Nutmeg予約サイトの画面の各所に使われている「色」を変更して、より事業者様のイメージにマッチした予約サイトにカスタマイズすることができます。この記事では、予約サイトの色とその表示場所・変更方法について説明します。
予約サイトの「色」
予約サイトの文字やボタンには通常のテキストを表示する黒の他に2種類の色があり、Nutmeg登録直後は全ユーザー共通の色が設定されています。
- 主要色:少し淡い青色
- 補助色:オレンジ色
主要色・補助色は予約サイトの各所で利用されており、事業者様のお好みの色に変更することができます。まずは、予約サイトの各画面でどのように主要色・補助色が利用されているか見てみましょう。
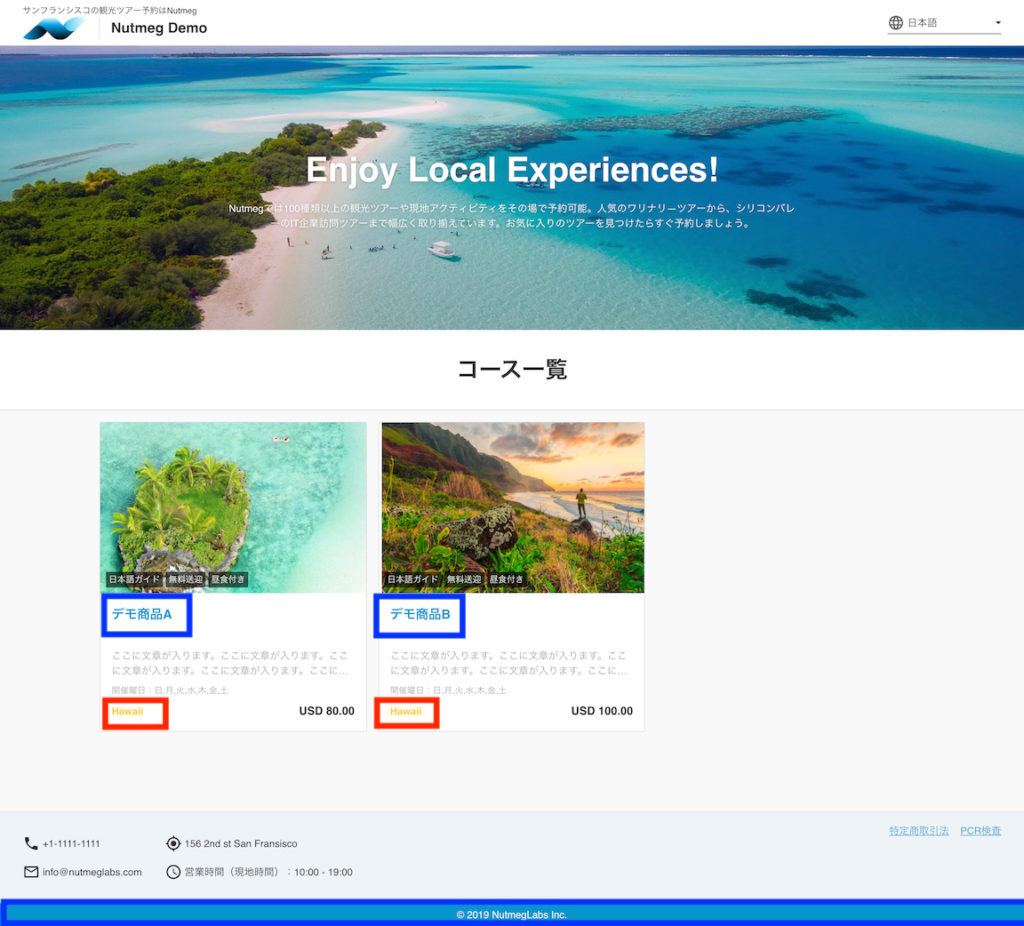
予約サイトTOP(商品一覧)画面
TOP画面では主要色は商品名、補助色は商品が属する場所名に使用されています。また、全画面共通で最下部の「© 2022 NutmegLabs Inc.」の帯も主要色で表示しています。
サンプル画像の中では、主要色・補助色で表示されている箇所をそれぞれ青枠・赤枠で示しています。

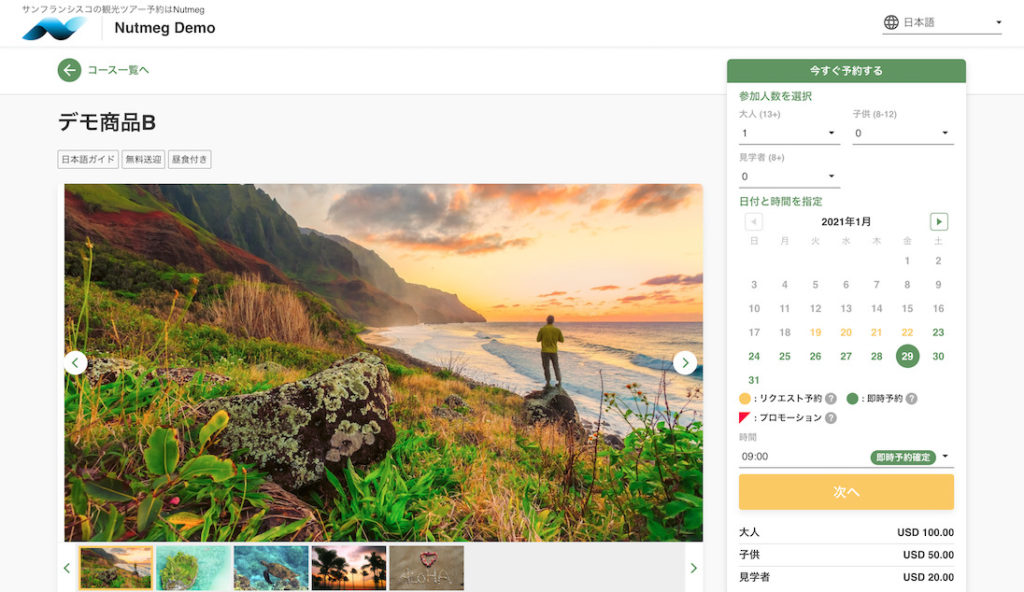
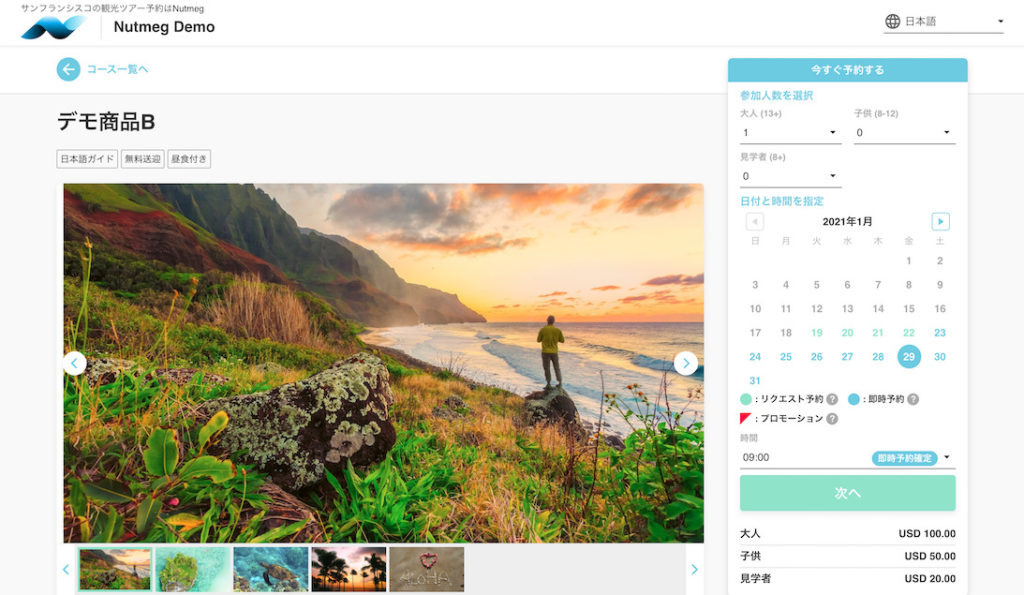
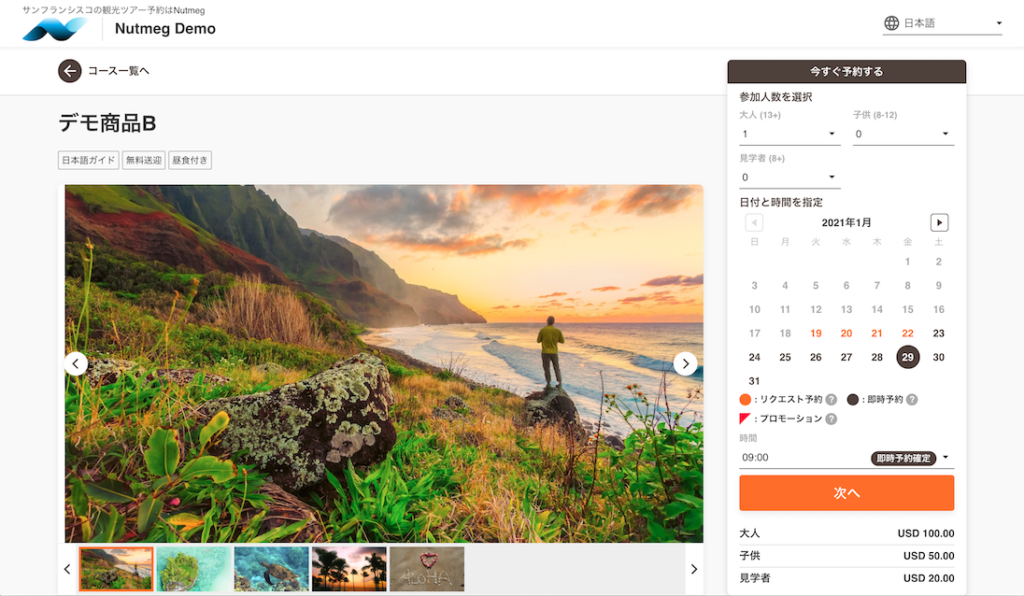
商品詳細画面
商品詳細画面では主要色が画面右側のカレンダー、「スケジュール」や「追加オプション」などの固定文言に利用されています。
カレンダー内の「リクエスト予約」の日付と予約へ進むための「次へ」ボタンが補助色で表示されています。

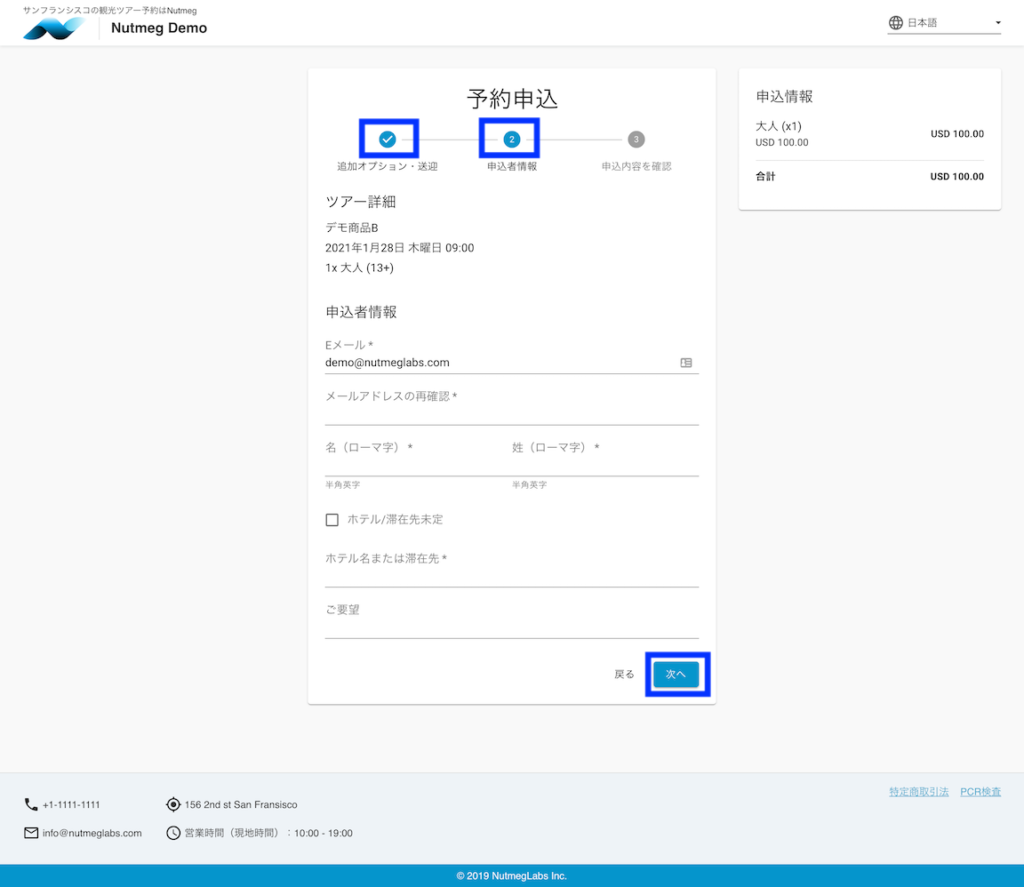
予約画面
予約画面では申込操作の段階を示す数字・ボタンに主要色が利用されています。

色をカスタマイズしよう
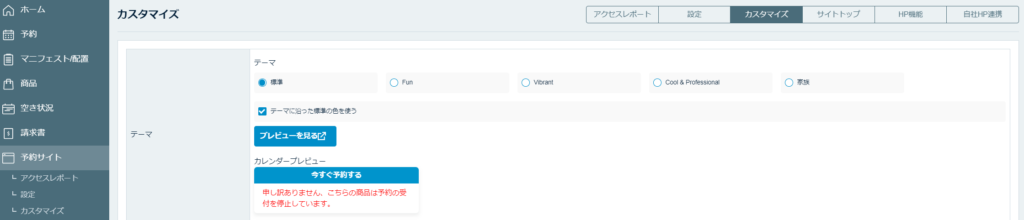
カスタマイズ画面
予約サイトに使われる主要色・補助色を変更する時は、管理画面左側のメニューから予約サイト>カスタマイズと進んでください。

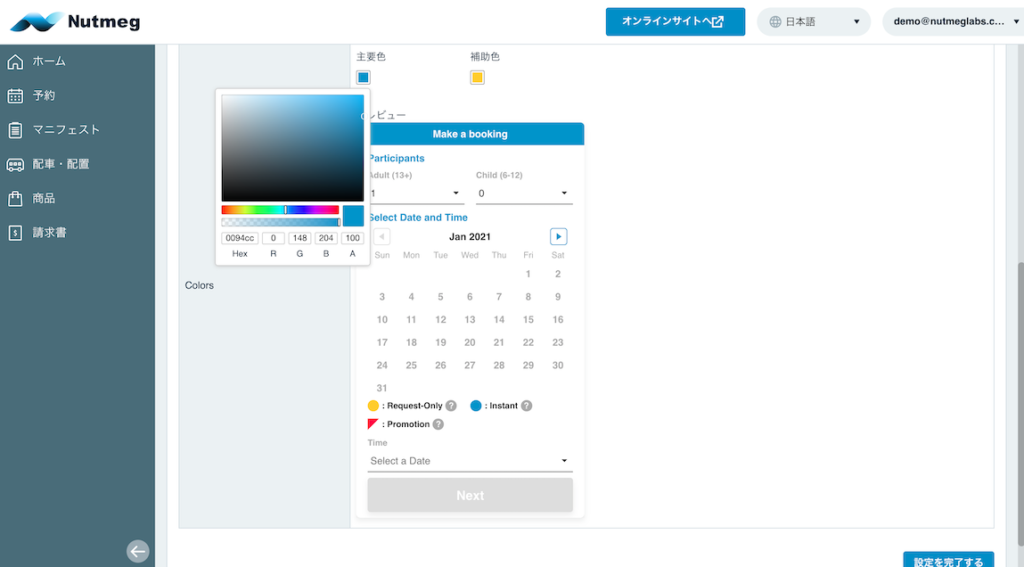
「テーマに沿った標準の色を使う」からチェックを外し、主要色と補助色それぞれの色をクリックすると、色のパレットが表示されます。以下3ついずれかの方法で変更してみましょう。
- 色を示すHexのカラーコードを入力
- R / G / B の各値を入力
- マウスの操作で色を選択

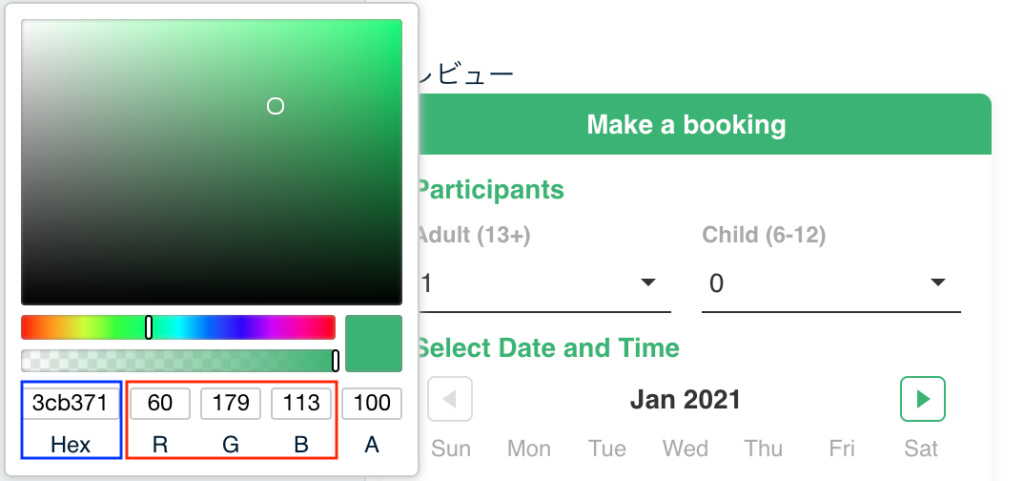
色の指定・RGB & Hexのカラーコード
詳細はWikipediaなどを参照していただきたいのですが、インターネット上で「色」を表現する時、赤(Red)緑(Green)青(Blue)の3つの色の割合を 0〜255 の数値で指定します。3つの数字を1つの文字列で表したものが Hex(16進数)のカラーコードです。
| 色 | R, G, B | Hex |
|---|---|---|
| red | 255, 0, 0 | #ff0000 |
| yellow | 255, 255, 0 | #ffff00 |
| green | 0, 128, 0 | #008000 |
実際に見える色、RGB・Hexの値の確認はこちらのサイトが便利です。
https://www.colordic.org/
Nutmeg設定画面でもRGBの3つの数字、またはHexを入力して色を設定できます。
A の数値を変更すると背景を透かして見せることができるようになりますが、予約サイトでは他の画像などと重ねて表示していないので、常に100にしてください。(透過しない)

RGBやHexの数値を入力するのではなく、上のイメージ中の白い丸と、赤-オレンジ-黄… と色が変わっているスライダー上の白いバーをマウスで移動して、希望する色に変更することもできます。
変更後のイメージ
参考までに、色を変更した時の商品詳細画面のイメージを作りました。



3つの画像の変更点は主要色と補助色の2つの色だけですが受け取る印象も異なりますよね。
ロゴに合わせた色味にするのも良いし、マリンアクティビティの商品が多ければ青系、山であれば茶や緑系など、いろいろ試してみてください。
設定を変更した時はカスタマイズ画面最下部にある「設定を完了する」ボタンをクリックすることをお忘れなく!
配色を提案してくれるサイト
色を自由に変えることができても、すぐに「この2色にしよう!」と決められる人もあまり多くないのではないかな、と思います。たった2色でも、組み合わせの良し悪しもあり、与える印象も大きく変わります。優柔不断な筆者もきっと決められずに悩んでしまいます。
「色 組み合わせ」や「配色 おしゃれ」などで検索するとブログ等でもたくさんのツールが紹介されているので、調べてみると面白いですよ。
その中から、使い方がとてもシンプルで多くの配色を提案してくれる3つのツールをご紹介します。いずれのツールでも Hex のコードを表示しているので、設定画面へコピー&ペーストも簡単です。
色をカスタマイズするときの参考してください。
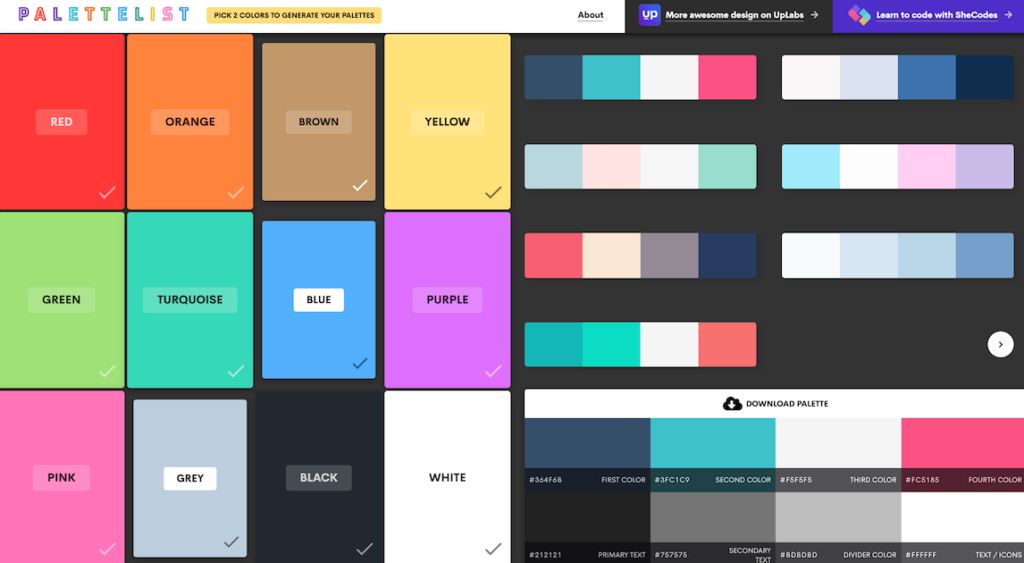
Palette List
画面に表示されている12色の中から好みの色を2つ選ぶだけという非常にシンプルな使い方で、瞬時にたくさんの色の組み合わせを提案します。
https://www.palettelist.com/

まとめ
いかがでしたでしょうか?
2つの色を変更するだけでサイトの印象は違ってきます。
他の設定と同様、色の変更はすぐに画面に反映されるので、ロゴや写真と合わせて実際のサイトで表示を確認して、お気に入りの色の組み合わせを見つけてください。