SEO対策の結果、予約サイトへ集客できてきたけど、なかなか予約に繋がらない…そんなことはありませんか?実は予約サイトの回遊性が弱く、お客様が深い検討を行う前に離脱してる可能性があります。
この記事では、サイト内の回遊率を上げてサイト滞在時間をUPさせる方法をご紹介します。
予約サイト自体の見やすさを詳しく知りたい方は、こちらを事前に読んでくださいね。
サイト滞在時間を上げるには
見やすい予約サイトには、サイト滞在時間が鍵になってきます。では、実際サイトへの滞在時間を上げるにはどうすれば良いのでしょうか?キーとなるポイントを見ていきましょうう。
Point1:サイトへの初回訪問時の印象が大事
予約サイトへの滞在時間を上げるためには、「初回訪問時」の使い勝手にあります。この初回訪問で良い印象がないと、そもそも再訪に繋がらないとってもとっても大切なものになっています。
もし初回訪問でサイト自体が使いづらいと思われてしまったら、滞在時間が短くなるだけではなく、二度と見てくれない可能性も…
何事も第一印象は大事ですが、特にWebサイトはより神経を使いましょう。
Point2:サイト全体で整合性を保つ
お客様は最初に見るページが常にトップページとは限りません。色々なキーワードで検索しているため、カテゴリーなどのテーマページや、商品詳細ページなどから見始める方の方が多くなったりします。
こんな時はサイト全体で見やすいように整合性を保つことが重要です。どのページから見始めても、見やすく使い勝手がよければ、自然とサイトへの滞在時間がUPします。
Point3:お客様の心理を理解する
サイト内の回遊を上げて滞在時間を上げるには、どういった情報がどういった位置にあるかが大事な役割と機能になります。
単なるアピール情報ばっかりが載っていると、本当に探したい情報にたどり着けずに離脱してしまうことも。
お客様がどういう文脈で何を探しているかといった心理を理解して、ストレスなくスムーズに使えるようなサイトに仕上げる必要がありますよね。
条件を踏まえた上での対策
上記の3つのポイントを踏まえて、具体的な対策を考えていきましょう。ここではWebサイトの構成とお客様の文脈を考慮して、以下のセクションに分けて解説していきます。
- ナビゲーションを整える:主にWebサイト全体や各ページに共通する部分
- 次のページへ誘導する:どのページから見始めても、次へ回遊させる仕組み作り
- 比較・検討しやすくする:主にページ内の使い勝手の向上
ナビゲーションを整える
まずはWebサイト全体や各ページに共通する部分のナビゲーションです。
このナビゲーションが弱いと、常にトップページに戻ってからやり直すなど使いづらいサイトになってしまいます。知りたいことや見たいリンクがすぐに分かり、上手くお客様を必要なページへ誘導するのが目的です。
ナビゲーションも様々な方法がありますので、順番に見ていきましょう。
ヘッダーとフッター
ナビゲーションとしてはヘッダーやフッターが代表例ですよね。ここに見やすい情報を並べることで、どのページからでも好きなサイトコンテンツへ行けるのが特徴です。
ヘッダーの使い方
ヘッダーはサイトの上部で最初に目に入る項目です。このヘッダーに興味を引くような内容を入れることで、気になるページへすぐに移れるのが良いところ。
このヘッダーをグローバルナビとして活用しているケースがほとんどだと思います。
グローバルナビとは?
グローバルナビ(グローバル・ナビゲーション)とは、Webサイトの原則すべてのページに共通で表示された当該サイトの主要ページへのリンクのことです。
一般的にはサイトのページ上部、サイドバー、ページ下端に、メニューボタンやタブ、テキストで表示されます。また、スマホ画面では「ハンバーガーメニュー」と呼ばれる3本線アイコンからのプルダウンメニューで表示されるサイトが多いようです。
プロモニスタ:グローバルナビとは?
フッターの使い方
ヘッダーに対してフッターは画面を一番下までスクロールした時に現れるものなので、ヘッダーに比べると少し目立ちにくくなります。フッターは主にサポート的に使うことが多く、気になったことを補完するような項目を使うとより効果的に使えます。
- 会社情報やお知らせなど
- よくある質問などへのリンク
- プライバシーポリシーなどへのリンク
- 違うテーマページへの誘導
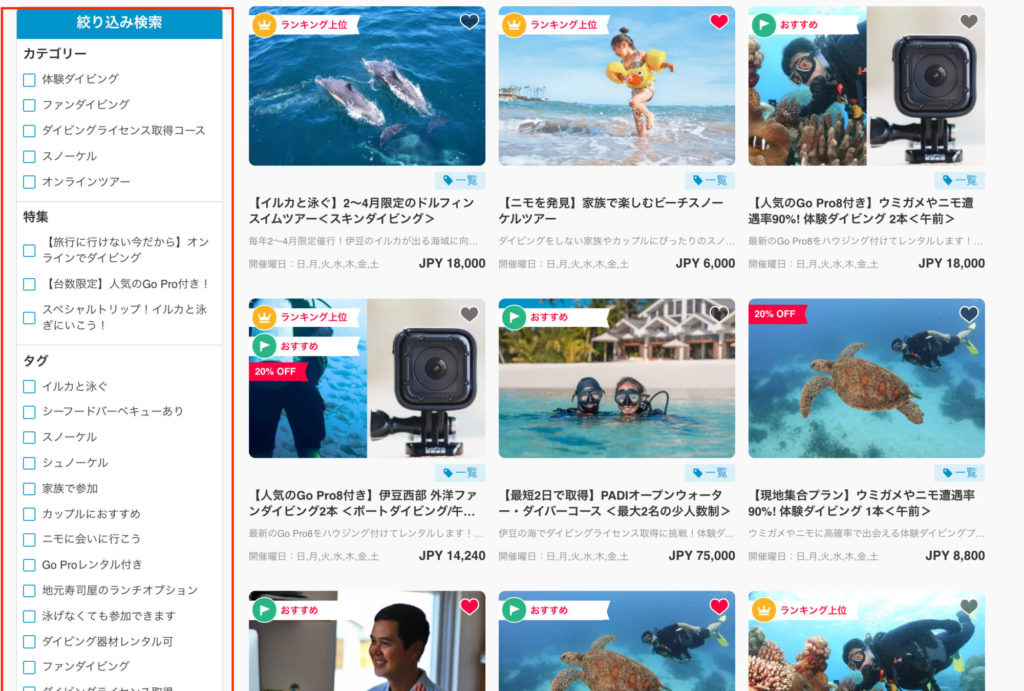
サイドバーを活用する
ヘッダーやフッターに加えて、最近様々なサイトで活用されているのがサイドバーです。
以前はポータル系のサイトの整理された情報表示や、ブログでのカテゴリーや年月日別の記事一覧に使われることが多かったのですが、最近では検索性を高めるために使われる機会がとても多くなっているんです。
Amazonなどに代表されるように、表示されている商品一覧が持っている条件が自動で表示され、自分の必要な細かい条件で絞り込みが行える、とっても便利な機能です。
特に複数の商品が表示されているページで効果を発揮します。
パンくず
トップページ以下の各ページで表示されるのがパンくずです。一定のテーマをまとめたページを階層化して表示するので、その1つ前のテーマページやHOMEにすぐに戻れるのが特徴です。
パンくずリスト(breadcrumb list)は、ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの
Wikipediaより
パンくずがあることで、関連する商品が直ぐに探せたり、自分が今見ているページの位置を知ることができるメリットがあります。
以外とこのパンくずを使われていない方が多いのですが、SEOの対策にもなりますの是非導入をおすすめします。
次のページへ誘導する
サイト全体のナビゲーションが整ったら、次は具体的な回遊を上げる施策に入りましょう。というのも、ナビゲーションが整っていたとしても、必ずしも次のページを見てもらえるわけではありません。
より興味を引くようなコンテンツを表示し、意図的に次へ誘導することでスムーズな回遊に繋がるのです。
現地体験として、どういった誘導が有効かご紹介していきます。
人気ページへ誘導
サイトのトップページに商品の一覧だけ並んでいる場合は、最初は何から見ていいか意外と迷ってしまうもの。自分でも似たような経験はありませんか?
こういうときは、最初から意図的に自信のあるもの=人気ランキングを見てもらうのが有効的です。自社の自信がある商品を並べておけば、お客様も興味を惹かれて見てくれる確率が高くなりますよね。
また、人気だけではなく、季節性のある商品を「おすすめ」として露出するのも効果的。シーズンに合わせて魅力的な限定商品を並べておくことで、思わず中をチェックしてもらうように誘導します。
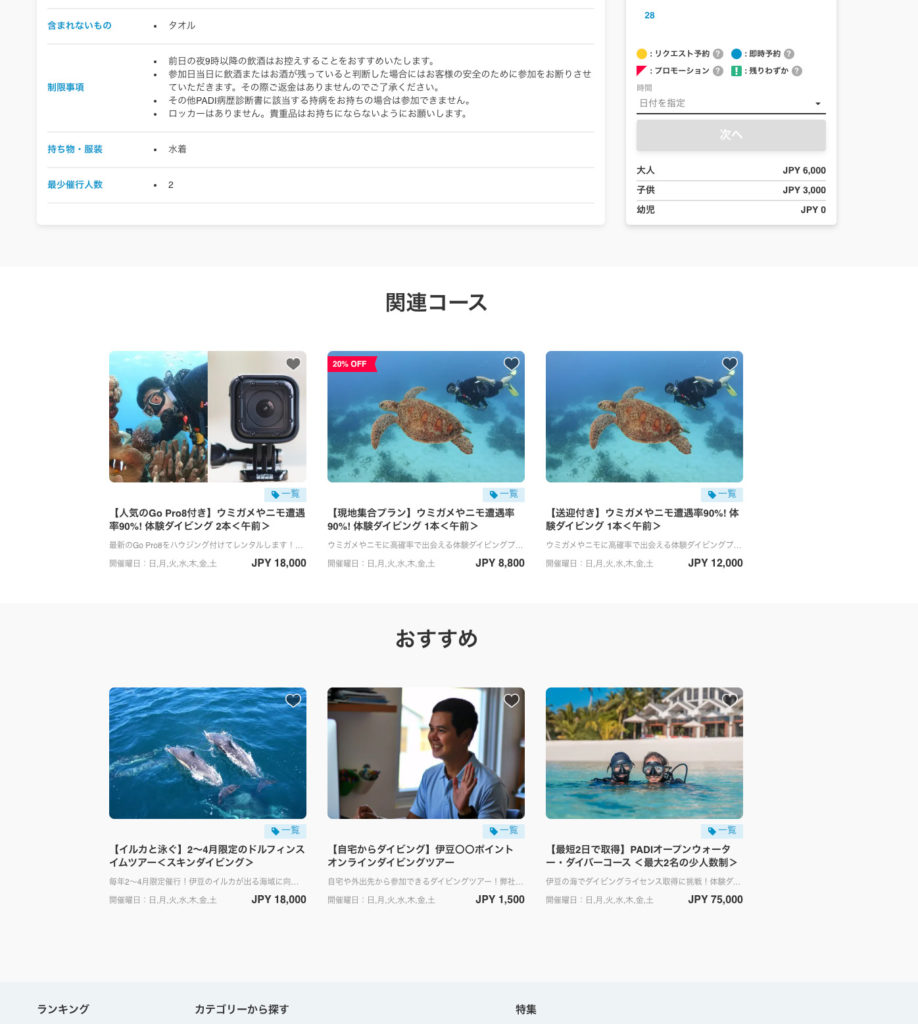
関連する商品へ誘導
では特定の商品ページから見始めたお客様はどうでしょうか?似たような商品を探したい潜在的な要望があるケースが多く、関連する商品を合わせて表示することで他も一緒に見てくれる確率が大幅に上がります。
ここで注意したのは、関連する商品を内容を変えて適切に表示することです。常に同じ商品しか関連商品として表示されない場合は、お客様も飽きてしまいます。
多少面倒でも、個別商品ごとにしっかりと関連がある商品を並べて誘導することが大事になってきます。
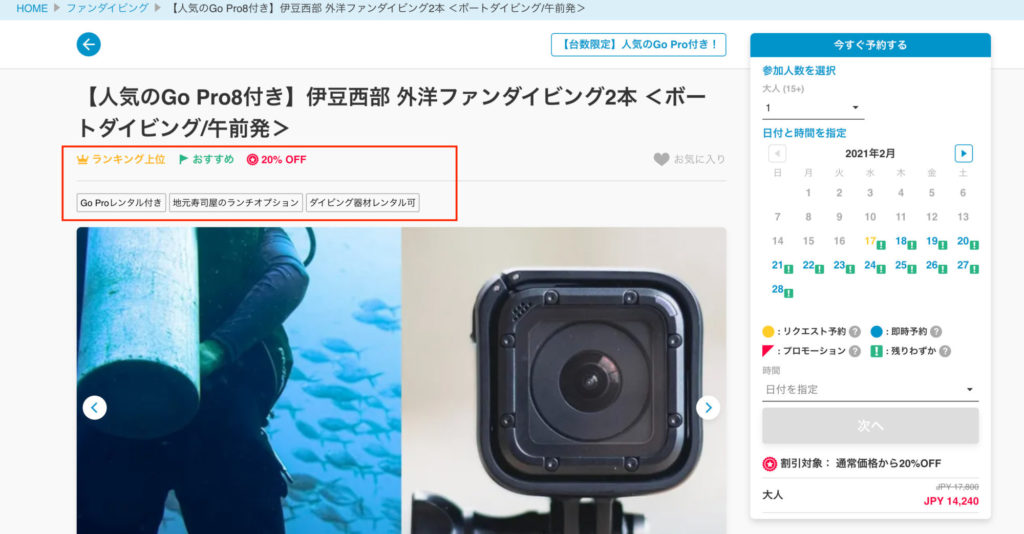
分かりやすい要約情報
商品の一覧が並んでいると、何がどういった特徴があるのかぱっと見分けられません。お客様もどれから見てよいかわからないため、こういった時は商品に関する情報を要約してポイントを絞って見せるのが効果的です。
商品タイトルや写真、紹介文に加えて、お客様が主に知りたい情報としては以下のものがあります。
- 価格
- 開催曜日
- キャンペーン対象かどうか
- 人気のある商品かどうか
- おすすめの商品かどうか
- 商品の主な特徴(カテゴリーやタグなど)
こういった情報が一覧で見れることで、気になる商品をすぐに探すことができますよね。
また、商品の詳細ページにもひと目で特徴が分かるような工夫が効果的です。要約情報があることで、別の似た商品を探す時に目安とできるからです。
比較・検討しやすくする
様々なページを見てもらい興味を持ってもらったら、実際にどういったものが良いか比較できるように検討してもらえるのが大切になってきます。
気になる商品があった時に、都度探して内容を確認するのは大変ですよね?こんな時はこういった比較・検討機能が有効です。
条件で絞り込める
トップページや気になるテーマのページなどで掲載している商品が多い場合は、より細かい条件で絞り込めることで探す手間がぐっと楽になります。
条件も1つだけではなく、複数の条件を併用できれば、より良い使い勝手になりますよね。
Aという中で、更にBがあるものだけといった追加の絞り込みや、AとBどちらか片方でも満たすものがみたい条件併用の絞り込み方なども種類が色々。
自分にあった条件で絞り込めることで、より比較・検討しやすくなるんです。
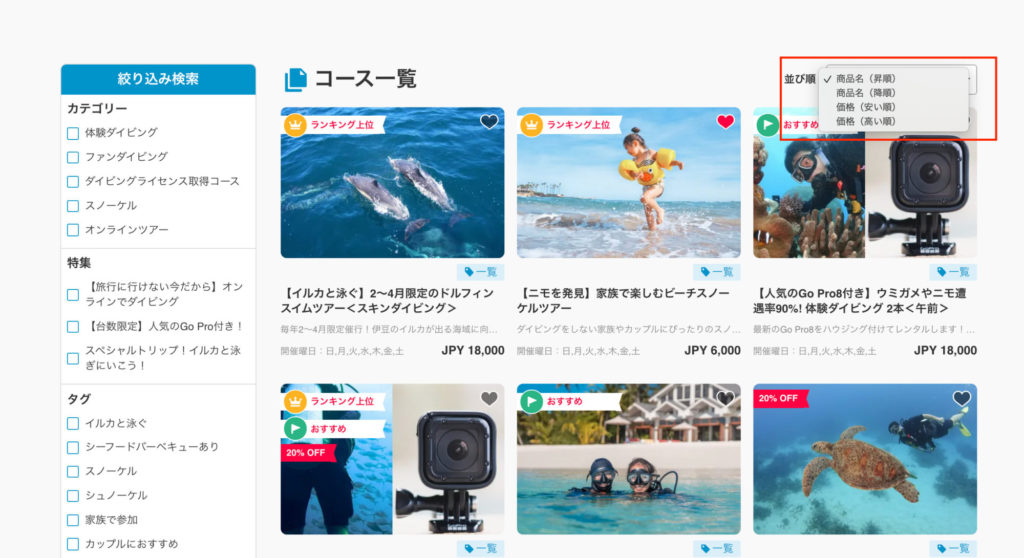
並び替えができる
探したい商品を絞込んだ後に、商品の一覧が並び替えができるのも大事なポイント。価格や名前で好きなように並び替えができれば、より探しやすくなりますよね。
もしレビューなどがある場合は、評価の高い順などがあると更に効果的です。
商品数が多くなかったとしても、気になるものから見たい要望を満たすためには、並び替えは大事になってくるのです。
お気に入りができる
見た商品をブックマークしておき、気になったものを後から一覧で見れると、そのページだけで検討ができます。
ちょっとした差かもしれませんが、お客様にとっては探したり検討する時間が短縮でき、ストレスなく見れる良いサポート機能になってきます。
見た商品の履歴が分かる
色々と商品を見ていると、あれさっきのどうだったっけ?と気になって戻りたい場合が出てきます。お気に入りになっていれば良いですが、忘れていたらまた1から探すことに…
こんな時に見た順で履歴が残っていると、後から簡単に目的の商品まで戻れることに。
改めて探す手間が省けるのと同時に、自分が見てきた一覧も再度確認できるため、より深い検討に繋がってきます。
自社マーケットプレイスで簡単実現
サイトへの滞在時間を上げるための対策や機能を紹介してきましたが、実はどれも今のサイトに足していくにはなかなか大変です。新規で機能を開発したり、場合によっては予約サイトごと作り直すケースも出てきますよね。
こんな時はNutmegの提供する「自社マーケットプレイス機能」を使えば、わずか10,000円(税抜)/月で、必要な機能がもれなくついてくるんです。
整ったナビゲーション
自社マーケットプレイス機能では、サイト内の回遊を上げてストレスなく使えるように、ナビゲーションが最初から整っています。
以下自社マーケットプレイス機能で付いてくるナビゲーションを見ていきましょう。
ヘッダー
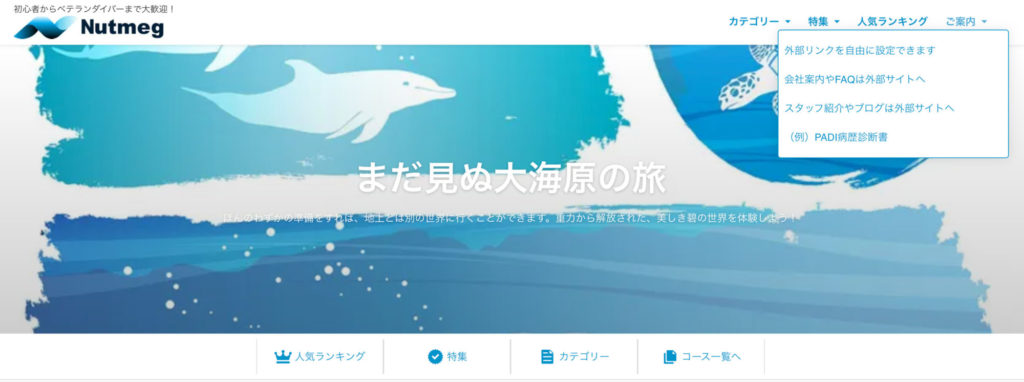
自社マーケットプレイス機能のヘッダーは、必要な項目を入れるだけで、後はシステムが自動生成してくれます。この後ご紹介する各機能を使うだけで整理してくれるので、都度管理する手間もありません。
また、ヘッダーへ表示する項目が多くなりすぎないように、自動でサブメニュー化できるのもうれしいサポート機能です。
ヘッダーに表示出来る項目は以下の通りです。
- カテゴリーとサブメニュー化
- 特集とサブメニュー化
- 人気ランキング
- おすすめ
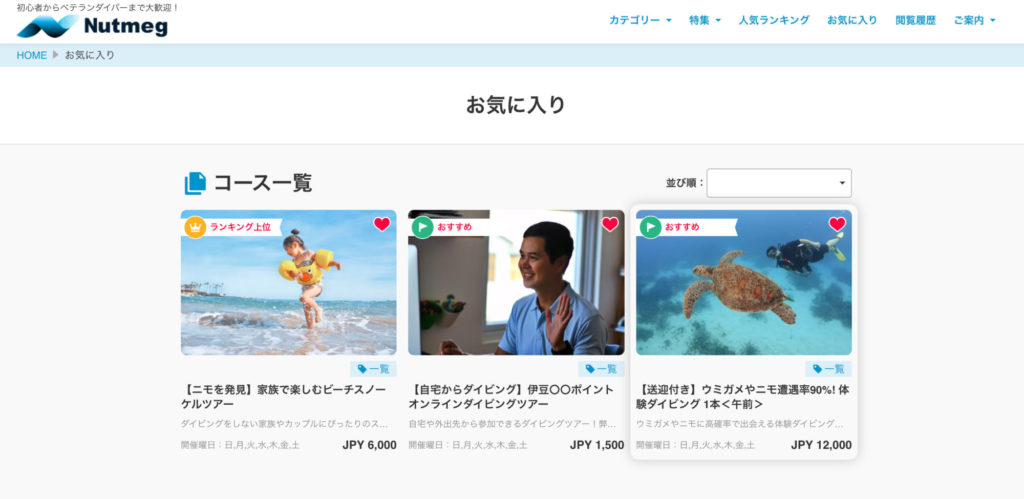
- お気に入り
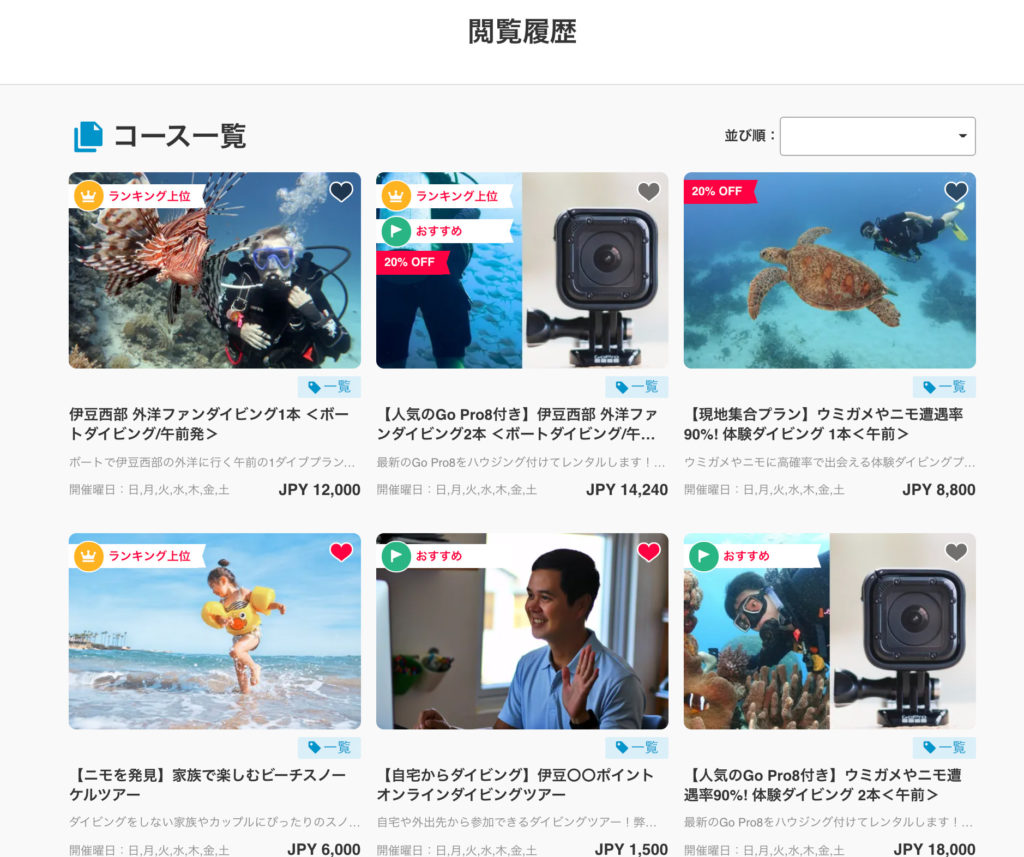
- 閲覧履歴
- その他任意項目

その他の任意項目は、ヘッダーに加えたい情報を好きに足すことができます。足した項目は自動でサブメニュー化もできるので、自由自在にヘッダーを使うことができます。
その他任意項目の活用例
- 会社案内ページ
- よくある質問
- プライバシーポリシー
- ブログ
- 各SNS

フッター
フッターには、各主要ページへすぐに移れるように一覧を表示。ページ下部に来た場合に、一番上に戻ることなくそのまま次の商品が探せるようになっていますよ。
- 人気ランキング
- おすすめコース
- カテゴリーから探す
- 特集から探す
また、会社情報もフッターに合わせて表示。気になる点を問い合わせしたり、何かあった時に連絡できるようになっています。
- 電話番号
- Eメールアドレス
- 住所
- 営業時間

パンくず
最初に商品ページから見始めたお客様にもしっかり対応、各商品ページにパンくずも自動表示します。これもシステムが自動で作ってくれるので手間いらず。
その商品がどういったカテゴリーや特集に属しているのかすぐに分かるため、同じテーマをもった商品の一覧から違う商品を探し始められますね。

また、Nutmegのパンくずは検索エンジンの「リッチスニペット」にも対応しています。SEO対策にもなるため、効果的に利用ができる仕組みになっていますよ。
リッチスニペットとは、ユーザーが検索結果画面からどのページをクリックするか、その判断を助けるための視覚的にページ内容が想像できるような情報のことです。
SEO研究所サクララボより
次へのスムーズな誘導へ繋げる
ナビゲーションが整って見やすく使いやすくなった後は、次のページへスムーズに誘導してより多くの検討をしてもらいましょう。
お客様は次に何を見ようかと、意外と迷っていたりするものです。ここをしっかりキャッチして誘導するのが大事です。
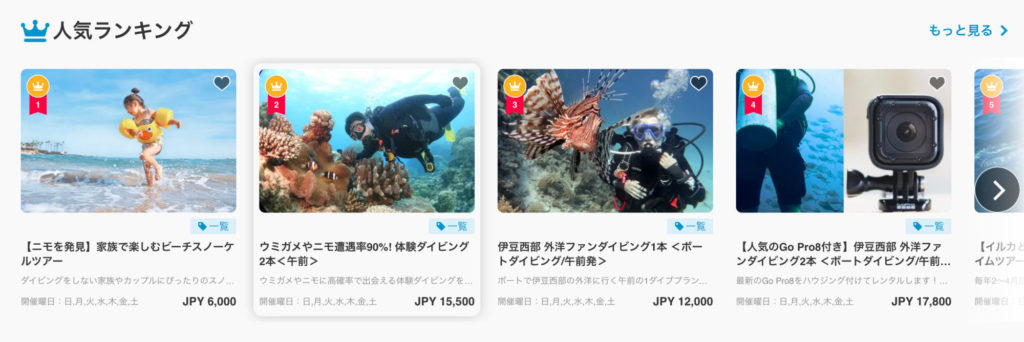
人気ランキング
何を見たらよいか迷っているお客様に向けて、人気ランキングを作成して、サイトトップへの表示や専用ページを作ることができますよ。

ランキングの作成も、専用のツールから手動で好きなように商品を1つずつ指定できるため楽に設定ができるんです。

また、実績に応じて人気ランキングを自動で作ってくれるうれしいサポート機能も!季節性がある場合などを考慮して、ランキングの集計期間も複数から選べます。

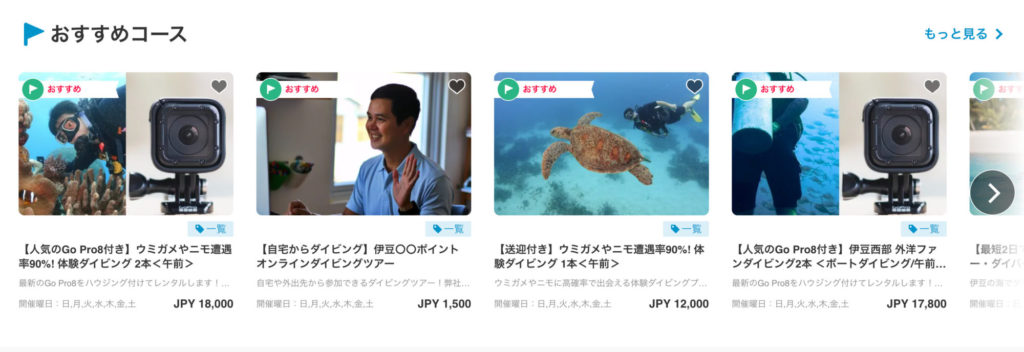
おすすめランキング
人気ランキングとは別に、新商品や季節ものをアピールしたいときはおすすめランキングも利用できるんです。作成後はサイトトップへの表示や専用ページも同時対応。

おすすめランキングも専用ツールから手動で好きな順番で商品を1つずつ指定できるので、手間もかかりません。

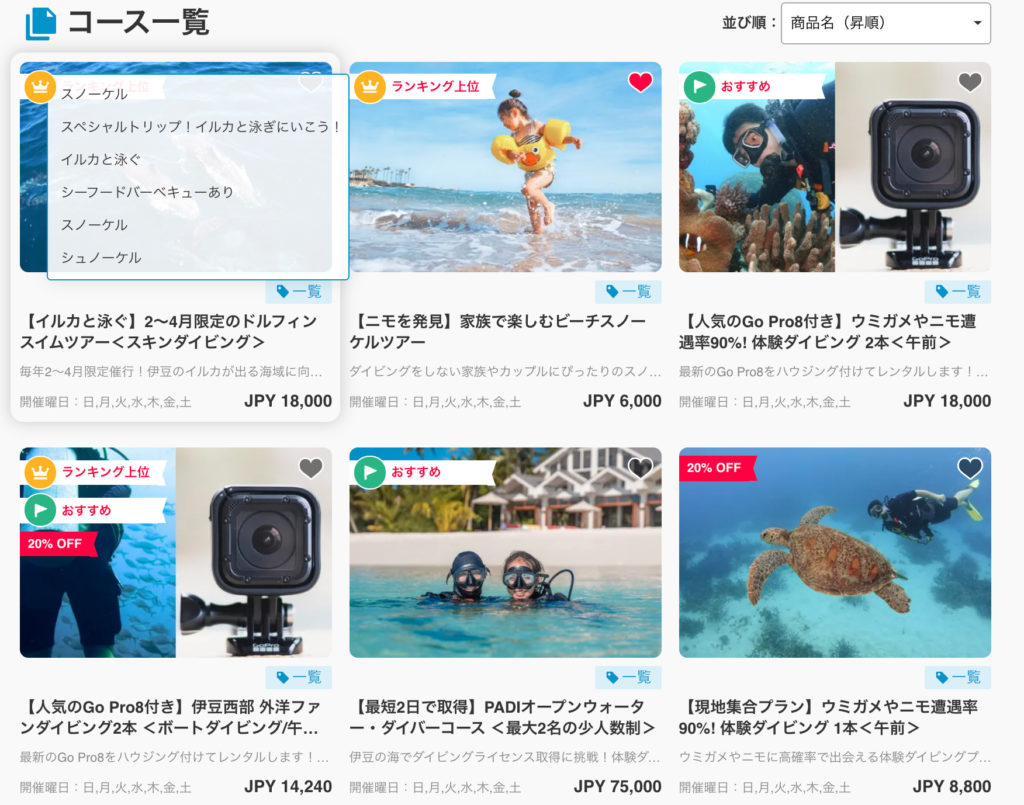
要約情報の表示
商品一覧からも簡単に情報が分かるように、それぞれ設定した項目をマークなどを使って表示します。こういった表示も自動で処理してくれるので、1つずつ対応する手間がかからないですよ。
商品一覧に要約として表示される情報は以下の通りです。
- 価格
- 催行曜日
- ランキング上位
- おすすめ上位
- 最大割引率
- 属するカテゴリーや特集
- タグの一覧

また、同様の情報を商品詳細ページにも表示するので、自分で細かい情報を確認せずとも、大まかな内容や特徴を理解することができます。

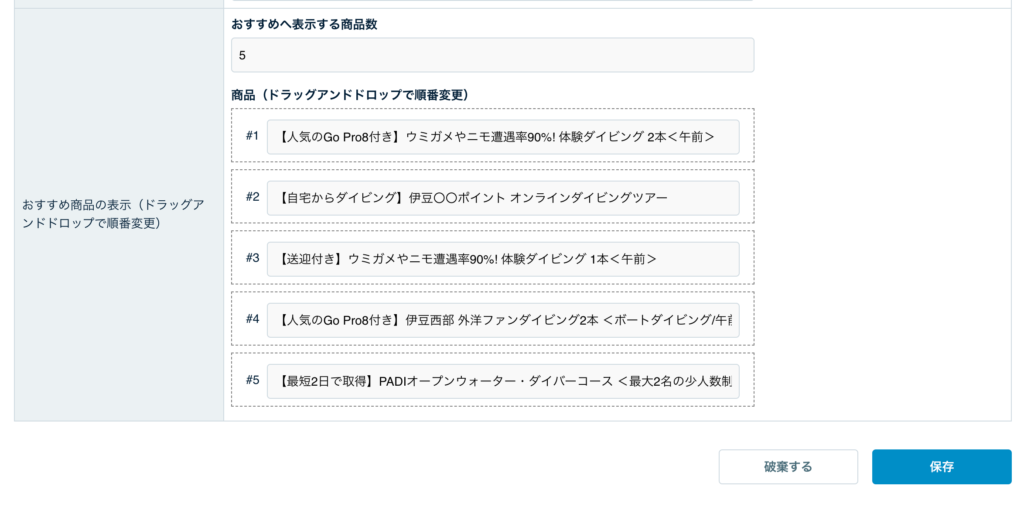
個別のおすすめ・関連商品の表示
お客様が気になる商品を見てもらった時に、見てもらった商品に関連しておすすめしたいプランや、似たような商品を表示することができます。
設定も各商品別にそれぞれ個別設定ができるので、自分自身で好きに次のページへの誘導が行えるんです。

設定方法も簡単、各商品をリストから選ぶだけ。並び順もドラッグ・アンド・ドロップだけで直感的に指定できますよ。
比較・検討しやすく配慮
最後に比較・検討をしやすくする設計で、予約サイトへの再訪や予約に繋げます。自分達だけでやろうとすると難しい機能も、Nutmegの自社マーケットプレイスならすぐに使えますよ。
サイドバーによる絞り込み
各ページの商品一覧で直感的に絞り込みができるように、流行りのサイドバーフィルターを搭載。1つの項目だけではなく、複数の項目で細かく絞り込むこともできる万能型。
フィルターに使える項目は以下の通りです。
- カテゴリー名
- 特集名
- 商品タグ

テーマの設定や、商品ごとのタグの設定をすると自動で表示してくれるので、別途管理する手間がかかりません。
商品の並び替え
商品一覧自体や、サイドバーで条件を絞り込んだ後も、より合致する条件いつでも並び替えができるんです。
多くの商品があっても大丈夫、時間をかけずに瞬時に並び変わるのでお客様のストレスもありません。
並び替えできる項目は以下の通りです。
- 価格(安い順)
- 価格(高い順)
- 名前(昇順)
- 名前(降順)

お気に入り機能
お客様が気になった商品があったときは、いつでもすぐにブックマークできるようにお気に入り機能も搭載しています。お気に入りはクリック1つで直感的にでき、後から外したい時も簡単。
ブックマークした商品は専用ページで表示し、並び替えも含めて比較や検討も手間なくできますよ。

閲覧履歴機能
お気に入りだけではなく、お客様が今までに見てきた履歴も一覧表示。そのままお気に入りに加えることもできるので、気になった商品も後からスムーズに検討リストへ入れられます。

まとめ
サイトの回遊率を上げてサイトへの滞在時間をUPする方法を見てきました。普段何気なく見たり使っている機能が多いと思いますが、言われてみれば確かに!と思った方も多いはずです。
これを見て自社のサイトへ導入をしたいと考えた方もいると思いますが、自分たちだけで1つ1つやるとなると、実はとっても大変なのです。開発したり、使えそうなプラグラインを探したりと手間やコストがかかります。
Nutmegの提供する自社マーケットプレイス機能は、大手予約サイト並の豊富な機能が最初から使えるようになっていますので、手間もコストもかけずに実現が可能になっています。
気になった方は是非導入を検討してみてくださいね。