これまでに様々な商品ページ最適化を記事化して紹介してきました。今回は、文字データではなく、写真データの最適化についてふれていきたいと思います。
写真データの最適化の本題は次の記事をお待ちください。
今回は、その前の準備段階である「サイトの表示速度を確認する方法」についてご紹介します。
ページ表示速度の重要性
ページ表示速度がなぜ大切か
SEO対策がオンライン販売においてとても重要な役割を担っていることは既にご理解いただいているかと思います。検索エンジンは「お客様を満足させる=探している情報を上位に表示させる」ように日々進化しています。
しかし、貴社のウェブサイトが、情報的にはお客様が探しているものであっても、サイトがとても遅く、画面表示までに長い時間がかかってしまったら、お客様は満足するでしょうか?しびれを切らして、画面を閉じてしまう方もいらっしゃるでしょう。
Googleが具体的にウェブサイト表示速度をどれほど重要視してプログラミングしているかは公表されていません。しかし、顧客第一主義であるGoogleが表示速度とユーザー体験を紐づけていないとは考えられません。
表示速度は、お客様それぞれのインターネット環境や機械本体の機能にもよりますので、SEOキーワードほどの重要性はないとは思いますが、改善できるならば対応しておくべきコンテンツになります。
PageSpeed Insightsを使う
「PageSpeed Insights」はGoogleが提供するウェブサイトの表示速度を計測するツールです。他にも計測できる無料サイトはいくつかありますがSEO対策としてもグーグル提供のツールが最も信頼性も高いのでこちらをメインに紹介します。
これまではGoogle Analyticsでもサイト表示速度は確認できていましたが、最新版のGoogle Analytics4(GA4)では表示速度は確認できなくなっているようです。表示速度はPageSpeed Insightsで、ということなのかもしれませんね。
PageSpeed Insightsの利用はとっても簡単です。登録の必要がなく、料金もかかりません。
PC、モバイルもPageSpeed InsightsだけでOK
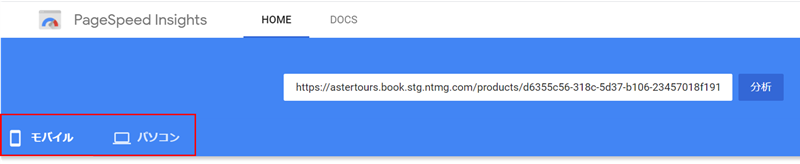
PageSpeed Insightsがおすすめの理由の一つがPC、モバイルの機器を問わないところです。下記画像のように、クリックするだけでどちらのタイプの表示速度と分析情報を表示してくれる優れものです。

2021年現在、安いパソコンでも根本的に性能が高くなっているので、Nutmegの現地体験予約ページの表示速度は比較的速いと言えます。
モバイルはというと、機種の機能にも依存しますのでパソコンに比べると遅くなります。表示速度の改善はモバイル向けに突き詰めていくことをおすすめします。
ページ表示速度の計測方法
ここからは具体的にPageSpeed Insightsを使ったページ表示速度解析の方法をみていきます。
スコア目標値
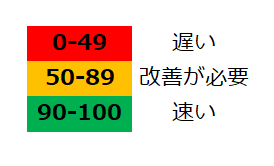
PageSpeed Insightsには赤・黄・緑でスコアが表示される仕組みになっています。スコアの幅が割とざっくりとしているので、(おおむね)遅いよー、速いよー、という感覚だと捉えてください。

では、目指すべきスコアはどこかというと、「50-89点」の黄色である「改善が必要」のスコアです。
改善が必要なのにそこを目指すの?と思われるかもしれません。上記スコアはGoogleによる開発者用ページの直訳です。
https://web.dev/performance-scoring/
日本風に言えば、遅い・平均・速いと書く方がしっくりくるのかもしれませんし、そのように説明しているサイトも多いですが、弊社では原文を尊重して、上記のようにご紹介しています。
ともあれ、全世界のウェブサイトの中で、中間以上の速度があれば現地体験のオンライン予約サイトとしては必要十分以上であると言えます。
WordPressなどで自分でウェブサイトを作ると、あれもこれもと機能を詰め込み、結果見た目は良いのにこの表示スコアが落第点ということも多いものなのでご注意!
サイトURLで分析開始
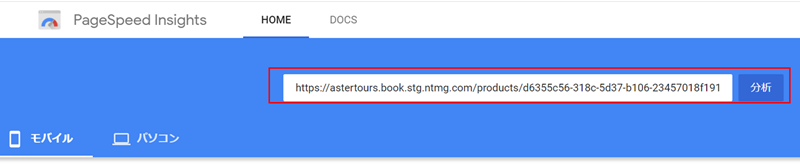
では、いよいよ表示速度の分析を開始しましょう!
PageSpeed Insightsを開き、検索窓に調べたいNutmeg商品ページのURLを入れて、分析をクリックします。

検索結果ははじめに、「モバイル」の表示速度が表示されます。
スコアを確認する
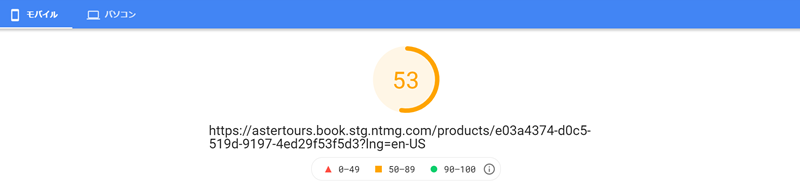
分析が終了したら、画面上部のスコアを確認しましょう。目指すは50点以上です!
<モバイルのスコア結果>

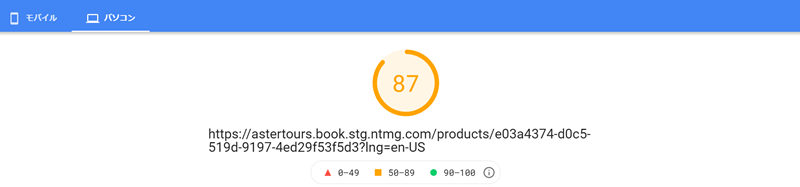
<PCのスコア結果>

モバイル・PC共に世界中のウェブサイトの平均表示速度を超えていますね!
Nutmegの商品ページはこのように、何も考えずに初めから高スコアを得ることができます。
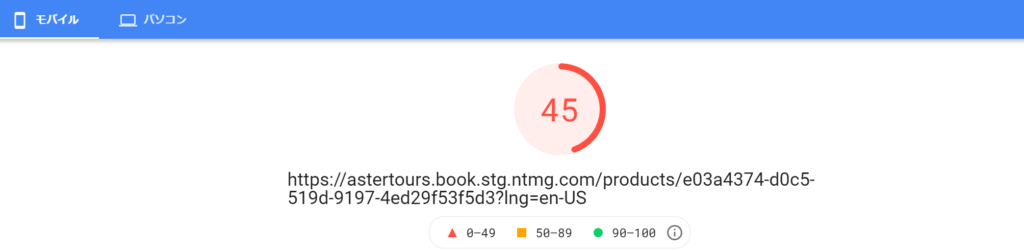
スコアが赤色になったら

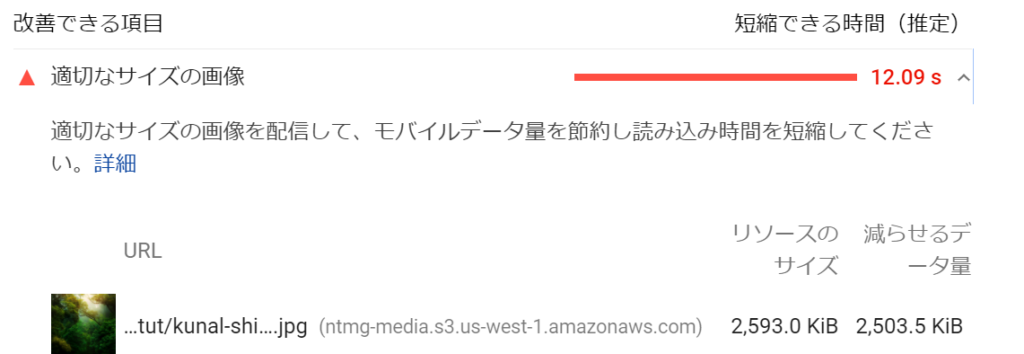
このようにスコアが49点以下の場合には、その原因を示す「改善できる項目」に着目します。

このリストをみるとわかるように、画像サイズが適切ではないことが、スコアを下げている最大の要因と言えます。クリックすると詳細を見ることができます。
「減らせるデータ量」に着目すると、この画像は2,503.5Kib(=320KB)まで減らせるとあります。

Nutmegに最適な画像サイズ
スコアが赤になり、画像の最適化が必要になった場合、どのくらいにサイズダウンすればいいのでしょうか?
画像の最適化については別の記事で詳しくお話したいと思いますので、ここでは割愛します。
画像サイズについて言うと、300~500KB程度の大きさだと、モバイルでも黄色スコアを獲得することができています。
ただし、確実の上記サイズであればいいとは言い切れません。写真を何枚登録するか、Youtube動画共有を行うかなどの設定によって表示速度は変わります。
表示速度を上げる最適は写真サイズに答えはなく、何個ものパターンで試してみる必要があるとGoogleの開発者用サイトでも説明されています。
まとめ
商品ページにアクセスしてくれたお客様に快適な閲覧環境を提供することは予約率アップとSEO対策いずれにも重要です。
ウェブサイトの表示速度はある程度はユーザー側の工夫で改善します。Nutmegのユーザーの皆様も、写真は特に容量を使うコンテンツになるので、適切なサイズになっているか、まずはPageSpeed Insightsを使って確認を行ってみてください。きっと思わぬ改善点が見つかることでしょう。