Googleアナリティクスを使ったアクセス解析の中級編の4回目は、集客したユーザーがサイト内で具体的にどのように行動しているかを知る回遊率とページ閲覧ルートの分析です。
サイトを訪問したユーザーの動きを可視化をすると、様々なことが分かってきますよ。もし初級編がまだの方は、是非そちらから見てくださいくださいね。
Googleアナリティクス初級編Part2 サイト訪問者の分析はこちら
サイト内行動の分析をしよう
初級編では全般的な数値の確認がメインでしたが、中級編からはより具体的なユーザーのサイト内の行動について分析していきましょう。
サイト内の行動分析としては、サイト内の動きがどうなっているかと、サイト内の滞在の2つに分けて見ることポイントです。
サイトの内の動きを見る
集客して訪問したユーザーが、サイト内で実際にどのように動いているか見ることで、予約をするまでの流れや、その問題点を見つけることができます。
サイト内の回遊分析
サイトに集客したユーザーが、サイト内でしっかりと行動してくれているかを表すのがサイト内回遊です。回遊=サイトの様々なところを見てくれているという意味ですので、是非言葉を覚えてくださいね。
上手く集客できたユーザーは、検討や予約を行うまでに、どのくらいページ数を見てくれるのでしょうか?
これを数値して示したのがサイト回遊率です。この回遊率は「ページビュー数÷ユーザー数(セッション数)」で計算することができますよ。詳しくは以下の記事で紹介していますので、気になる方は是非詳しく見てください。
ページの閲覧ルート
ページの回遊率に加えて、ユーザーがどのページをどういった順で見ているかが分析の鍵になります。
つまり、回遊率といった全体的な数値では見えてこない部分を、ページの閲覧ルートを確認することで個別具体的な意味合いが見えてくるのです。
同時にどこで離脱しているかも見れるので、予約に繋がらなかった要因なども一緒に考えられます。
サイトの滞在を見る
サイトの回遊と違った視点から見るのが、サイトへの滞在を分析です。どのくらいの時間見ていたかを分析することで、予約との関係性を見つけることができます。
サイトへの滞在時間が影響している
実際にユーザーが予約を行うまでのカスタマージャーニーを紐解いて行くと、各訪問ごとや見るページによってサイトや各ページの滞在時間が大きく異なってくる現象が起きます。
例えば初回は情報を確認するため比較的長くなりますが、2回目以降の実際の予約は申込みだけするため短く済みます。
こういった滞在時間を分析することで、どういったユーザー訪問が予約に結びつくか見分け、その後の改善策に繋げることができます。
サイトへの再訪問の周期
サイトに訪問したユーザーが、初回の訪問で予約までしてくれることは、実はあまりありません。お客様は他と比較したり、悩んだりして、複数回訪問することで予約まで至るケースがほとんどを占めます。
この点でサイト訪問のリピーターが大事になりますが、どのくらいの頻度や周期でサイト訪問をしてくれているかで、その意味合いが異なってきます。
上記の滞在時間と再訪問の周期は、中級編のPart5で詳しく解説予定です。
サイト内の動きを分析
今回の記事はサイト内の動きに絞って、どういった分析をすればよいのか、GAを使ってどのように見れば良いのか紹介していきます。
まずはサイト内の動きを分析するにあたり、どういう観点から見れば良いか、分析の方向性と対策の方向性を解説します。
回遊と閲覧ルートの組み合わせ
サイト内の行動を見る上では、ユーザーの全体像を掴むための回遊率と、実際の動きが見える閲覧ルートを組み合わせて見るのがポイントです。
例えば、回遊率が高いのに、閲覧ルートを見ると必ずトップページに戻っていたり、回遊率は低いけど直接予約の導線まで一直線だったり、両方の指標を組み合わせて見ることで、初めて分かることがあります。
片方だけではなく、一緒に見るように心がけてください。
分析の方向性
分析を行うには、まずは回遊率がどの程度あるかを確認しましょう。1回の訪問あたりの閲覧ページ数が少なければ、その後の閲覧ルートを見ても、深い意味が抽出できなくなってしまいます。
特に直帰ユーザーが多いと、その他のページに上手く誘導できていないといえます。
ある程度の回遊率が担保できたら、続いて閲覧ルートの分析に入りましょう。閲覧ルートでは、一番見られてるルートから見ていくことで動きの流れをしっかり掴むことができます。
対策の方向性
もし回遊率が低い場合は、次のページを見てもらえるような対策をしましょう。ナビゲーションの改善だったり、関連するコンテンツを表示したり、ポップアップでお得情報を表示したりなどが考えられます。
続いて閲覧ルートを見た時は、予約に至るまでのルートを解析し、最短距離の発見と、その理由を深堀りすることで対策が行えます。この時にページがどの程度見られたかを一緒に見ることで、興味の度合いなども一緒に測ることができます。
見るべきポイント
分析と方向性が分かったところで、分析時に見るべきポイントを確認しましょう。このポイントを心がけておくことで、ユーザーの動きを俯瞰的に捉えることができますよ。
1回でどのくらい見られているか(回遊率)
回遊率で見たいのは、1回の訪問で平均的にどのくらいのページ数になっているかです。この数値が低い場合は、各所で次のページに誘導出来ていません。
理想的には回遊率が5以上(1回の訪問で5ページは見る)ですが、目標としては2~3を目指すと良いと思います。というのも、訪問の目的次第では2ページで十分なことが出てくるので(予約だけする)、極度に数値を上げる必要はありません。
サイトの特性やユーザーの行動上、直帰率を50%以下にすることはかなりハードルが高いため、直帰を下げるだけではなく、2ページ以上見た人を更に次のページへ誘導することに意識を向けるのがおすすめです。
どこがネックになってるのか(閲覧ルート)
回遊率を上げるために、閲覧ルートを見ていくと、次のページに行かずにどこで離脱しているのかを見極めて行くのが大切になります。
この時になぜ離脱しているのかを仮説を立てて考えてみましょう。今後の改善を行うための課題を洗い出すのに効果的です。
例えば、サイトのトップページに来て、次に商品ページを見ました。そこで離脱したお客様は、なぜ見るのをやめてしまったのでしょうか?
以下ユーザー行動に対する仮説例です。
- 見たい情報が見れなかった(ページが見にくい、表示速度が遅い)
- 商品に興味を持てなかった(コンテンツの魅力や訴求力が乏しい)
- 次にどこを見てよいか分からなかった(ナビゲーションが整理されていない、次への誘導コンテンツがない)
- 予約へのリンクが発見できなかった(分かりずらい、常に別ページになっている)
こういった仮説を立てて課題を探ることで、ユーザー心理を把握した上での対策に役立ちます。
最後まで見られているのか(各ページ)
意外と見逃してしまうのが、表示されたページが最後まで見られているかです。もしページの下の方にナビゲーションや、次のコンテンツへの誘導が入ってる場合は、スクロールして下部まで見てもらう必要がありますよね。
一方でユーザーがスクロールをしてくれず、途中で止まってる場合は次への誘導が行えるものがありません。
従来はGTMなどで複雑な設定をしないと見えなかったスクロールですが、GA4では標準でイベントに登録されていますので、これを使わない手はありません。
スクロール:ユーザーが各ページの最下部まで初めてスクロールしたとき(垂直方向に 90% の深さまで表示されたときなど)
Google Analyticsのヘルプページより抜粋
離脱されたページのスクロールを見ることで、どこで止まっているかを解析することができるのです。
なお90%以外のスクロール測定も、GA4なら簡単に設定が可能です。詳しくは上級編で紹介予定です。
分析ハブを使って可視化
サイト回遊率の確認は別の記事でご紹介済みなので、ここからは閲覧ルートやスクロールが見れるGA4の分析ハブの使い方をご紹介してきます。
※サイト回遊率の確認がまだの方は、こちらを見てくださいね。
分析ハブとは?
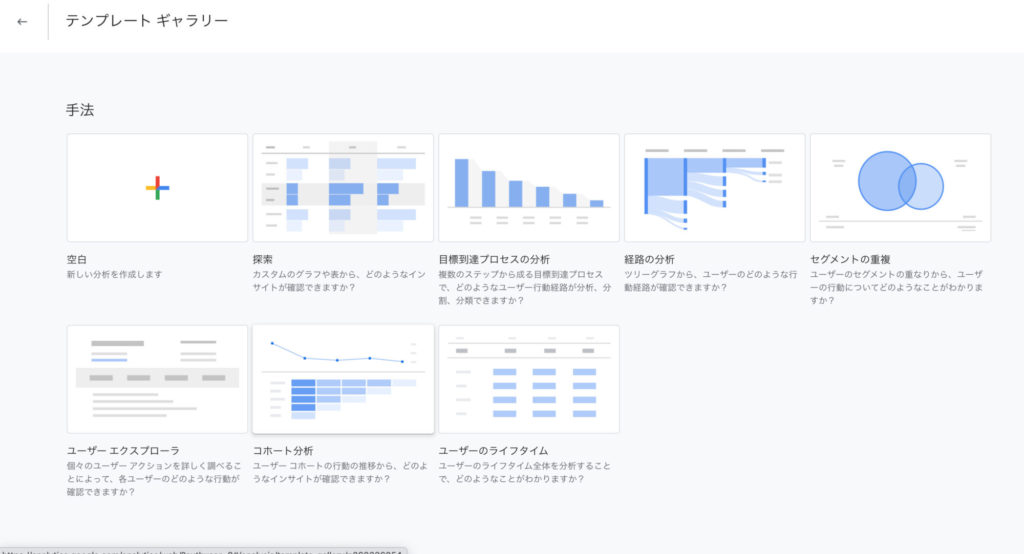
分析ハブとは、GA4から利用できる「サイト内のデータをビジュアル化」して自由に分析できるツールです。従来のGAはカスタムレポートを作ったり、細かい設定を行ったりが必要でしたが、この分析ハブによって一気に見やすく&使いやすくなっています。

そして分析ハブには様々なテンプレートが豊富にあるため、初心者でも複雑な設定がいらないのが大きな特徴。画面上のクリックだけで今日から使えるものです。

パッと見は難しそうなのですが、分析ハブの使い方は以下からご紹介していきますよ。
経路分析で確認する
サイト内の行動を分析するのにピッタリなのが、経路分析のテンプレートです。
この経路分析のテンプレートを使えば、クリックするだけで閲覧ルートや90%以上のスクロールまとめて見れてしまうのです。では使い方を見ていきましょう!
テンプレートから選択
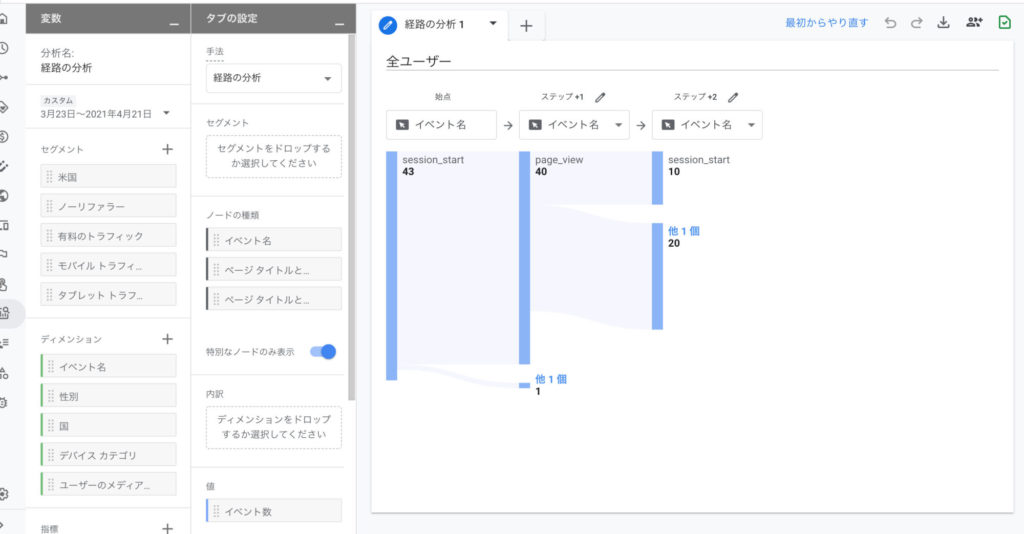
まずは分析ハブに表示されている「経路分析」を選択しましょう。このような標準の画面が表示されるはずです。

PVをページ単位に分ける
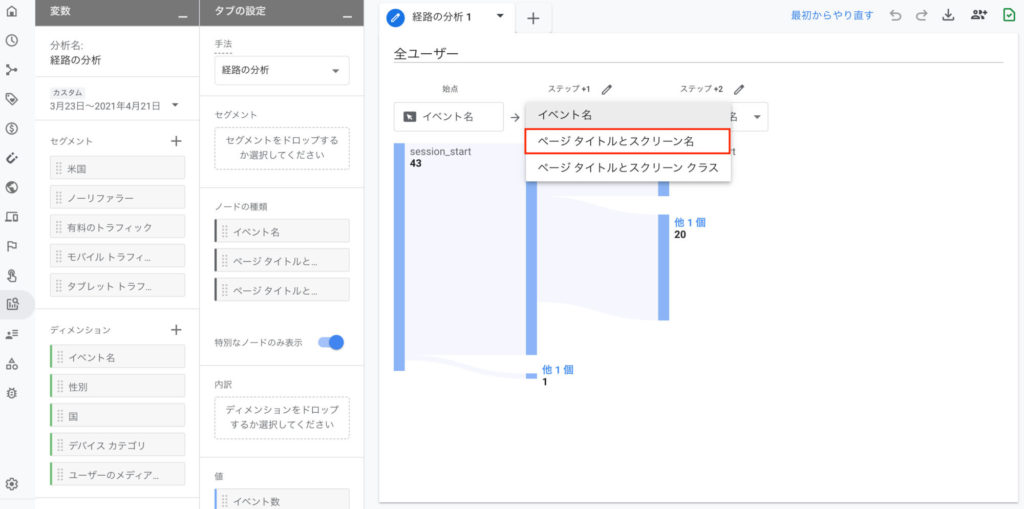
次にどのページが一番見られているかを表示できるように「ステップ1」の項目を「ページタイトルとスクリーン名」にしましょう。プルダウンから選びます。

各ページをクリックしてドリルダウン
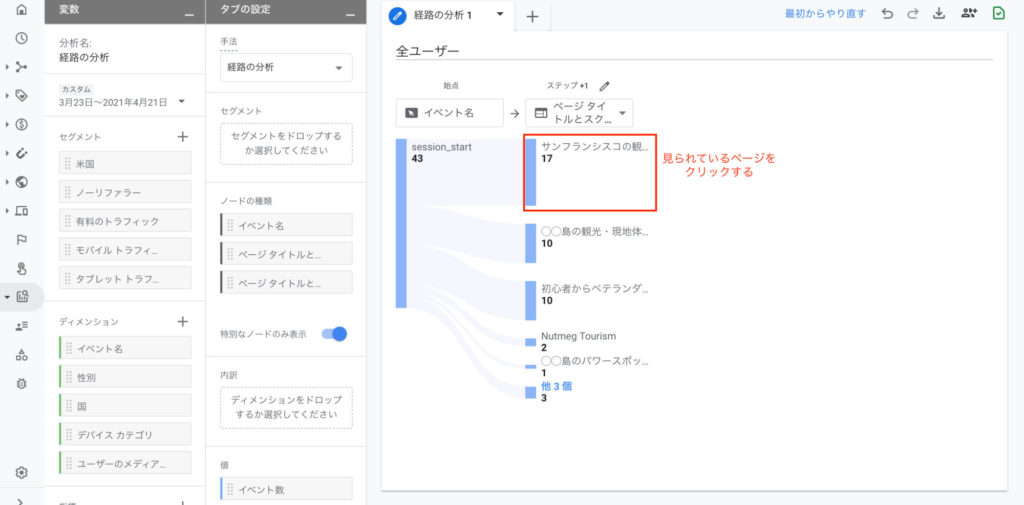
ページの一覧が表示されるので、気になるページをクリックしてドリルダウンしましょう。ここで選ぶページは、多く見られているページから見ていくのがおすすめです。

離脱を確認できる
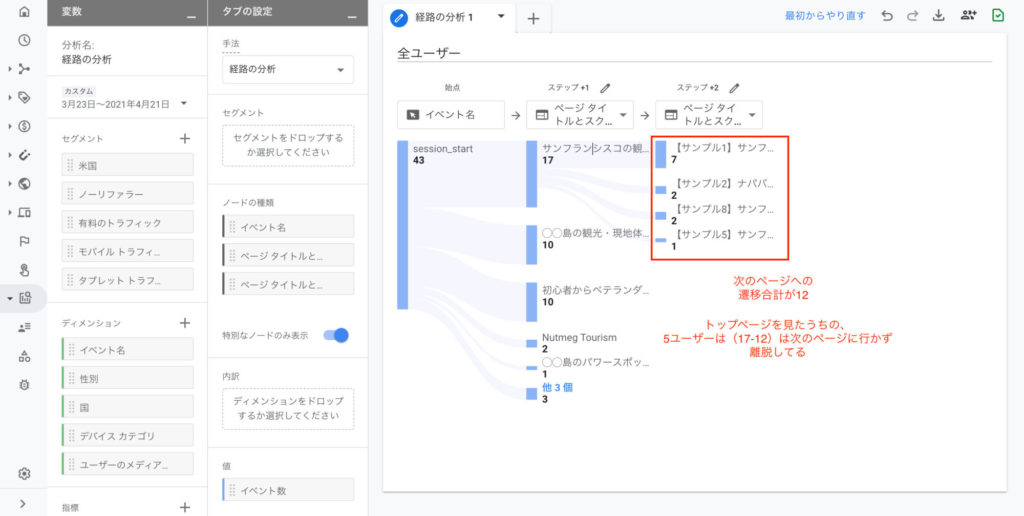
クリックした後は、ステップ2ができてこのように表示されます。当初は次のページにどのくらい行ったのか見れるので、どこにどれだけ流れたか見れますね。

ここで確認したいのが、次のページに行かずにどのくらい離脱しているかです。
トップページの表示が17あったのに対して、次の商品ページは合計12PVしかありません。つまり、残りの5ユーザーはトップページだけで見るのをやめて、離脱していることになります。
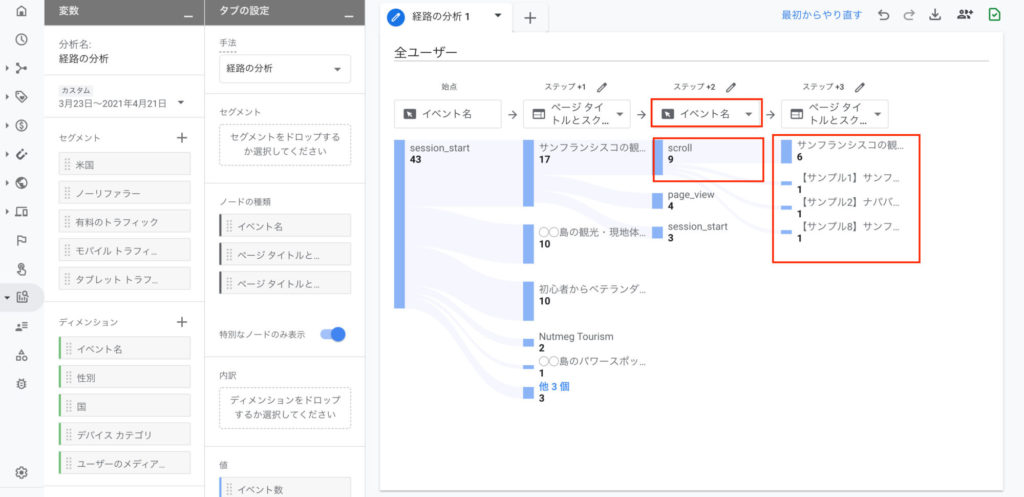
スクロールを見る
このトップページが実際に深く見られたかを確認するために、スクロールを見ましょう。
「ステップ2」をイベント名に変更されるとスクロール数が表示され、そのスクロールをクリックすることで次のページを出せることができます。

これをまとめると、トップページ17PVのうち、90%以上ページを見たのは9ユーザーのみ、この9ユーザーは次のページの遷移に確実に繋がっています。
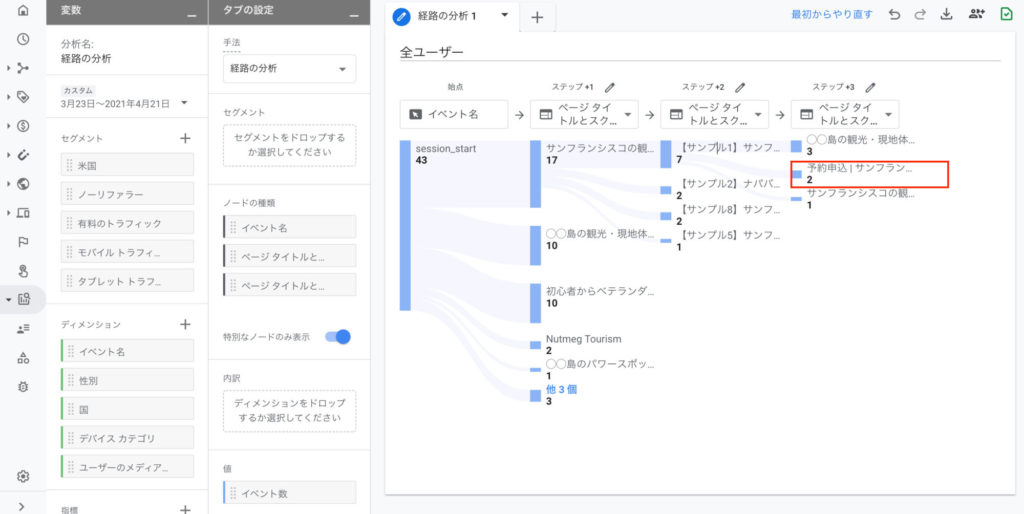
あとは繰り返し
閲覧ルートとスクロールの見方が分かったら、後は見たいようにクリックやイベント名の変更などを繰り返すだけでOK。どういったルートで、どのくらいしっかり見られているかを簡単に可視化することができます。
ページを辿るだけでも、予約申込にどのくらい繋がっているかを確認することもできますよ。

意味合いを抽出する
経路分析で状況が分かったら、そこから意味合いを抽出して改善を検討しましょう。
なぜそのページで閲覧が終わったのか、なぜスクロールしてくれなかったのかなど、理由を深堀りしていくことがポイントです。
以下意味合いの抽出例ですので、よければ参考にしてください。
- 1つの商品しか見ずに離脱
a.中身を見るとスクロールがされていなかった
ページの表示速度に問題がないか、情報が足りているか、魅力的な内容になっているか
b.しっかりスクロールはされていた
予約申込みまでいかなかった理由は何か(空き状況は十分か、訴求ポイントはあったか)、次のページに行かなかった理由は何か(下にナビゲーションがない、関連情報へのリンクがない、お得情報などのPopupなどがない) - 複数の商品を見て離脱
c. 各ページであまりスクロールされていない
見つけたい情報にたどり着けていない、サイト自体が見づらい、商品ページが見にくい(最後まで見るきにならないなど)
d. 概ね最後までスクロールされていた
その後再訪問があるか、予約導線への誘導ができているか
まとめ
サイト内の行動をより詳しく分析することで、全体の数値だけでは見れないユーザーの動きは見えてきたでしょうか?
その中でも、GA4の分析ハブを使うことでユーザー行動を可視化して理由を深堀りできることが分かったと思います。この分析ハブは、設定や使い次第で複雑な分析も可能になっていますので、上級編で詳しく解説予定です。
一方で、こういった分析を行うためには、サイトがしっかりと構造化されて、分析がしやすくなっていることが大事。基本となるようなページタイトルをつけたり、予約ページと分かるものを容易したり準備が必要になります。
Nutmegの整理された予約サイトなら、最初から必要なものがすべて入っているので、最新のGA4をしっかり使えます。導入がまだの方は、是非利用をご検討ください。