SNSでオンライン集客をするには、OGP(オープングラフプロトコル)を使って投稿を作るのが効果的とご紹介をしてきました。今回はその具体的な設定方法や確認方法を見ていきたいと思います。
まだSNSのオンライン集客記事を見てないという方は、こちらの記事を確認してくださいね。
この記事ではOGPで使える要素やOGPの設置方法を、各ケース別に詳しく解説していきますよ。
OGPの要素を確認
OGPといっても、使える要素は様々なものがあります。どの要素が何を意味して、どういうように表示されるか1つずつ見ていきましょう。
既に知っているという方は、各ケースでの設置方法を直接見てください。
写真(og:image)
OGPの中で、一番アイキャッチになるのが写真です。直接SNSにアップロードして使うこともできますが、OGPを使う場合は、事前にアップロードされた画像のURLを指定します。
<meta property="og:image" content=" サムネイル画像の URL" />写真のサイズ
どういう写真のサイズを使うのが良いかというと、Facebookでは画像サイズを1200×630ピクセル、比率で「1.91:1」を推奨しています。また、写真のアップロードに関しての注意事項は以下を参照してくださいね。
- Twitter と Facebook の両方に対応させるには 600 x 315 以上が良い(横幅が 600 )
- 高解像度端末に対応させたい場合は倍の 1200 x 630 以上
- 最小サイズ: 300 x 157
- 最大サイズ: 4096 x 4096
- ファイルサイズ: 5MB 未満
- ファイル形式: JPG ・PNG ・WEBP ・GIF をサポート ※SVGは対象外なので注意
この画像が大丈夫かなと不安に思った方は、以下のサイトで画像をシミュレーションをすることもできますよ。
ツイッターは表示タイプが選べる
画像のURLを指定したら、各投稿に自動で写真が表示されますが、ツイッターはこの時に表示されるカードの種類が事前に選べるようになっていますよ。
<meta name="twitter:card" content="カードの種類" />使えるカードの種類は以下のとおりです。より画像を大きく表示してアイキャッチにしたい場合は、「Large Image」がおすすめですよ。
- Summary Card:タイトル、説明、およびサムネイル。
- Summary with Large Image:summary cardと同じ形ですが、画像の大きさが大きいものになります。
- App Card:アプリ配布用の表示カード。
- Player Card:ビデオ・オーディオ・メディアを表示できるカード。
ページタイトル・紹介文(og:title、og:description)
写真でアイキャッチに出来たら、ページのタイトルと紹介文を表示しましょう。写真に次いで情報を表示できる大事な要素なので、しっかり使いましょう。
ページタイトル
考え方はSEOのタイトル付けと似ていて、表示される文字数に制限があるため、意識してページタイトルを付ける必要があります。
<meta property="og:title" content=" ページの タイトル" />理想は、タイトルだけ見れば内容や特徴が一目で理解できることで、写真で気になったお客様へ、内容はこんなページですよと伝えられることです。このタイトル次第で、クリック率(CTR)も変化してきますよ。
ページ紹介文
ページ紹介文もSEOと似ており、80文字程度での表示がおすすめです。SEO向けのメタディスクリプション(meta description)の100~120文字よりは短くなるため、内容をそのまま使うと切れてしまうことがあります。
<meta property="og:description" content=" ページのディスクリプション" />ただ、SEO向けに紹介文の前半に大事な情報を入れておけば、OGPでもしっかりと大事なところが表示されるので、そこまで気にしなくても大丈夫ですよ。
サイト名・タイプ・URL(og:site_name、og:type、og:url)
最後にサイトを表すタイトル、タイプ、URLを入れて完成です。
サイト名
ページタイトルとは別に、サイト名が設定可能です。主にサイトのトップページで使うタイトルや、ブランド情報を入れることが多いようです。
<meta property="og:site_name" content="サイト名" />あくまで補足的な扱いなので、ページのタイトルは必須だけど、サイト名は余力があったら入れられればと考えておけば大丈夫ですよ。
サイトタイプ
サイトの内容がどんなものを表すかのサイトタイプです。このタイプを設定することにより、SNS上での表示形式が変わってきますよ。
<meta property="og:type" content=" ページの種類" />トップページの場合は「website」、トップ以外(サイト上の商品ページや会社案内など)には「article」を指定しましょう。
サイトURL
最後にサイトのURLを入れてください。ここを入れておかないと、OGPをクリックしてもサイトへ飛べないので注意が必要です。必ず設置しましょう。
<meta property="og:url" content=" ページの URL" />通常はページのURLをそのまま記載しますが、「絶対パス」での記述になることにも注意してください。※相対パスで記述しても飛べません。以下に例を記載しておきます。
- 絶対パス:https://academy.ntmg.jp/growth/aquisition/1130/
- 相対パス:./growth/aquisition/1130/
自分でhtmlを管理しているケース
上記で各要素の説明をしてきました。このセクションでは、自分自身でサイトのhtmlを管理しているケースに絞って設置方法をご紹介します。
CMSを使っている方は読み飛ばして、次のセクションから確認してくださいね。
<head>内にメタタグを追加
各htmlファイルの<head>内に、OGPを表すメタタグを追加しましょう。<head>内であればどこでも大丈夫ですが、他の情報と一緒に管理しやすいように、メタ情報の部分にまとめていれておくのがおすすめです。
なお、<body>内には記述は必要ないので、間違って入れないように注意してくださいね。
必要なタグを入れる
<head>内に、以下の必要なタグを入れましょう。直接コピーしても良いですし、必要な部分だけ使っても大丈夫です。
<meta property="og:title" content="ページタイトル"><meta property="og:description" content="ページの紹介文"><meta property="og:type" content="ページタイプ"><meta property="og:url" content="ページのURL"><meta property="og:image" content="アイキャッチ画像"><meta property="og:site_name" content="サイト名"><meta property="og:locale" content="ja_JP"><meta name="twitter:card" content="カードの種類(summaryまたはsummary_large_image)">要素では紹介していない言語(日本語指定)も入れていますので、もしインバウンド向けに英語や別の言語でページを作っている場合は、都度変更して使ってください。
各タグに情報を入れる
続いて「content」内に、必要な情報を入れましょう。
ポイントは、すべてのページで情報が異なるというところです。全部のページが同じ内容にならないように注意してくださいね。※ツイッターのカードタイプやサイト名はすべて同じでももちろんOK
デバッグサイトで確認
無事に各ページでOGPのタグが入ったら、各デバッグサイトで実際にどのように表示されるか確認しましょう。入れたつもりだけど、ちゃんと出てないというのはよくあることです。
ここではメジャーなFacebookとツイッターのデバッグサイトをご紹介します。
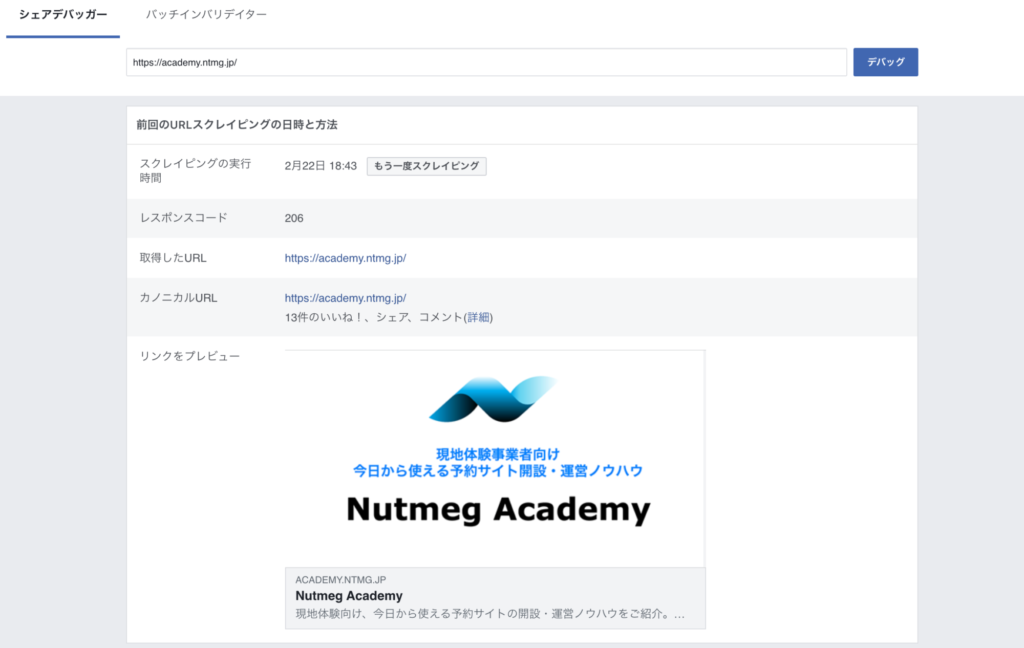
Facebook上の表示を確認
Facebookには、実際に投稿を作らなくてもOGPが確認できる「シェアデバッガー」というサイトがあります。
https://developers.facebook.com/tools/debug/?locale=ja_JP
URLを入力すると、このようにOGPの情報を読み込んでくれるのです。実際にどのように見えるか、是非みてくださいね。

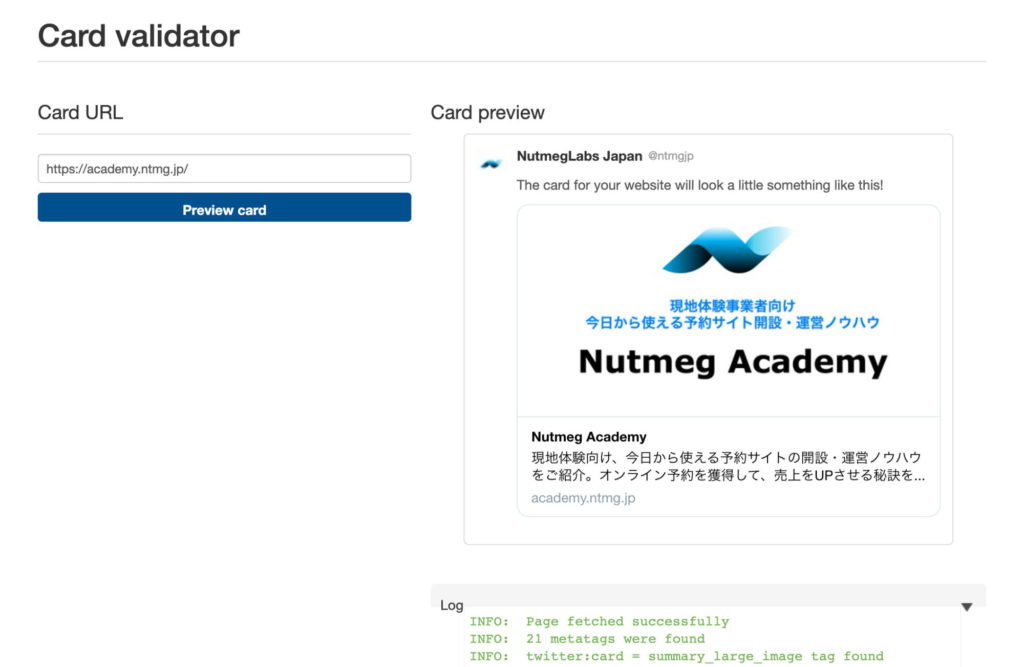
ツイッター上の表示を確認
ツイッターにも同じような機能があり、「Card Validator」と呼ばれてます。こちらも是非活用してください。
https://cards-dev.twitter.com/validator

まとめ:全ページに入れるのはなかなか大変
ご自身でhtmlを管理している場合の設定方法を紹介してきましたが、タグの設置だけではなく、contentの内容もページ別に対応しなければいけないため、全ページに入れるのはとっても大変な作業ですよね。
もし外部業者にサイト運営を委託しており、先方がphpなどのWebアプリケーションを使っている場合は、必要な関数などを使うことでより楽に設定がしてもらえます。※詳しくは委託先へお問い合わせください。
今後もサイトのページが増えたり、内容の変更が頻繁にある場合は、下記のCMSやNutmegの利用がおすすめです。
CMSを利用しているケース
サイトの管理にワードプレスなどのCMSを利用している場合は、上記で紹介したような設定作業もなく、contentの内容も自動的に埋めてくれるプラグインが充実しています。
ここではワードプレスに特化して、OGPの利用方法を触りだけご紹介します。
テーマにOGP機能が入っていることがある
ワードプレスでデザインを良くするため、外部の有志が作ったテーマを使う機会があるかと思います。しっかりとしたテーマを使っていると、テーマの設定自体に簡単にOGPを有効にするための仕組みが入っていることがありますよ。
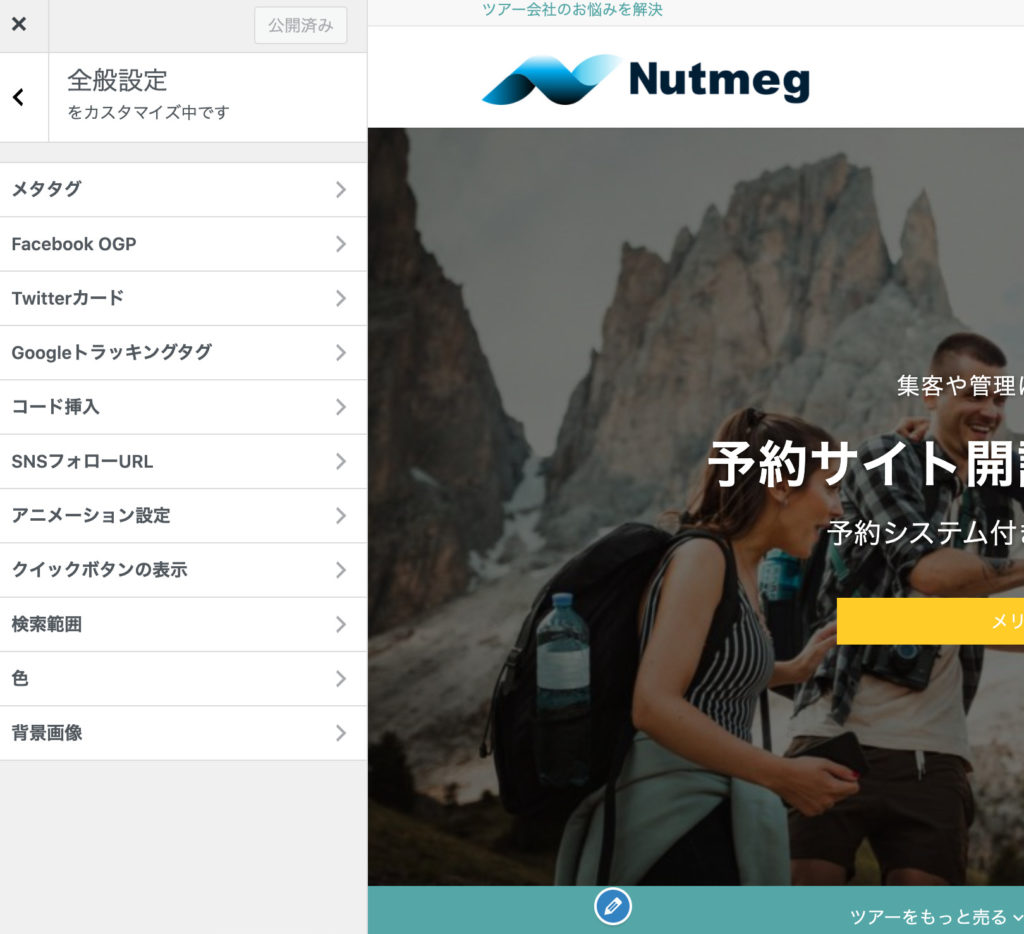
ワードプレスメニューの「外観」にある、「カスタマイズ」からテーマの編集画面に移るができます。
テーマの編集画面になったら、SNSっぽいメニューの中からOGPという項目があるか探してみてください。このように各SNSの設定も一緒にできるものがありますよ。

プラグインを使う
テーマにOGP機能が入っていない場合は、必要なプラグインを入れることで簡単にOGP機能を足すことができますよ。
SEOにも使える「All in One SEO Pack 」を使って、OGPの機能を足すことができます。詳しくは下記のサイトで紹介されていますので、見てみてください。
その他にも様々なプラグインがあるので、使いやすいものを見つけてください。「ワードプレス OGP プラグイン」と検索するだけでも、色々と見つかりますよ。
細かい設定をする
OGPの機能を有効にしただけでは設定が完了しないことが多く、更に細かい設定を行う必要があります。
どういった画像を使うのか、固定ページはどういうOGPにするか、投稿ページはどうするかなどなど、1つずつ確認して設定をしていきましょう。この設定を行わないと、OGPが正しく使えないこともあるので注意してください。
なお、ワードプレスのOGPでは、1ページにつき1つのOGPしか設定ができません。一見当たり前のように聞こえますが、例えば同じ1つの商品ページでは以下のようなことができないのです。
- キャンペーンやプロモーション情報をOGPへ表示する
- 口コミ情報や評価をOGPへ表示する
- 見どころやポイントをOGPへ表示する
SNSの運営では、1つの商品を様々な観点から投稿して必要がありますよね。こんな時に、毎回同じ商品ページのOGPだと、少し魅力にかけてしまいます。
まとめ:初期設定が大変+1ページ1OGPで流用ができない
ワードプレスを使うと、OGP機能の導入自体は簡単にできますが、初期設定が少し複雑になっているところがあります。時間の取れる方は、1つずつじっくり取り組めると思いますが、途中で挫折してしまう方が多いのも事実です。
また、1ページ1OGPでは、SNSの多彩な投稿にすべて対応することが難しく、OGPを使った投稿の内容自体を工夫する必要がでてきます。
Nutmegなら多彩なOGPを標準で実装
自分たちでhtmlの実装が大変だったり、ワードプレスだけではOGPの表現がしきれない方におすすめなのが、Nutmegの予約サイトを使ったOGP対応です。
SNSの投稿をより効果的に見せつつ、運営の工数を効率化するために作られていますよ。この機能を使うことで、SNS運営の初心者でもオンライン集客に繋げる運営を始められるんです。
全ページに対応
Nutmegで作られた予約サイトでは、作られたすべてのページにOGPが自動で埋め込まれています。
例えば自社マーケットプレイスでは、このように以下のページすべてにOGPが自動で入っています。
- トップページ
- カテゴリーページ、特集ページ
- 人気ランキングページ、おすすめページ
- 商品ページ
- お気に入りページ、閲覧履歴ページ
設置作業が不要なだけでなく、contentの内容も自動で表示しますよ。また、OGPに向けた細かい設定もいらず、当初から必要な情報を自動で表示してくれるんです。

多彩なOGPを搭載
通常だと1ページ1OGPの内容しか設定できませんが、Nutmegでは商品ページのOGP内容を、自動で変更して投稿が作成できる機能を標準で搭載していますよ。
例えば、同じ商品ページでも、キャンペーンやプロモーションの内容に変えたり、見どころやポイントをOGPに設定して投稿が出来てしまうのです。


投稿内容に合わせて画面から好きなOGPを選ぶだけなので、様々な観点からバリエーション豊かな投稿が簡単に作れますよ。
投稿もボタン1つで立ち上げ
通常SNSで投稿をするときには、各SNSの画面から投稿を作成して、該当のURLを貼り付ける必要がありますよね。URLのコピペが必要なだけでなく、内容を確認したりと意外手間がかかるものです。
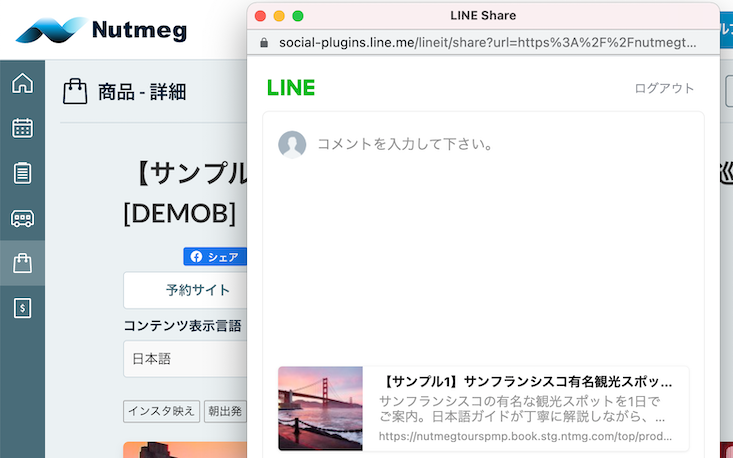
Nutmegでは管理画面に投稿ボタンを用意しているので、このボタンを押すだけで各SNSの投稿画面が自動で作れるとっても便利な仕組みがありますよ。

事前に各SNSでログインさえしておけば、後は投稿の内容を埋めるだけでOGP付きの投稿が簡単にできてしまうのです。

もちろん各商品別に投稿ボタンがあるので、状況に合わせて柔軟に使えます。
まとめ
SNSを使ったオンライン集客に欠かせないOGPですが、設置方法は理解できたでしょうか?
効果が見込める分、最初の設置や設定が意外と大変ですよね。また、ワードプレスを使っても、1ページ1OGPの設定になってしまうため、細かいSNSの運営とは相性が良くありません。せっかくOGPを使っても、1投稿を作るのにも時間がかかるため途中で挫折してしまう方も多いと思います。
そんな時は全ページに標準でOGPを搭載して、OGPの内容を柔軟に変えられるNutmegの予約サイトを是非活用してください。
今まで大変だったSNSの運営も、より楽になってオンラインの集客に繋げられるようになりますよ。また、今までSNSの運営ができなかった方も、すぐに始められます。
大事なメディアであるSNSへの対応をして、予約や売上UPにつなげましょう!