Googleアナリティクス(以下「GA」)はサイトへのアクセス解析に役立ちますが、サイトを運営していると、広告タグの設置や外部サービスの導入を行う機会が出てきます。
こんな時に便利なのが、Googleタグマネージャー!GAのタグだけではなく、他のタグなども一括管理できるので、手間もかかりません。
この記事ではGoogleタグマネージャーの活用方法を中心にご紹介していきます。
Google Tag Managerとは?(GTM)
Googleが出しているサイト管理のツールの中に、タグマネージャーがあります。いったいどんなことができるのか、どういったメリットがあるのか見ていきましょう。以下、GTMと略してお伝えしていきます。
公式サイト:https://tagmanager.google.com/
サイト内のタグが管理できるツール
GTMは、運営しているサイト内に入れるタグを簡単に管理できるツールです。
タグとは、広告の計測・解析、アクセス解析のツール、SEOなど様々な機能をサイトに組み込むためのコードのことを意味します。
引用元:WEBコンサル・営業支援で売上アップ・コスト削減・効率化|アサーティブ
運営しているサイトへ新しいタグを入れようとすると、本来は外部のサイト委託業者や使っているCMSn操作、自社のエンジニアなどに都度依頼が必要ですよね?
こういった業務や調整をなくして、運営側だけでタグの実装ができる、業務を効率化するためのツールになっています。
広告タグや外部ツールが簡単に導入できる
サイト運営をしていると、オンライン広告やWeb接客などの外部ツールを使う機会が増えてきますよね。ただ、導入を行うために毎回実装方法を確認したり、タグをサイト内に入れたりと手間がかかるところ。
GTMなら、よく使われるツールが予めテンプレートで選択できるので、設定方法を見ながら簡単に導入ができてしまうのです。Google系のサービスはもちろん、外部サービスにもしっかりと対応していますよ。


1回入れれば後から簡単に編集できる
サイト運営側にとって一番の良いところは、一度GTMを入れてしまえば、後は自分たちで自由に追加や編集が行えるということです。
このサービス試してみたいなと思った時に、外部や社内の協力なく簡単に実装できるのが大きな魅力です。上記でご紹介したようなテンプレートもあるので、開発やhtmlなどの知識はいりません。
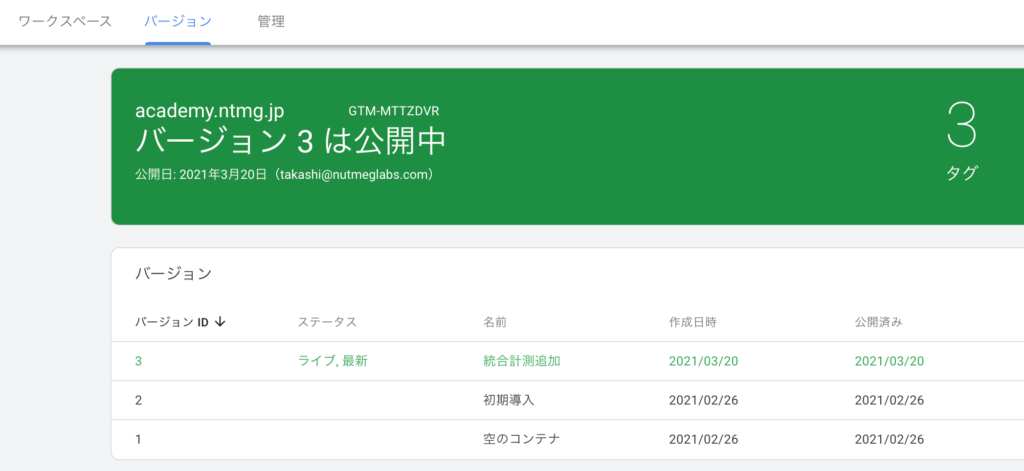
どういったタグを入れたかのバージョンがあるので、いつどんな作業をしたかも後から見える&バージョン管理をすることができます。

GTMの利用方法
それではGTMの利用方法を順番に見ていきましょう。複雑に聞こえるかもしれませんが、実際に難しい作業は1つもありません!
GTMの登録
まずはGTMへ登録を行いましょう。
ログイン
公式サイトにアクセスをし、お持ちのGoogleアカウントでログインしてください。Googleアナリティクスを持っていれば、Googleアカウントはお持ちのはずです。
アカウント作成
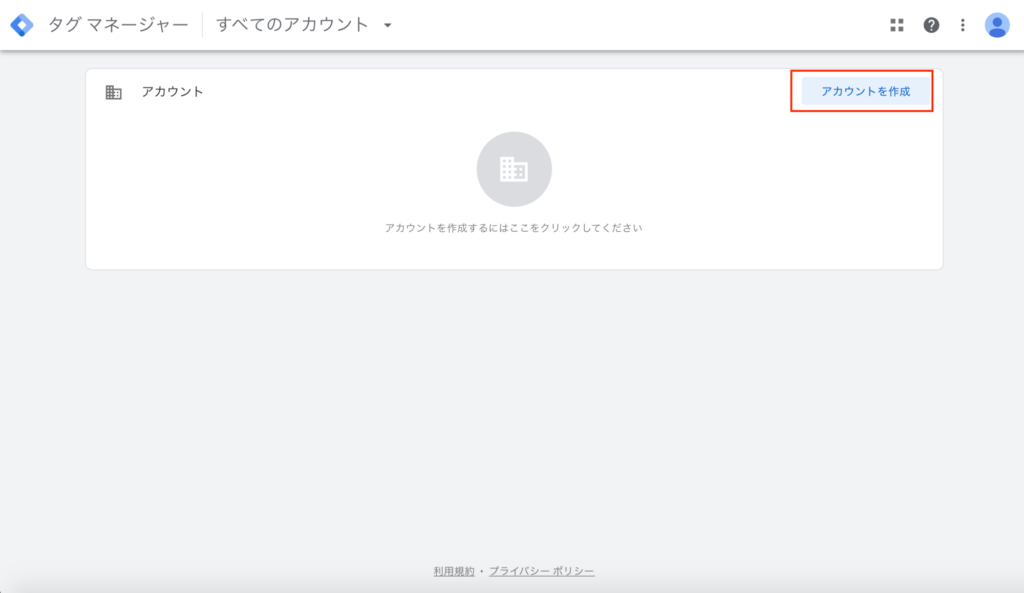
ログイン後にトップページが表示されるので、まずは「アカウントの作成」を行いましょう。

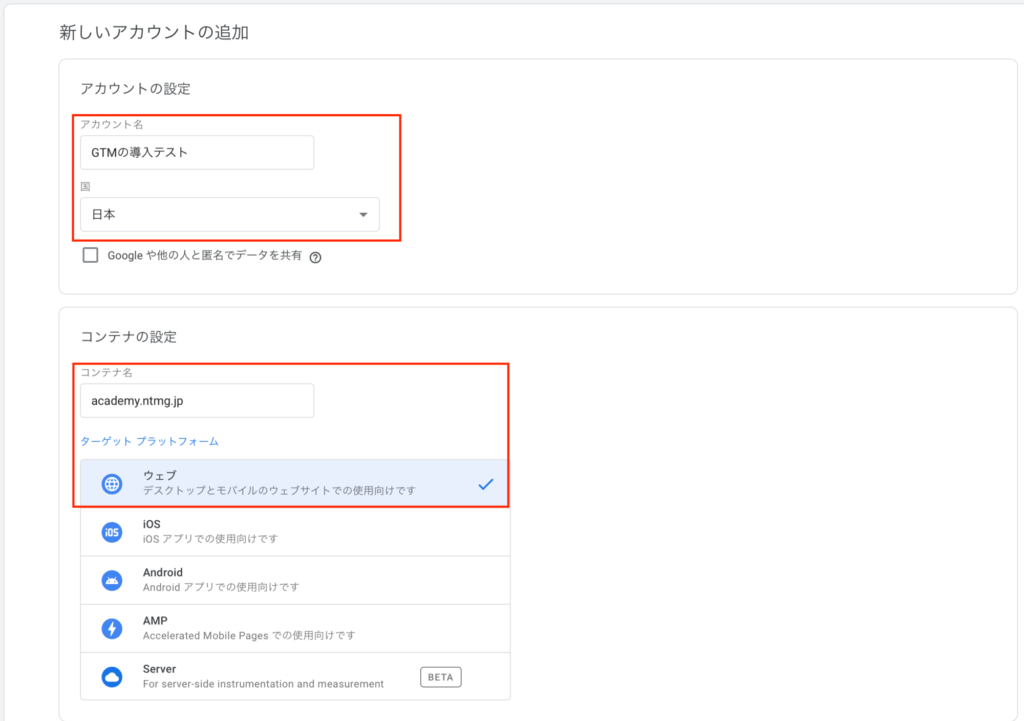
アカウント名、国、コンテナ名、ターゲットプラットフォームを入力して、「作成」を押します。
- アカウント名:使うアカウントの名称です(何でもOK)
- 国:日本 or もしくはサービスを行っている国(海外の場合)
- コンテナ名:ウェブサイトのURLを入れておくと間違いありません
- ターゲットプラットフォーム:ウェブを選択(アプリの場合はiOSやAndroidなどを使います)

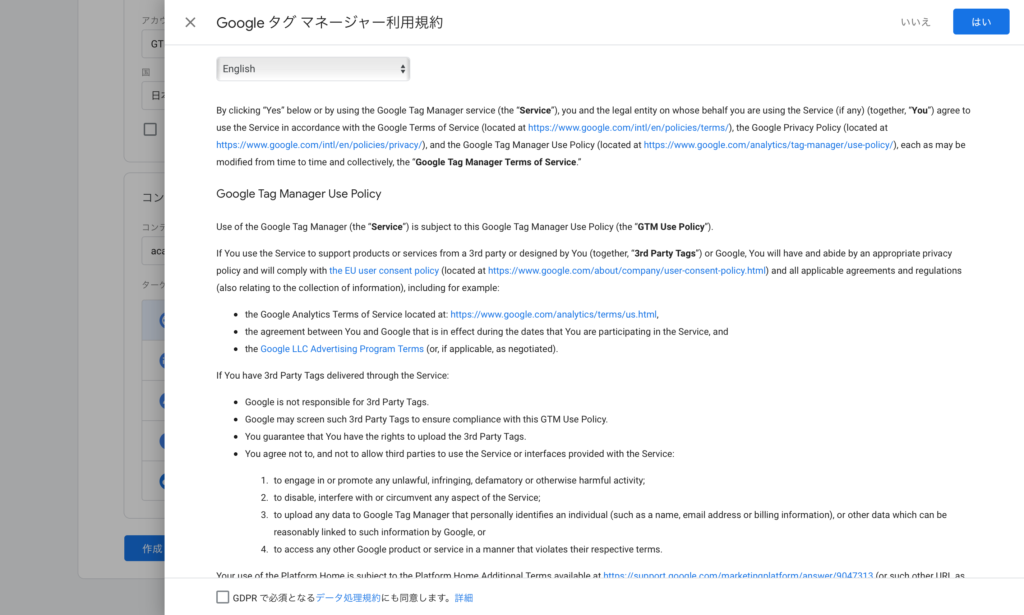
規約が表示されるので、問題なければ「はい」を押します。残念ながら、規約の日本語版は用意されていないようです。心配な方は、Google翻訳などを読みながら合意しましょう。

GTMの導入
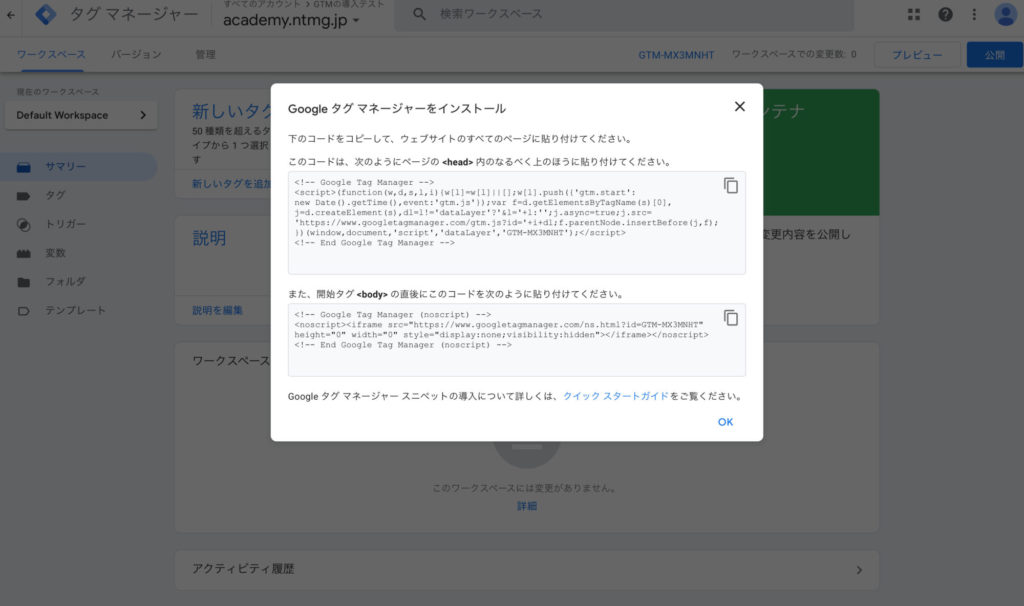
登録が完了したら、このような画面が表示されます。
サイトへの設置方法は後述の「GTMのサイト設置方法」で詳しく紹介していますので、そちらをご覧ください。
通常だとこのコードを外部委託業者や、エンジニアに渡して作業をしてもらいます。

タグの追加とリリース
実際に使うコンテナができたら、続いてコンテナ内に入れるタグを指定してきます。
コンテナという聞き慣れない単語ですが、各タグを1つの場所にまとめて保管できる箱と考えればOKです。(まさにコンテナという意味です、船の貨物を詰むあれ)
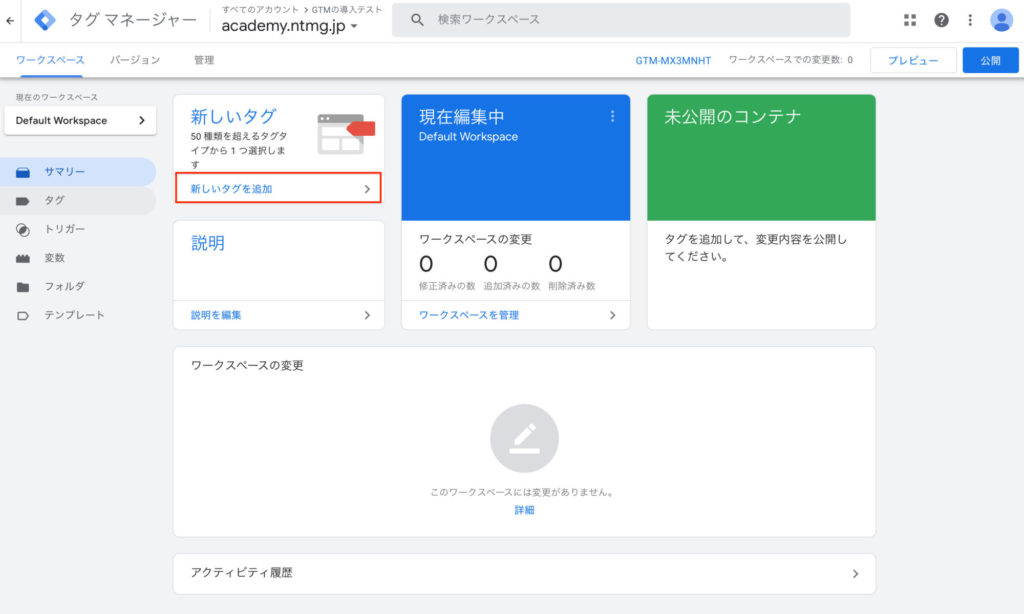
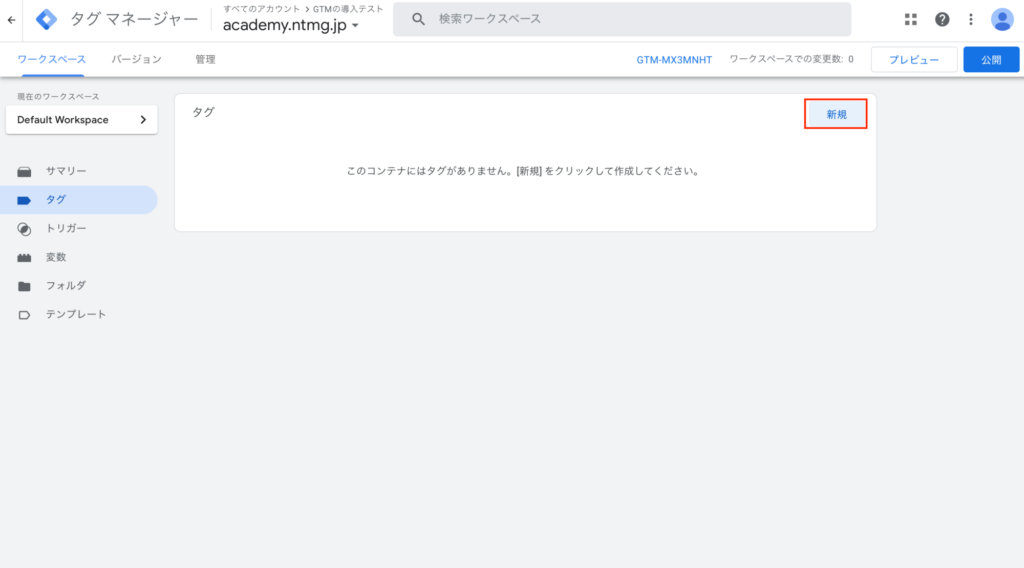
新しいタグの追加
これから各タグを追加していきましょう。サイドバーにある「サマリー」の左上にある「新しいタグの追加」か、サイドバーにある「タグ」メニューある「新規」ボタンから追加が可能です。


タグ内容の設定
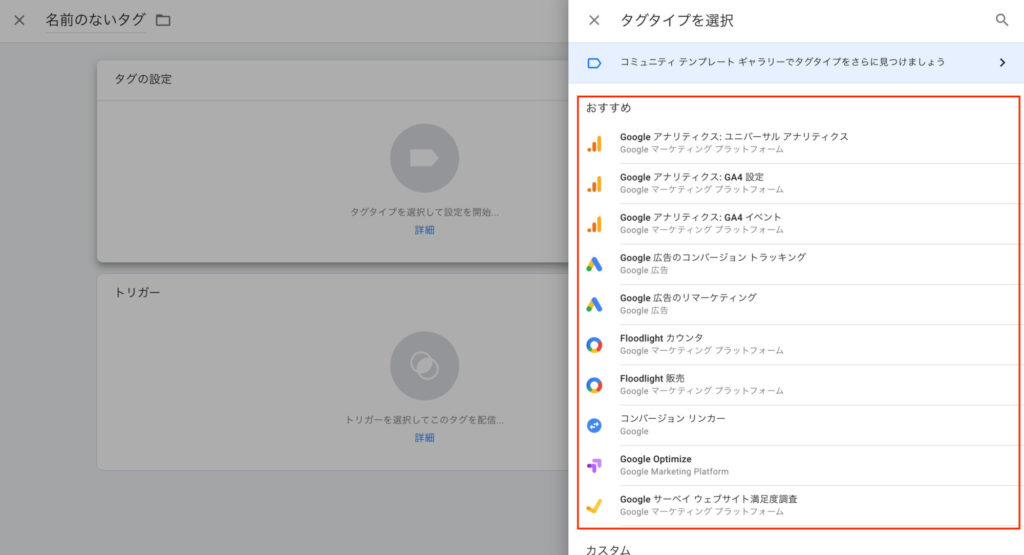
新規作成画面を開くと、「タグの設定」と「トリガー」の割当画面になります。また聞き慣れない単語が出てきましたが、こういった意味で使っていますよ。
- タグの設定:どんなタグを追加選択すること(次のセクションで詳細を説明します)
- トリガー:設定したタグをどんなタイミングで使うか

タグの設定は主にテンプレートから選んで使えるため、それぞれ入れたいタグに沿って作業していきましょう。
トリガーは基本的には「Page_view」を使うことが多いですが、中には細かい条件設定が必要なタグもあります。こちらも詳しくは、各サービスのGTMの導入方法をご覧ください。
コンテナの公開
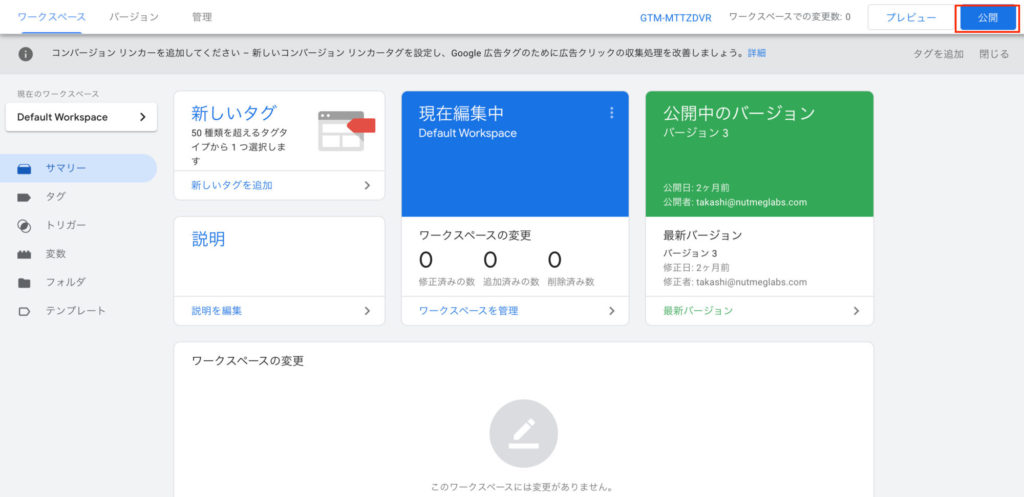
タグを追加したら、忘れてはいけないのがコンテナの公開です。タグを追加しただけではまだ「未公開」の状態なので、公開することで実際のサイトへ反映できます。
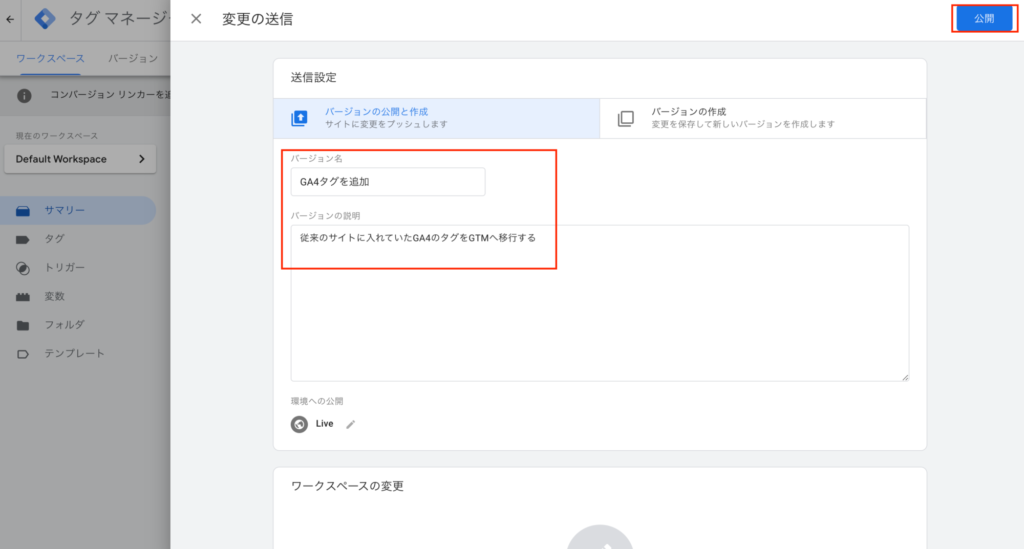
画面右上の「公開」ボタンを押すと、確認画面が表示されます。この確認画面でバージョン管理で使える名前や説明が追加できますので、自分で管理がしやすいものを入れておきましょう。


最後に右上の「公開」ボタンを押せば完了です。
よく使うタグの追加方法
GTMの利用方法が理解できたら、実際によく使うタグの追加方法を見ていきましょう。
Googleアナリティクス(GA4)
まずはよく使うGAの最新版GA4です。既に追加されている方も多いと思いますが、GTMの中に入れておいた方がより効率的に管理ができるので、こちらがおすすめです。
GTMにGA4のタグを入れた場合は、既に入れているGA4のタグは削除することがおすすめです。両方が入っていることで、二重に訪問をカウントされてしまうことがあります。
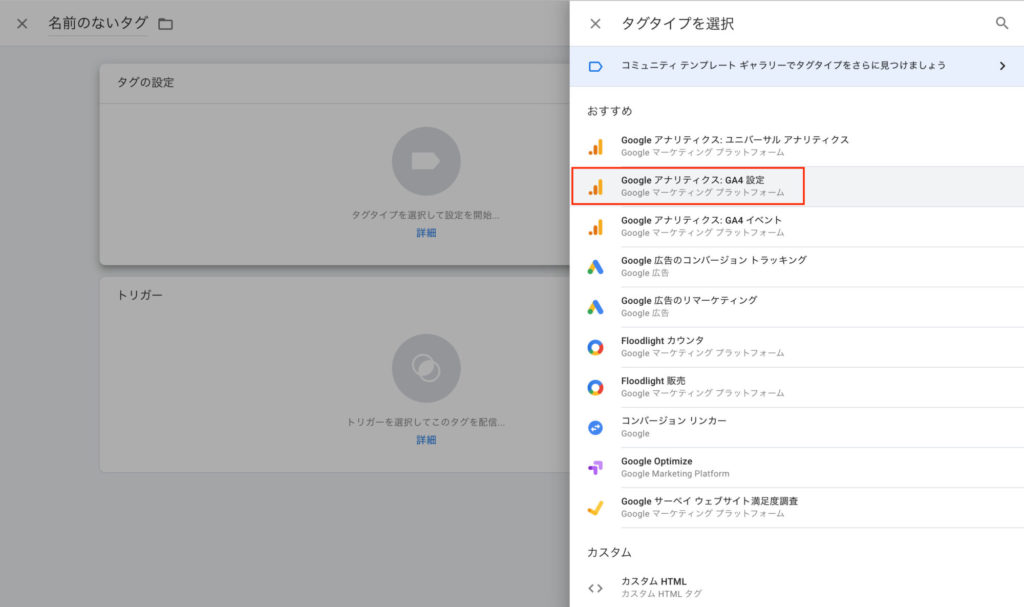
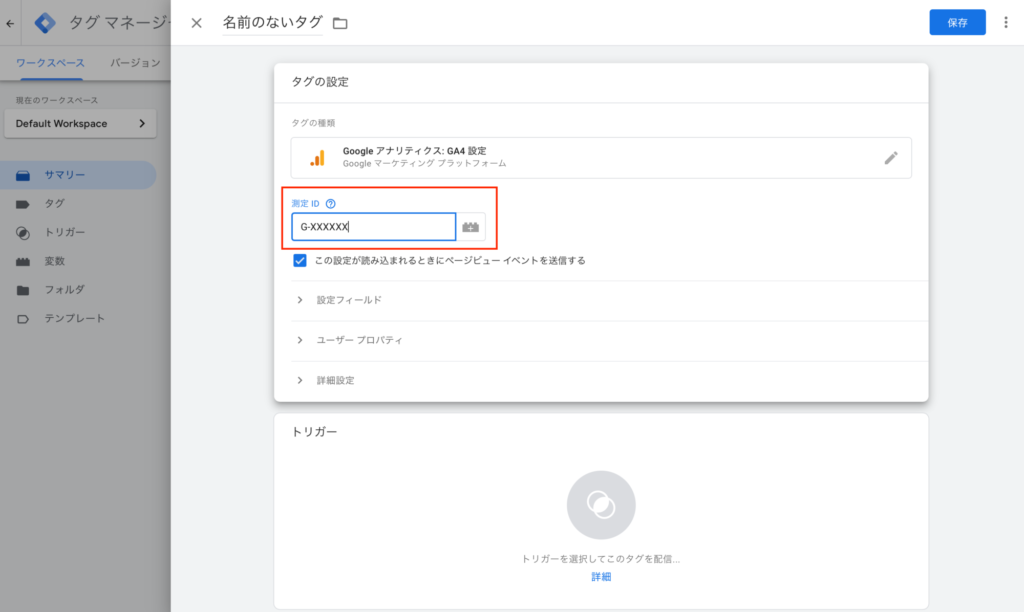
タグの設定
新規タグの作成から、タグの設定画面にある鉛筆マークやタグの設定セクションを押しましょう。
右メニューにテンプレートが表示されますので、GA4を選択します。

選択するとこのような画面がでるので、測定IDだけ入れればOKです。とっても簡単ですね!測定IDは、Nutmegの管理画面で入れているものと同じですので、詳しくはそちらを参照ください。

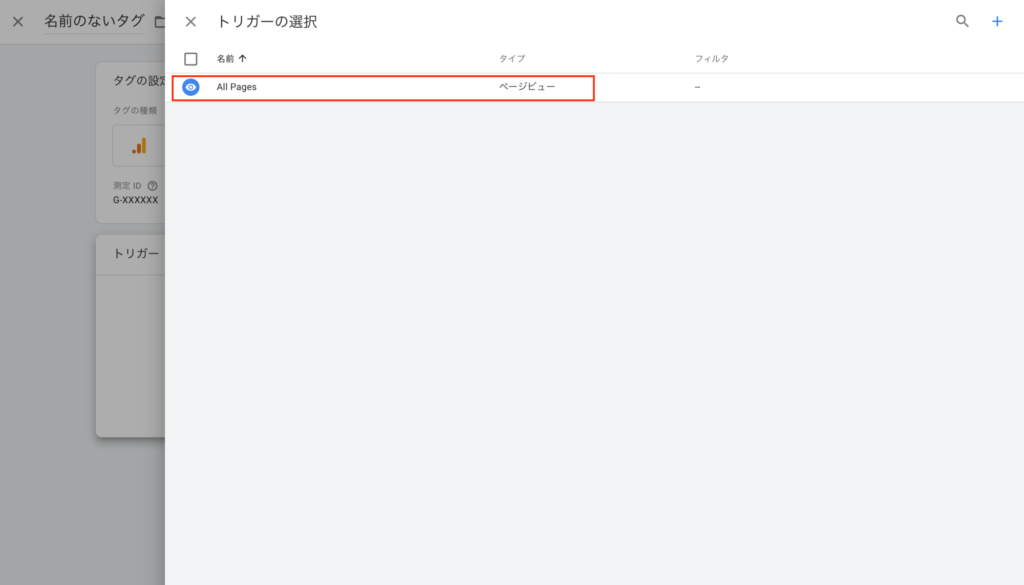
トリガーの設定
次はトリガーの設定です。トリガーセクションの右側にある鉛筆マークやタグの設定セクションを押しましょう。トリガーの選択画面になるので、そこで「All pages」を選べば完了です。

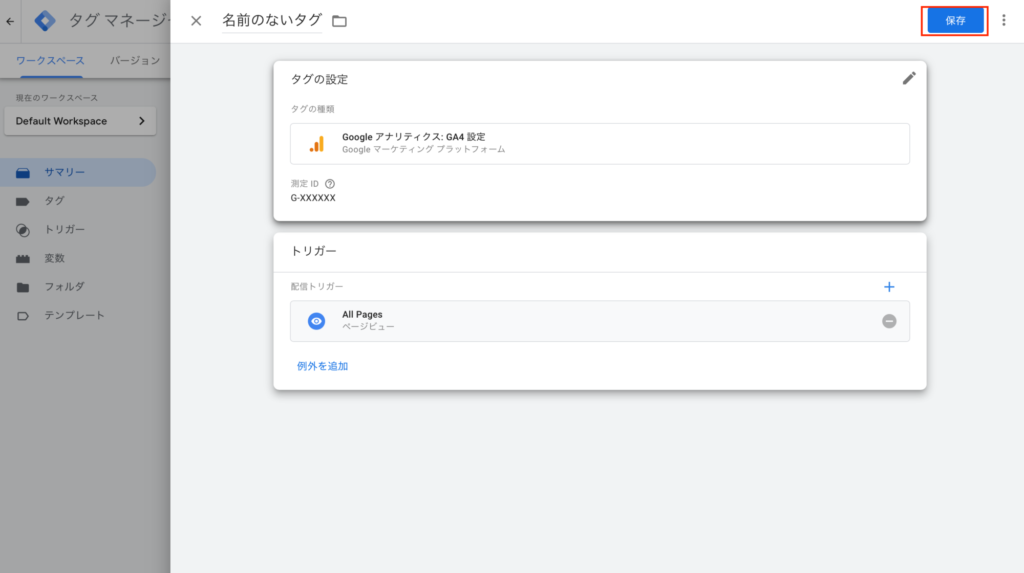
完了
両方の設定が終わったら、右上の「保存」ボタンを押しましょう。

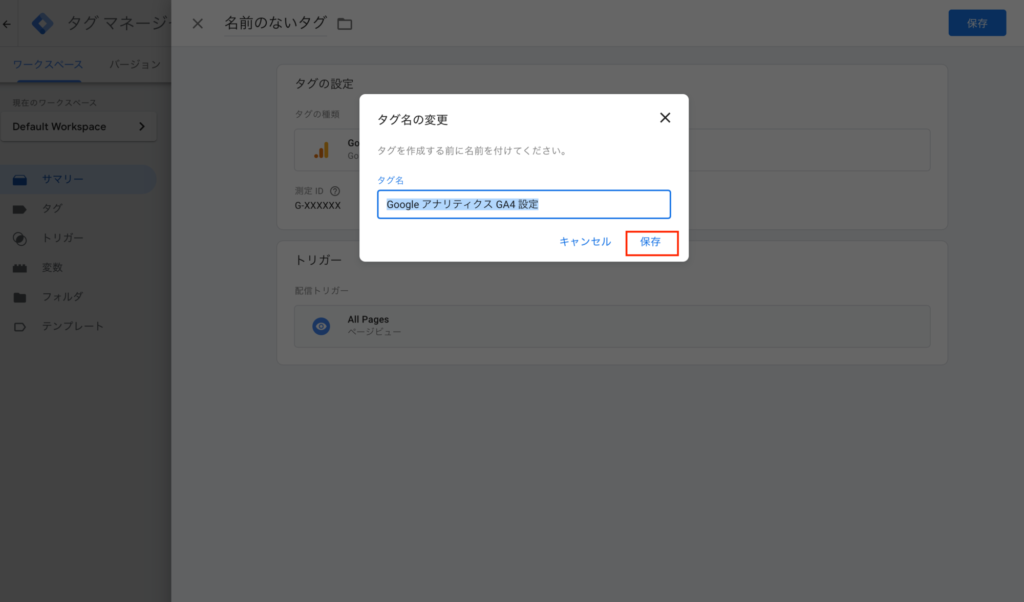
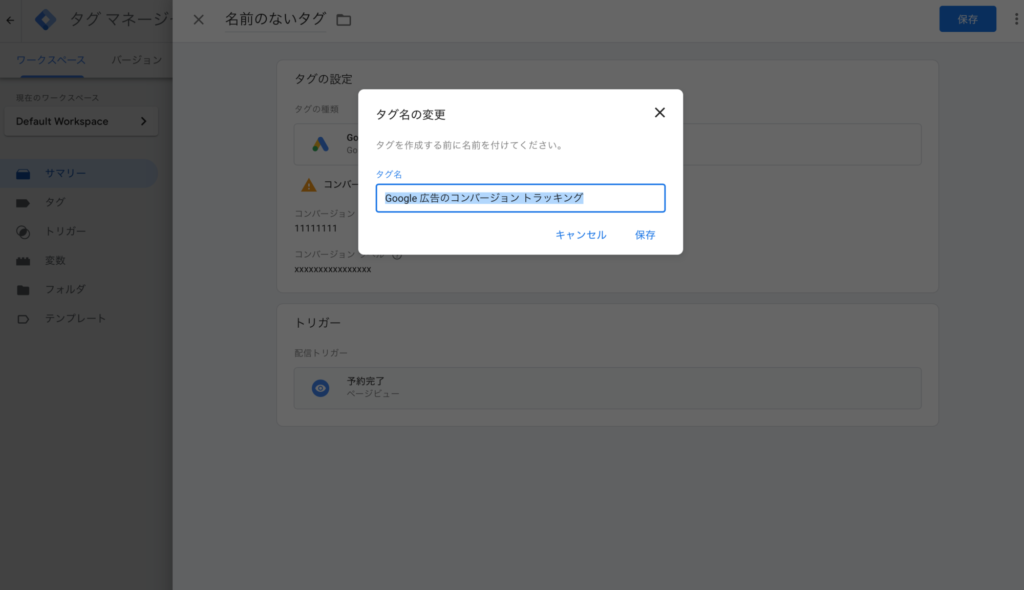
名前をつける画面になりますが、標準で名前が入っています。変えても変えなくても良いので、よければ保存ボタンを押して完了です。

Googleの広告タグ
続いて良く使うGoogle広告のタグです。このタグを入れることで、広告経由の申込や予約などのコンバージョンのトラッキングが行えるようになりますよ。
Googleでリスティングやディスプレイ広告を利用される方は、是非使ってください。
タグの設定
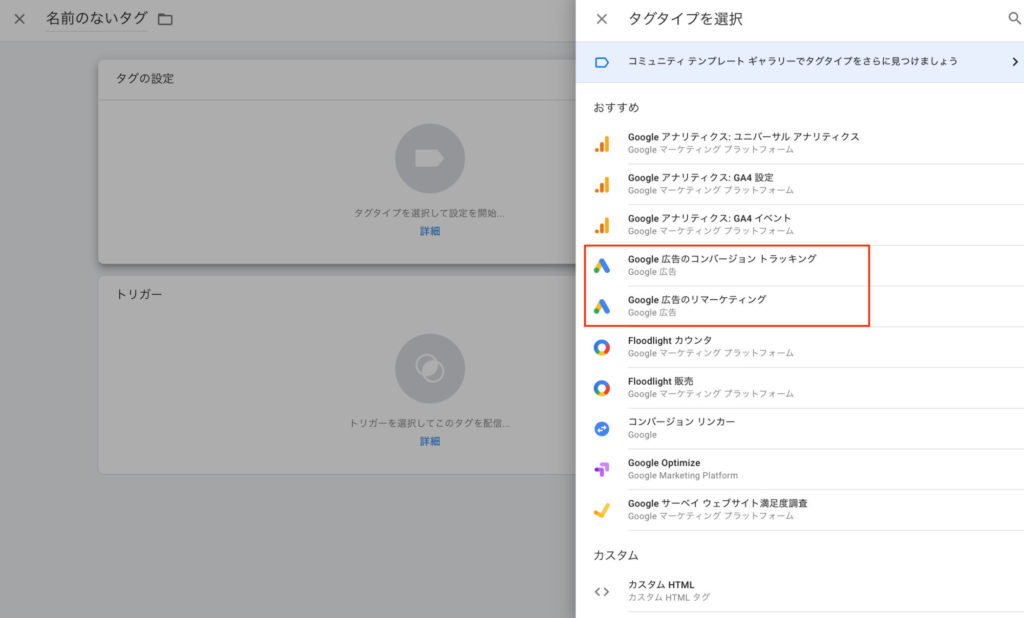
GAと同じように、テンプレートからGoogle広告を選びます。

ここでは2つのテンプレートから選べますが、次のような意味になっています。
- コンバージョントラッキング:予約完了など、特定の行動をした人を計測する
- リマーケティング:一度サイトへ訪問した人を対象に、広告を行うための計測をする
今回はコンバージョントラッキングを説明していきますよ。主に使うのは「コンバージョンID」と「コンバージョンラベル」です。詳しくは、Google広告のGTM上でのタグの設置ヘルプページなども確認ください。

トリガーの追加
コンバージョンタグのため、All pageですべてのページを対象にするわけにはいきません。ここではカスタムトリガーを使って、予約完了のトリガーを作る必要があります。
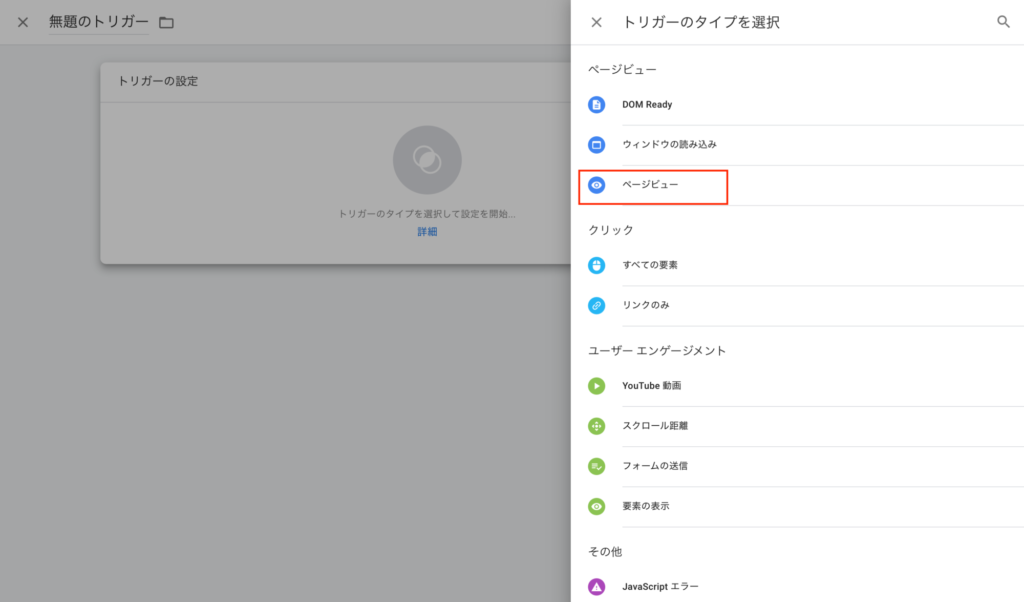
まずはトリガー画面の右上にある+マークを押します。

続いて右メニューに出てくる「ページビュー」を選びましょう。このページが表示されたら計測するという意味で使っています。

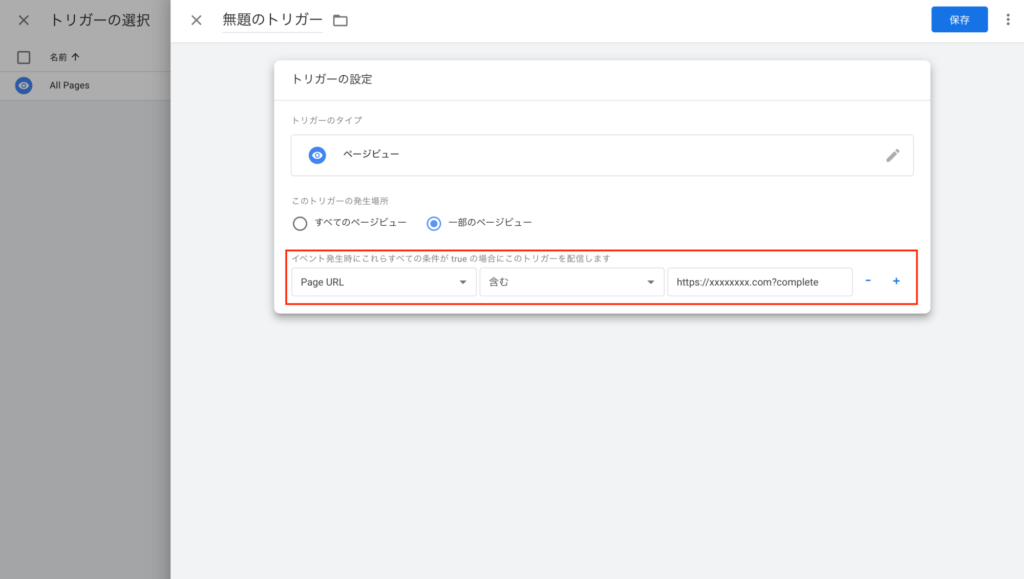
最後に予約完了を示すページのURLを設定します。このように使い、実際に予約完了がしたときのURLを入力してください。
もし予約完了のページに特定のURLがない場合は、事前に設定を行うか、別の複雑な設定が必要になるので注意が必要です。

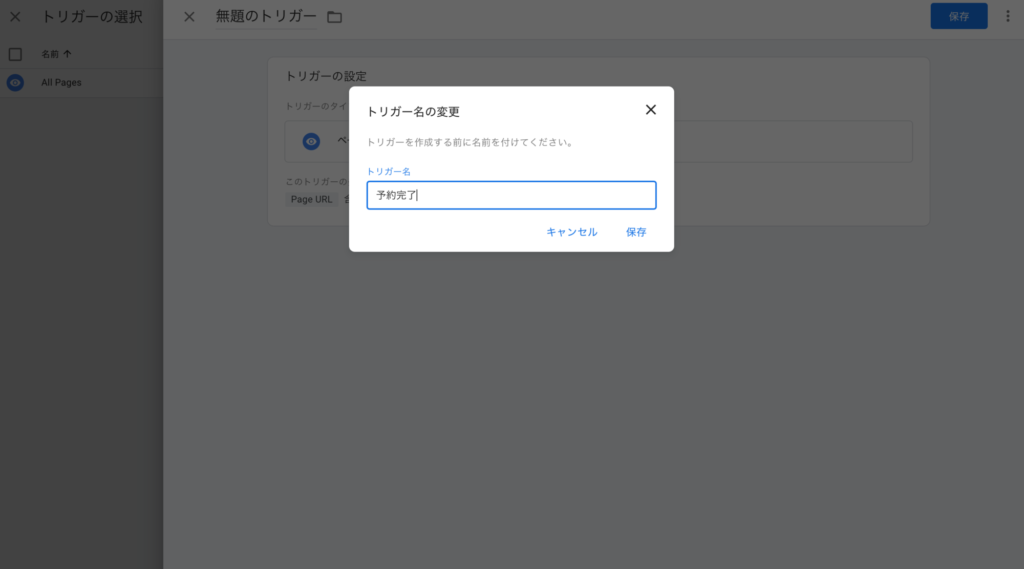
指定後は、右上の「保存」ボタンを押して、名前をつければOKです。分かりやすく名前をつけておきましょう。

保存
タグの設定とトリガーの設定が終わったら、GAと同じように保存して名前をつけましょう。以上で完了です。

Facebookの広告ピクセル
Googleに関するツールはテンプレートが用意されていますが、他の広告はどうでしょうか?残念ながらテンプレートがないため、カスタムhtmlを使っての設定が必要です。
Facebookだけではなく、他の広告タグも同じ方法で追加が行えますよ。
タグの設定
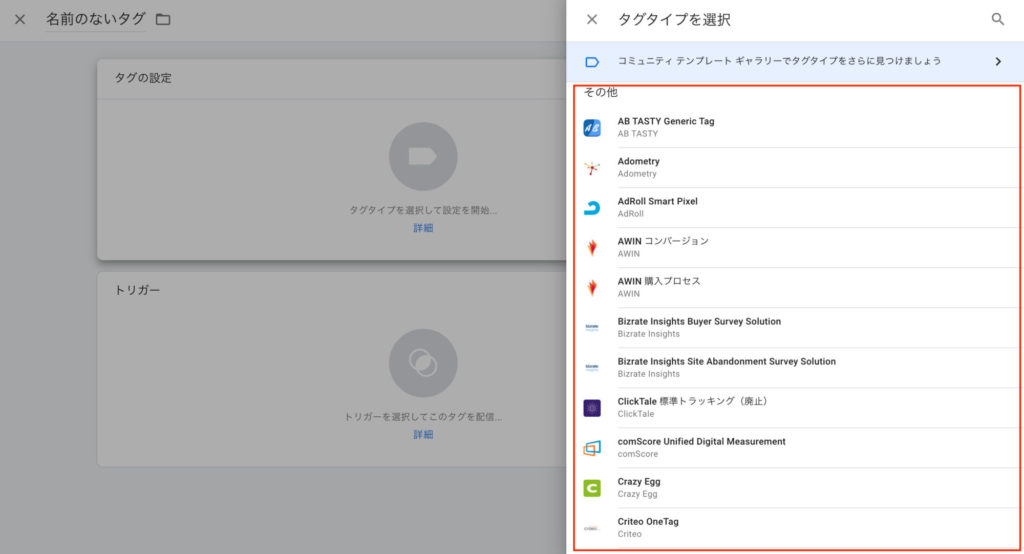
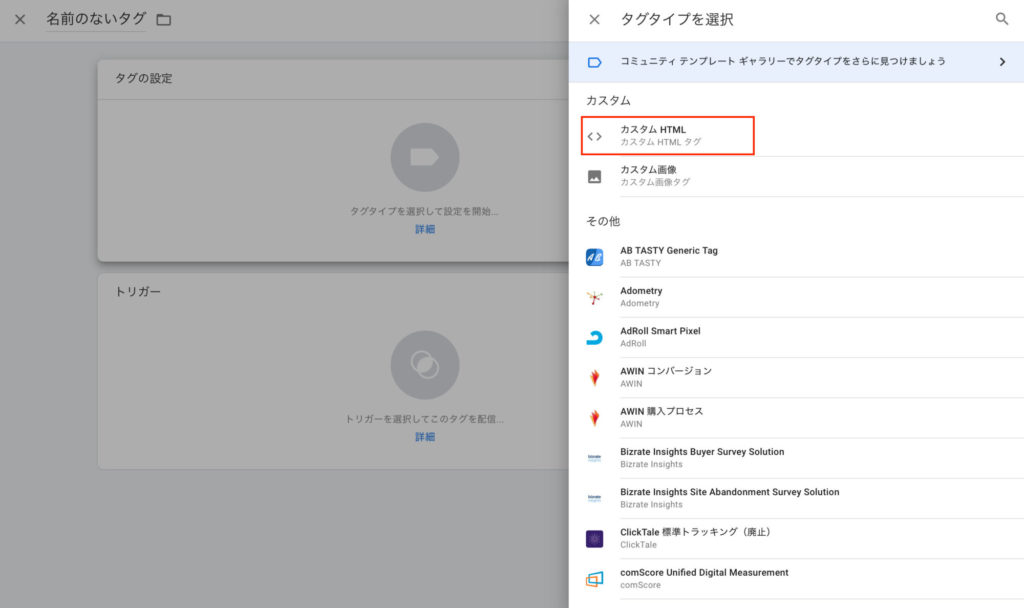
新規タグの作成から表示される、「カスタムHTML」を選びます。

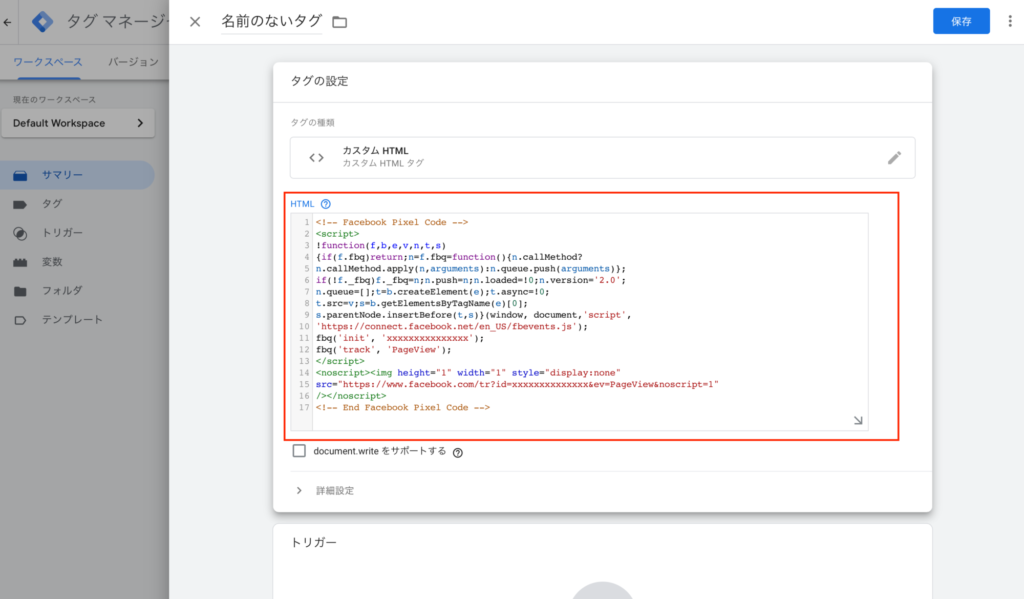
設定画面が表示されるので、HTML部分にFacebookで表示された貼り付けコードを入れます。どんなコードを入れるかは、Facebookの広告設定画面から確認してください。

トリガーの設定&完了
トリガーは広告の種類によりますが、今回は追跡用のpixelのため「All page」だけで大丈夫です。コンバージョンなどの場合は、別途指定の方法で追加しましょう。
最後に保存したら完了です。
GTMのサイト設置方法
各種タグの追加などを行ったら、実際にGTMをサイトへ設置しましょう。疎通確認を考えると、先にタグを追加しておくほうが、効率的に行なえます。
GTMのコードをサイト内へ入れる
コンテナを作成した時にコードが表示されましたが、もちろん後からも確認ができるようになっていますよ。
貼り付けコードを確認
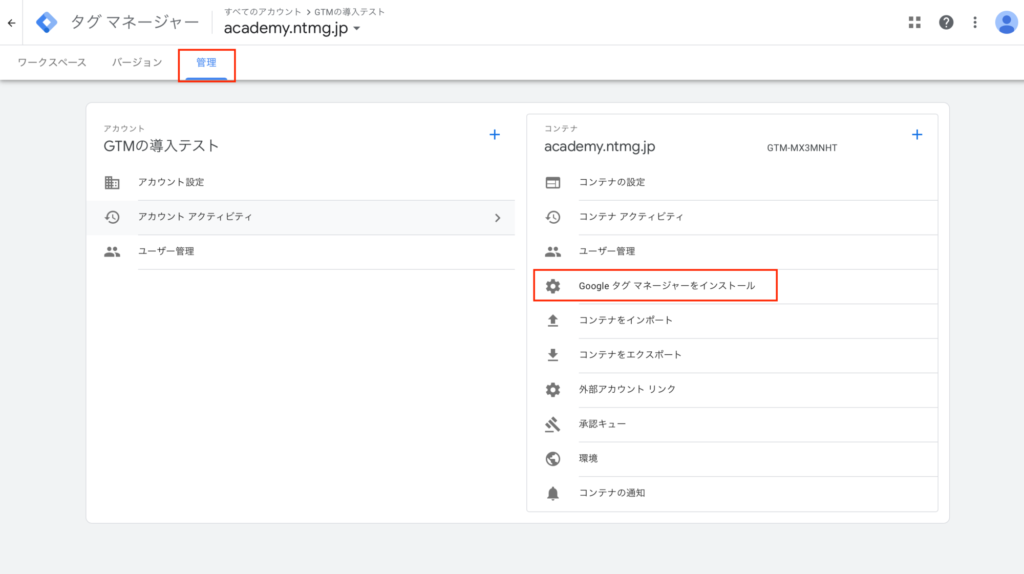
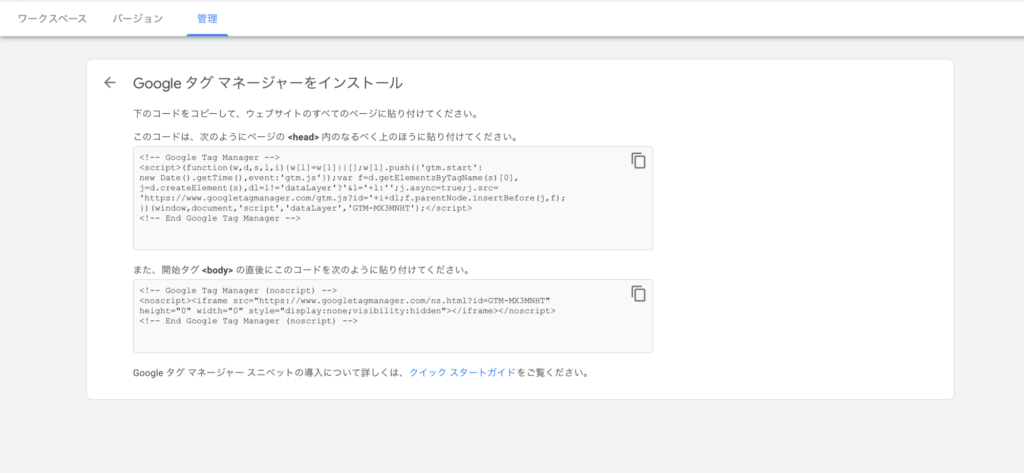
画面上部にある「管理」タブを押し、中に表示される「Googleタグマネージャーをインストール」を選びましょう。

インストール用のコードが表示されます。右上にコピーボタンがあるので、これを使うとミスなくコピーできますよ。

サイトのすべてのページに入れる
上記のコードは、サイト上のすべてのページに入れる必要があります。
ワードプレスなどのCMSを使っている場合は、プラグインやツールを使って行うのがおすすめです。もし手作業でhtmlを管理している場合は、テキストエディタの置換機能を活用しましょう。
気をつけたい点
GTMのインストール画面にも表示されている通り、2箇所にそれぞれのコードを入れる必要があります。片方だけでは足りませんので、両方とも正しく入れましょう。
このコードは、次のようにページの <head> 内のなるべく上のほうに貼り付けてください。
GTMインストール画面より
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXXXXX');</script><!-- End Google Tag Manager -->また、開始タグ <body> の直後にこのコードを次のように貼り付けてください。
GTMインストール画面より
<!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) -->NutmegならIDを入れるだけ
1回だけとはいえ、サイトへのコードの貼り付けが大変だという方も多いと思います。外部の委託業者にお願いしたり、使っているCMSでどうやってやるか調べたり大変ですよね?
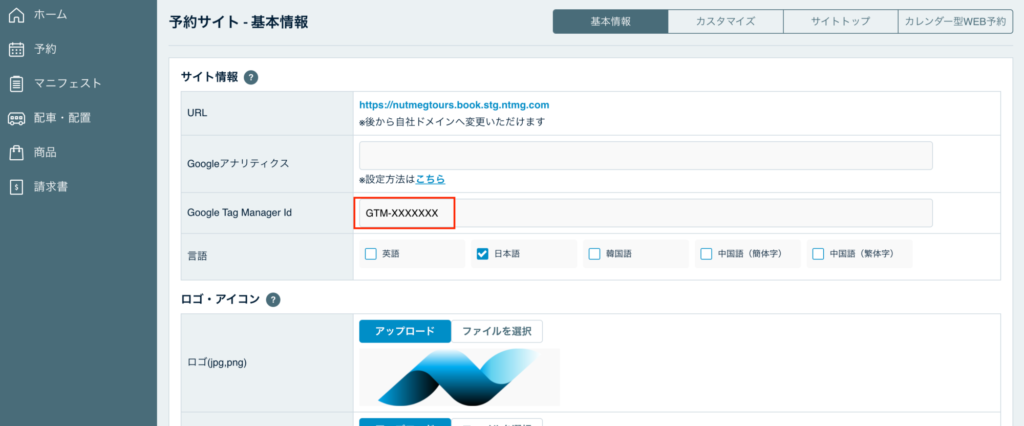
Nutmegの予約サイトは、なんとコンテナのIDを管理画面から入れるだけでOK!
複雑なサイトへの設置作業はいりません。
コンテナID入力後は、保存を忘れずに押しましょう。

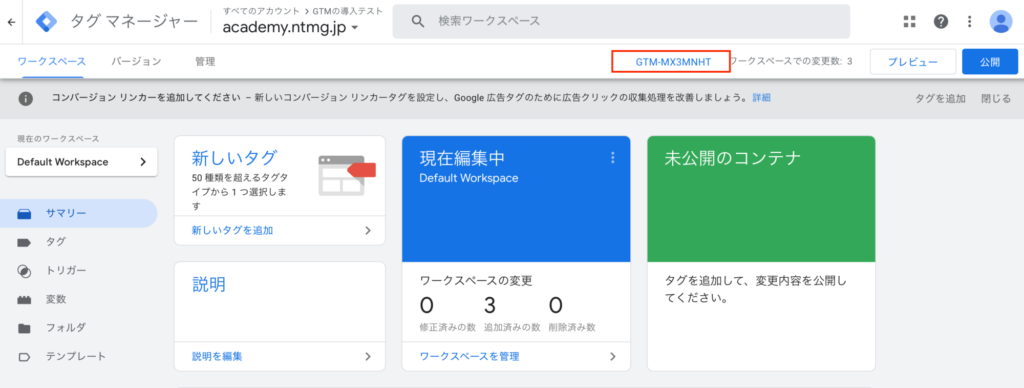
コンテナIDの確認は、ワークスペースの上部に分かりやすく表示されていますよ。これをコピーして、貼り付けるだけで大丈夫です。

疎通確認を行う
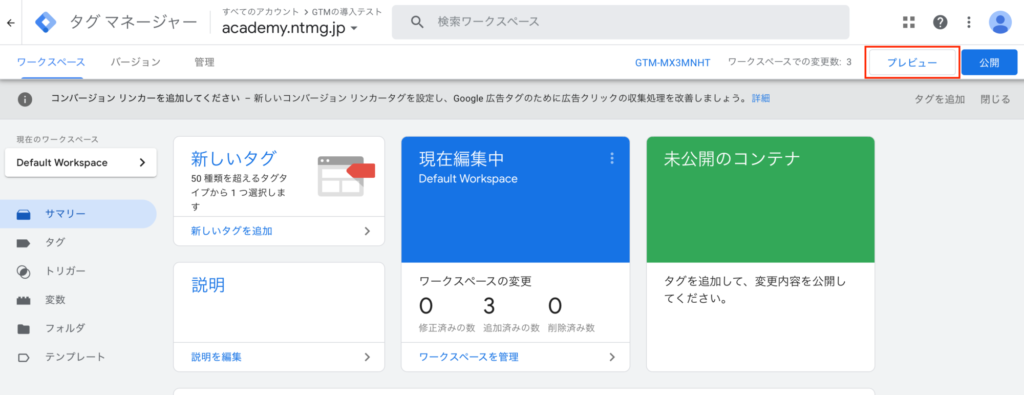
サイトに設置が終わったら、正しく設置できているか確認するために、「プレビュー機能」を使って確かめましょう。
プレビュー機能を使う
疎通確認はGTMの機能を使えば簡単に可能なんです。画面右上に出ている「プレビュー」ボタンを押します。

プレビューを行うサイトのURLの入力画面が出るので、ここにGTMを入れたサイトのURLを入力しましょう。終わったら「Connect」ボタンを押します。

ボタンを押すことで、自動的にサイトが立ち上がって検証が始まりますよ。検証中はサイトは閉じないように気をつけてください。
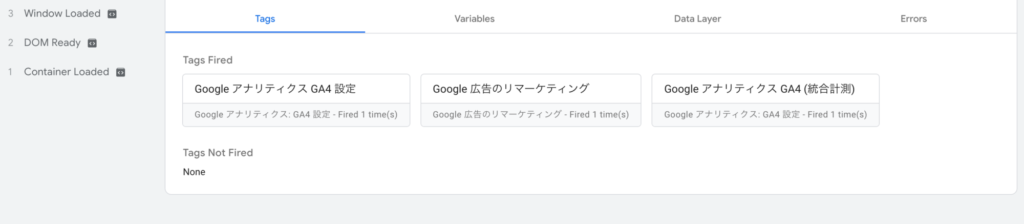
結果の確認
計測が終わると、このように結果が表示されます。設定したタグが「Tag Fired」に入っていれば成功です。

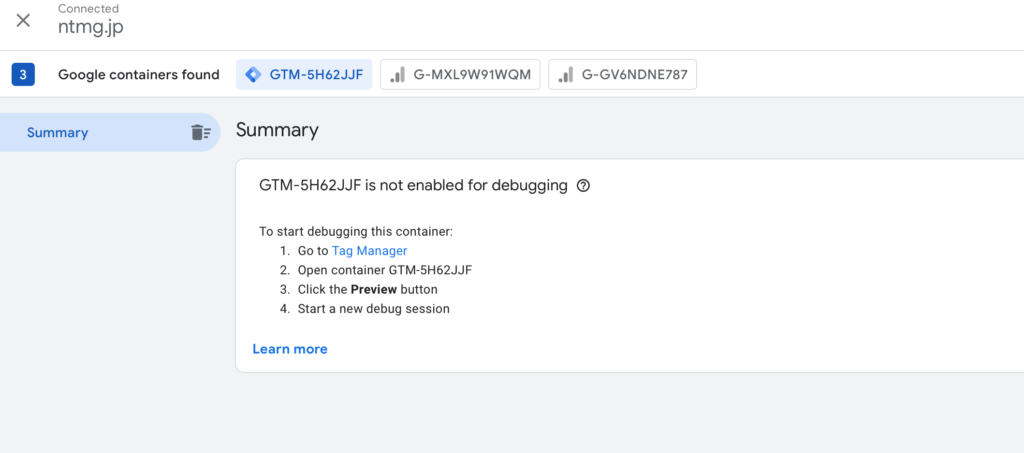
サイトにコードが正しく入ってない場合は、Tag Firedに何も表示されなかったり、このようにデバッグできませんでしたと表示されます。正しくコードが導入できているか確認しましょう。

まとめ
サイト運営をより効率化できる、GTMはいかがでしたでしょうか?
単純にサイトを運営しているだけでは不要ですが、オンライン広告や外部サービスのタグを入れて使うには非常に便利なツールになっていますよ。
最初だけサイトへの導入を頑張る必要がありますが、NutmegならコンテナIDを貼り付けるだけで導入ができるのでとっても簡単です。
是非GTMを使って、一段階上のサイト運営を目指しましょう!