
どちらがおすすめかというと”圧縮”です。
圧縮は端的に言えば、画質を変えずにサイズを小さくします。対してサイズ変更は画像を小さくする過程でピクセルを消してしまうので荒くなります。
ただ、それはパソコン画面いっぱいに最大化したり、ズームしたりしたときに分かるような違いであり、Nutmegの商品ページに掲載する限りではどちらの方法でも肉眼で分かるような差はあまり生まれません。
上記で紹介したツールの使いやすい方法で最適化を行いましょう。
写真サイズを最適化しよう
ここからは、各ツールを使った具体的な最適化方法について解説をします。
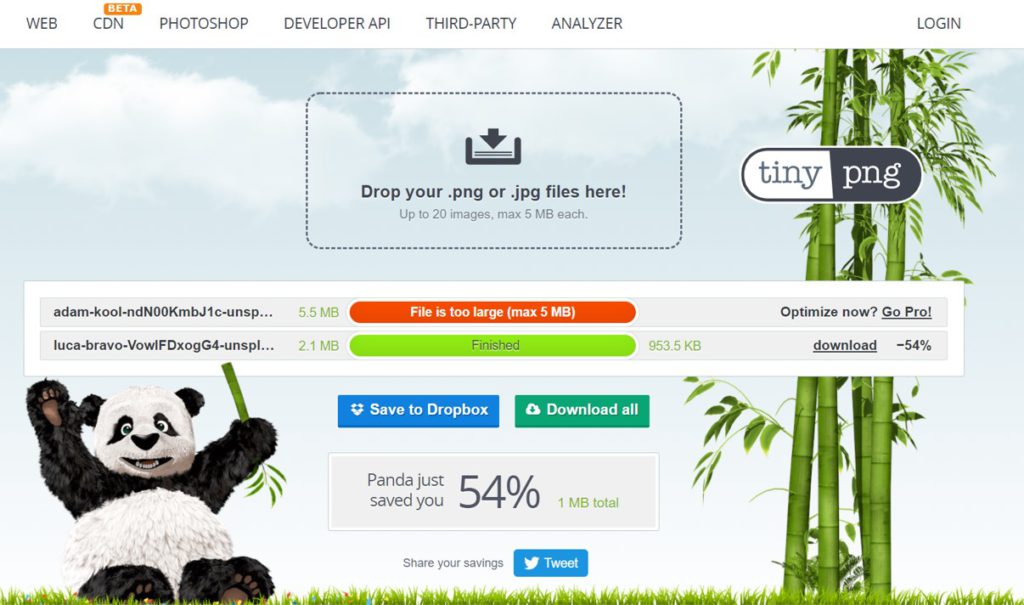
TinyPNGの場合
TinyPNGのサイトにアクセスします。
写真をドラッグアンドドロップする
圧縮したい写真をドロップして、何秒か待てば完了です。とても簡単ですね!
「Finished」と表示されたら、ダウンロードしましょう。ファイルサイズは半分以下になっていると思います。

圧縮率は指定できない
少なくとも無料のままでは、圧縮率をこちらから指定することはできません。写真によっては思ったよりも小さくならない場合もあるかもしれません。
5MB以上の写真は圧縮できない
TinyPNGで無料で圧縮できるのは5MB以下のファイルに制限されています。
PhotoScapeの場合
インストールする
TinyPNGと異なり、PhotoScapeはインストールが必要です。Windows/Mac共に利用できますので、まずはインストールをしましょう。
なお、当記事ではPhotoScape 3.7を使っています。なお、Macでは最新版のPhotoScape Xのみ利用できるので当記事の画面とは多少異なる点をご了承ください。
Windows
http://www.photoscape.org/ps/main/download.php?lc=jp
Mac
https://apps.apple.com/app/id929507092
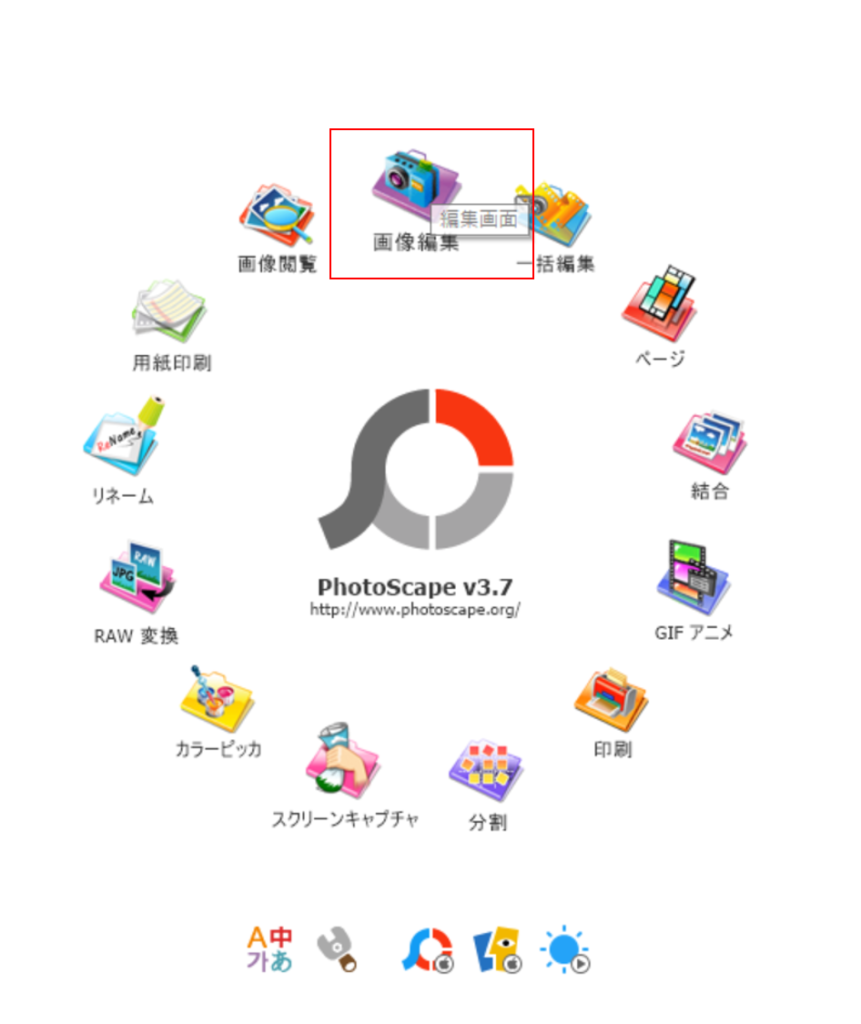
画像編集を開く
起動したら、画像編集を選択します。

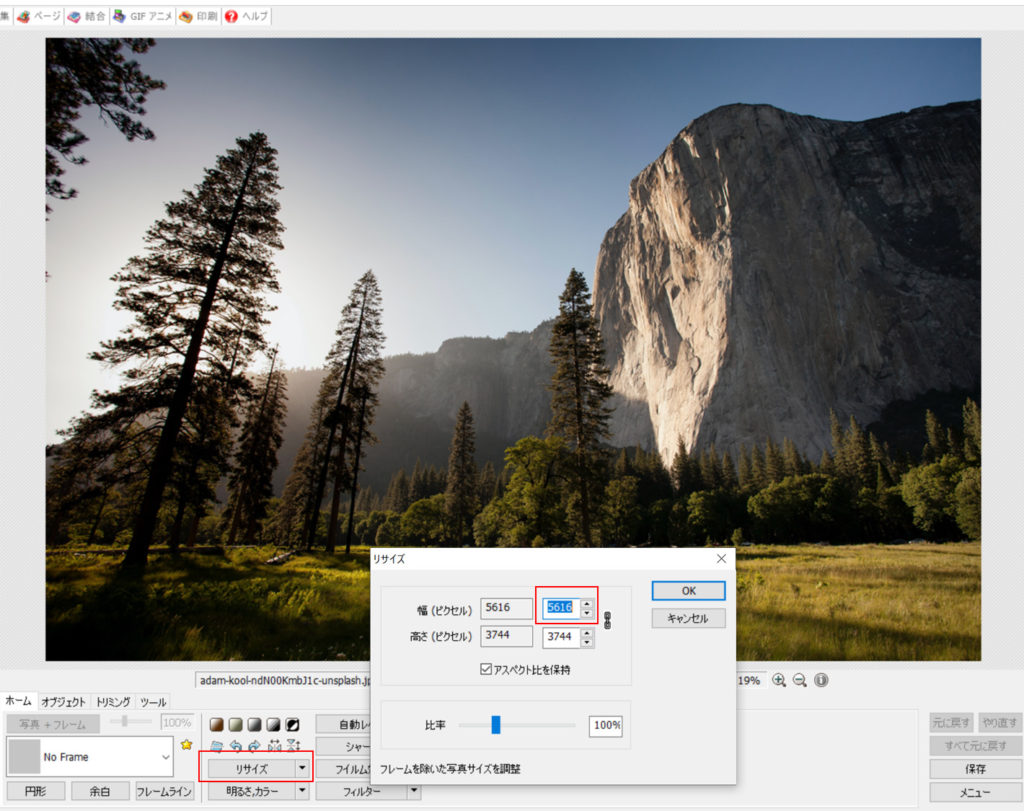
画像を読み込み、リサイズする
編集の任意の画像をドラッグアンドドロップで読み込ませます。
次に、「リサイズ」をクリックします。
表示されるメニューの「幅(ピクセル)」を下げましょう。
この例では、元ファイルは5.3MBの大きさですが、幅ピクセルを1000に変えて保存したところ、289KBにまで小さくなりました!

画質は劣化する
リサイズはピクセル数を削ってしまいますので画質は必ず劣化します。
しかし、PCやモバイルの画面で見る限りは気になることはなく、ウェブサイトの表示速度改善を重視することの方が予約に直結します。
TinyPNGで対応できなかった写真もリサイズ可能
無料版のTinyPNGでは5MB以上の写真は受付てくれません。
PhotoScapeにはそのような制限はありませんので、大容量写真ファイルもリサイズが可能です。
まとめ
この記事ではウェブサイトの表示速度に最も関係する写真サイズの最適化についてその方法を2つご紹介しました。
サイトスピードが速くなると、お客様もストレスなく現地体験の予約を吟味することができます。
表示速度が遅いかなと感じたら、写真のサイズを小さくすることをまず試していただければと思います。