Nutmegへの登録完了後、予約サイトのオープンまでにはいくつかの作業が必要です。
ここではサイトオープンまでの全体の流れとその作業について解説していきます。
サイト開設までの3つの作業
Nutmegの登録が完了しただけでは、予約サイトのスペースが用意できただけで中身はまだ空っぽです。オープンのためにはお客様に予約してもらう商品を登録し、会社情報や予約時の支払方法などを設定する必要があります。
サイト開設を円滑に進められるように、オープンまでに必要な作業を3段回に分けて用意しています。
登録完了後、まずはこの3ステップに沿って予約サイトの準備を進めて下さい。

予約サイト作成
表示されるサンプルサイトから1つ選び、予約サイトを作成しましょう。サンプルサイトのデザイン・テキスト・商品などが全てそのまま事業者様の予約サイトにコピーされます。
テスト予約
作成された予約サイトに掲載されているサンプル商品から1つ選び、実際のお客様と同じように予約の申し込みをしてみましょう。

商品・サイト情報の設定
最後に、商品の新規登録(編集)画面とサイトの基本設定の画面を確認できます。商品登録の画面ではサンプルの商品を元に商品登録を進めていきます。何も編集しないでそのまま進めていただいても、実際に販売される商品内容に合わせて編集しても、どちらでも大丈夫です。商品登録とサイトの基本設定が終わると予約サイトが開設できます。
サイト情報の設定
サイトオープン前の最後の作業はサイト情報の設定です。
予約サイトの顔となる「ロゴ」や会社の電話番号などの連絡先、予約者が利用できる支払方法を登録して、サイトをオープンしましょう。

サイト情報
URL
Nutmeg登録時に入力された希望URLで、これが事業者様専用の予約サイトのURLです。このURLにアクセスすると登録された商品が一覧に並べて表示されます。
初期登録時はデフォルトで XXXXX.book.ntmg.com のドメインになりますが、後から独自ドメインに変更することもできます。
すでにドメインを持っている場合には、URLをそのまま利用して予約サイトを開設できますし、これから取得する場合でもユニークなURLで予約サイトを運営することができるようになり、ブランディングにも役立つでしょう。
Googleアナリティクス
Googleアナリティクス GA4の「測定ID (“G-” で始まるID)」または、ユニバーサルアナリティクスの「トラッキングID(”UA-“で始まるID)」を入力することで、予約サイトへのアクセス状況がGoogleアナリティクスで閲覧できるようになります。
ショッピングモールなどに入っている実際の店舗であれば「お店の前を人が通るけどなかなか店内に入ってくれない」とか「商品を手に取ってもらえるけど購入してもらえない」とか、人の動きが目に見えてわかります。でも、オンラインでは対策を行わないと何も見ることができません。トラッキングID/測定IDを入力して、Googleアナリティクスと連携することで商品ページごとの閲覧数やアクセスしたユーザー数などが確認できるようになります。
必須ではないので未入力のままでも問題ないですが、後からでも良いので、設定しておくことをオススメします。
言語
予約サイトを提供する言語を選択して下さい。
日本のお客様のみを対象に予約サイトをオープンする場合には「日本語」だけでOKです。英語・韓国語・中国語を選択すると、予約サイト上で表示言語を切り替えることができるようになります。
商品名や紹介文を英語・韓国語などで登録する必要はありますが、価格や在庫などを言語ごとに登録する必要はなく、1つの商品の情報を多言語で表示します
共通の情報を表示するため商品ページなどのURLは英語でも日本語でも同じですが、末尾に lng=ja-JP や lng=en-US が付与されます。
例:日本語の表示 https://demo.book.ntmg.com/XXXXXXXXX?lng=ja-JP
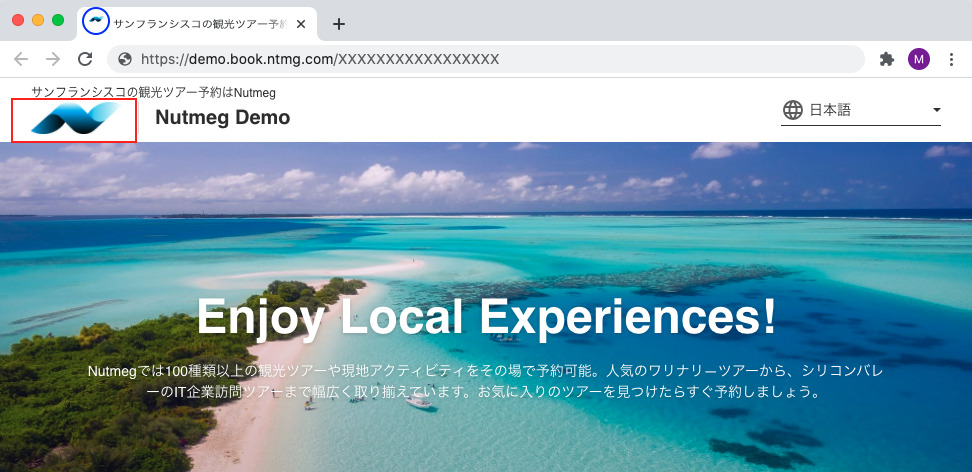
ロゴ・アイコン
ロゴ
ロゴは予約サイトの全ページと、予約者へ送信されるメールにも表示されます。
すでにPNGまたはJPG形式のロゴをお持ちの場合にはそちらをそのまま使うこともできます。ただし、画面のデザイン上、縦長のロゴだと少し潰れて表示されてしまいます。せっかく作る予約サイトなので、キレイなロゴを見せたいですよね。正方形または横長の画像をアップロードするようにして下さい。4:3の比率ではなくても良いですが、横640px 縦480px くらいの大きさで大丈夫です。
アイコン
アイコンはブラウザのタブなどに表示されます。
もし手元にicoファイルがない場合には、PNGやJPG画像を元にこちらのサイトなどで作成できるのでお試しください。小さな表示なので、仮に文字が入っていても小さすぎて読めません。できるだけシンプルなデザインにしましょう。
アイコンは、16px x 16px と 32px x 32px のサイズを1つのファイルに含めたマルチアイコンを作成しておくことをオススメします。

赤い四角:ロゴ、青い丸:アイコン
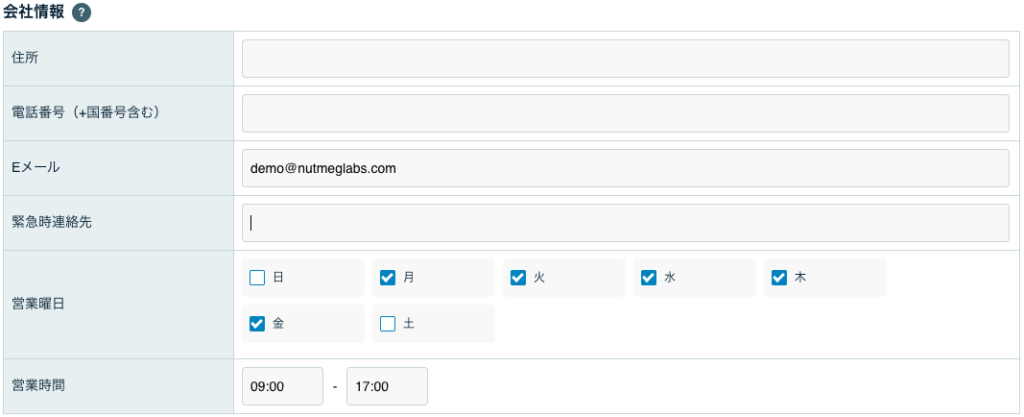
会社情報
会社情報は予約サイトのフッター部分や予約者へ送られるメールにも記載される内容なので、予約者からの連絡を受けることができる連絡先を登録して下さい。

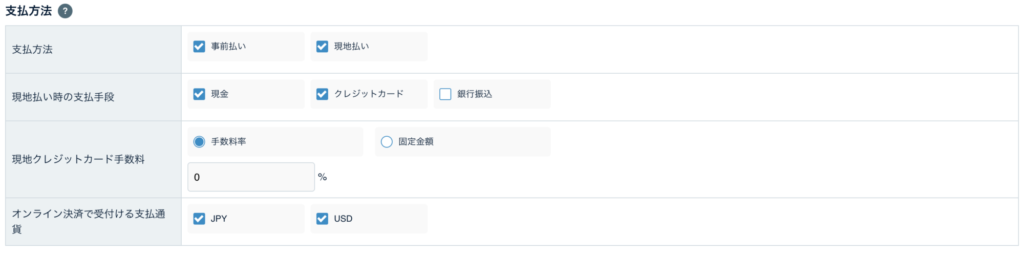
支払方法
予約サイトでの支払方法を「事前払い」「現地払い」から選択して下さい。両方登録することも、どちらか一方だけにすることも可能です。

事前払い
事前払いを選択すると、予約時にクレジットカードで支払うことができるようになります。カード情報がNutmegシステムに保存されることはないのでセキュリティ面でも安心してご利用いただけます。
事前払いの場合、オンライン決済で受付ける支払通貨をJPY・USDどちらか一方のみにするか、または予約者が選ぶことができるように両方にするか選択して下さい。
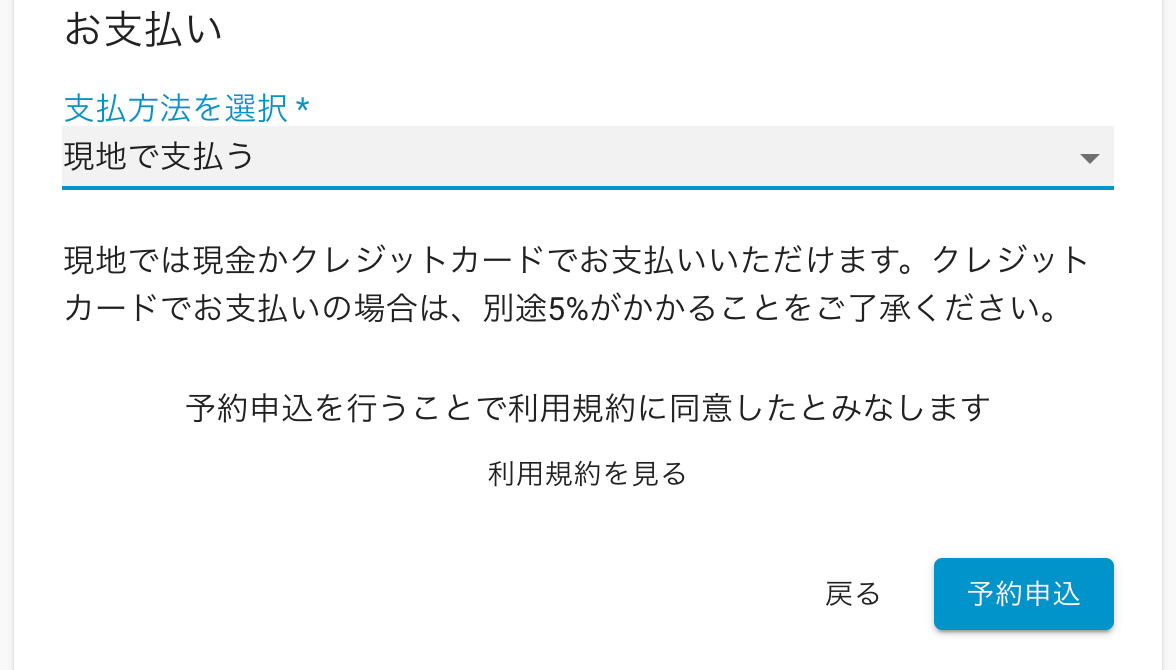
現地払い
現地払いを選択した場合、現地での支払方法を「現金」「クレジットカード」から選択して下さい。利用できる支払方法が予約者もわかるように、予約申込画面に表示されます。
現地でのクレジットカード払いで、商品代金とは別にカード決済の手数料がかかる場合には、手数料の固定金額、または、手数料率どちらかを入力して下さい。手数料がかからない場合には「0」のままで大丈夫です。

まとめ
商品登録・予約の確認・サイト設定と3段回に分けて作業を進めてもらいましが、これでサイトオープンに必要な情報は全てそろいました。登録された商品情報だけはでなく、サイト情報もいつでも修正でき、画面にすぐ反映されるようになっているので、もしメールアドレスや電話番号が変わった場合には修正を忘れないようして下さい。
それでは、商品登録を続けてサイトにどんどん商品を並べていきましょう!