Nutmegのウェブサイトに、「誰でも簡単に予約サイトが作れる」と書いてあったから登録して試してみたけど、思っていたように予約サイトが作れない・どのメニューから何をすればいいのか分からないといったユーザー様もいらっしゃるようです。
当記事ではそういった「ちょっと使い方で悩んでしまった」方のために、何をしていけばいいのか、そのステップを総集編としてまとめてみました。
この記事から他の記事に飛んで読んでもらったりすることもありますが、まずはこの記事を上から下まで順序を追って対応してください。最後まで対応したときには、地域の競合他社には負けない素敵な予約サイトが出来上がります。途中で諦めず、まずはサイト作りを完成させてから色々と判断をしていただければと思います!
必ずやるべきこと① 設定関連
まずは設定関連で必ずやるべきことをご紹介します。
設定
ここでは基本的な設定を行います。設定画面へはこのリンクから入れます。
https://app.ntmg.com/settings
- アカウント情報
登録情報に間違いがないか確認しましょう。なお、お客様には表示されませんので内部使用用途です。 - 会社情報
会社名=サイトに表示される名称です
基本情報
ここでもサイトの表示に関わる重要な設定を行います。このリンクから入れます。
https://app.ntmg.com/bookingWidget/general
- URL
このURLが貴社の予約サイトURLになります。ですが初期状態ではSEO効果は低いため、独自ドメインがあれば、そちらで運用しましょう。ドメイン設定方法 - 言語
予約サイトをどの言語で見せるかを決められます。日本語は必ず選択されています。 - ロゴ
予約サイトに表示するロゴを設定します。できる限りPNGファイルを登録してください。JPEGは背景が透過できず、見た目が良くないことがあります。 - アイコン
ブラウザのタブの左に出る小さな絵柄のことです。ファビコンとも呼ばれます。無料サイトで簡単に作成できます。
ファビコン作成 - 会社情報
予約サイトの下部(フッター)や予約バウチャーに表示されますので、間違いがないように全項目入力をします。 - 支払い方法
ツアー料金の受け取り方法を選択します。
サイトトップ
https://app.ntmg.com/bookingWidget/topPage
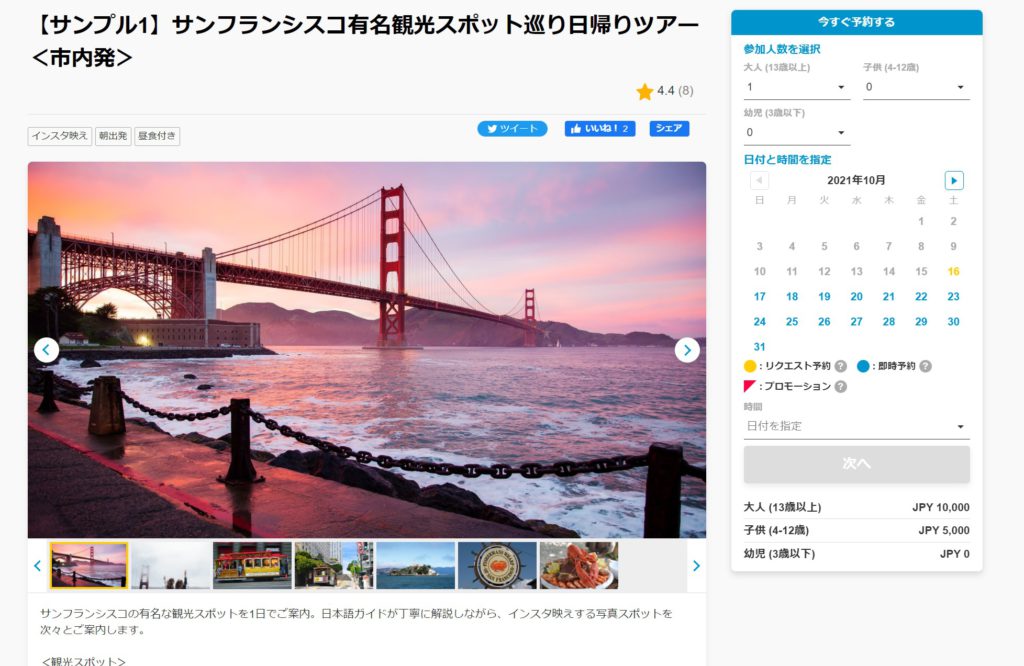
ここでは、下図の赤枠のテキスト部分を設定する、重要なメニューです。
サイトトップのメニューは、多言語サイト用の編集も可能です。

- サイトタイトル
SEO効果が高い箇所です。検索されること言葉を意識してタイトルを決めるのがおすすめです - キャッチフレーズ
予約サイトに訪問したお客様に向けたメッセージ(キャッチフレーズ)を伝えます - サイト紹介文
補足があれば使います。あまり長く書きすぎると携帯電話ユーザーが読みづらく感じたりもしますので、120文字以内を目途に作成してみましょう。 - キービジュアル(写真)
JPEGまたはPNGの画像をアップロードできます。デザインテンプレートにより画像の表示方法が違うため、テンプレートに合わせてクロップするのがおすすめです。画像サイズは500KB前後で十分です。
会社概要ページ
このページは必須ではないかもしれませんが、お客様に安心していただくためにも最初に設定しておくべきページとしてご案内します。
具体的な設定方法は別記事を用意していますので、ご参照ください。
必ずやるべきこと② 商品登録
設定関連を終えたら、商品登録を行いましょう。一度商品を作れば、そのあとは「複製」して増やしていけるので、まずは最もオーソドックスなベースとなる商品を選んでください。
文字で理解するのが面倒!という方は、動画マニュアルがありますのでそちらもご利用ください!
STEP1 基本情報の登録
現地体験のタイトル名や紹介文、写真、価格を設定するパートです。
STEP2 予約条件
現地体験を実施している期間(月・日・曜日)や不催行日の設定、開始時間/所要時間、在庫数、受付締め日、キャンセルポリシーの設定などを設定します。ここで設定した数字に基づき、システムが自動計算を行い予約システムを動かします。
STEP3 詳細情報
商品登録で最も時間がかかるのがこの詳細情報のステップです。
なお、詳細情報の中でも必ず設定すべきは「含まれるもの」「現地集合場所・ピックアップ場所」「最少催行人数」の3点です。
他の項目は、入力した分だけ情報が増えてお客様にとって購入の決め手になりますので是非埋めてください!
完成したページをチェック
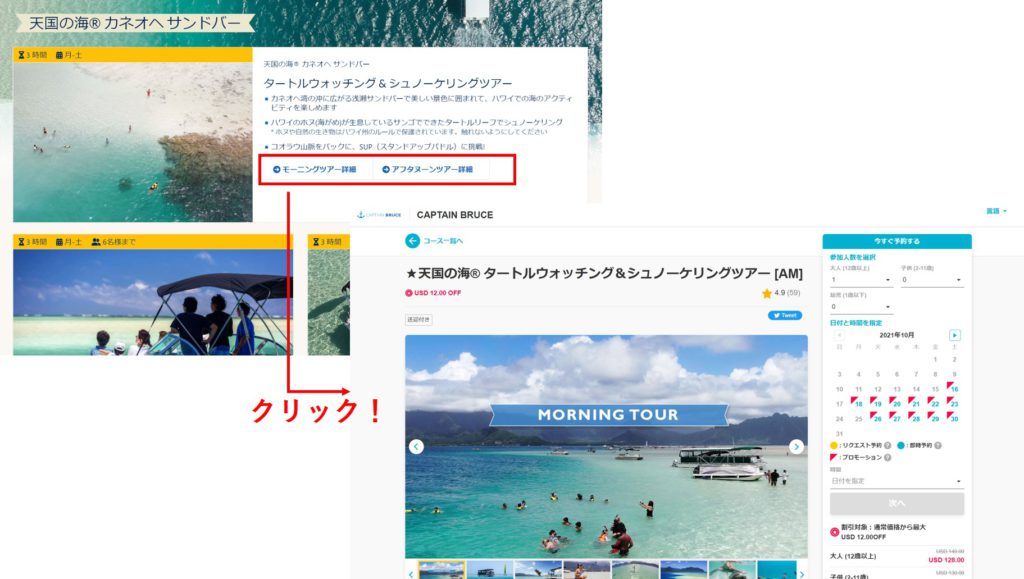
作り終えたら、予約サイトのコース一覧から対象のページを確認します!
誤字やタイムスケジュール、価格などに間違いがないかチェックして、すべてクリアしたら完成です!

必ずやるべきこと③ 販売準備を整える
商品ページ作成が最も重要ですが、それだけでは集客はできません。作ったページが検索サイトで出るようにならないと、いつまで経ってもお客様はやってこないからです。ちょっとだけIT技術的な話しも出てきますが、弊社の過去記事を参照して、じっくり取り組んでください。
Googleに登録する
予約サイトを作ってすぐにGoogle検索でヒットすることは100%ありません。なぜならば、Googleに登録されていないから!
Googleって登録が必要ということを知らない方が実は多いです。
登録しなくても、いつか星の数ほどあるWEBサイトの中から御社を見つけて、表示してくれることもありますが、逆に言えば見つけてくれないかもしれません。
予約サイトを作ったらGoogleに登録する、これは1セットと考えましょう!
下記記事の通りにやれば登録できますが、もしこういった作業が苦手、という場合はNutmegが有料で登録代行もいたしますのでご相談ください。
自社サイト内にリンクを設定する(自社サイト+Nutmeg併用の場合)
もし自社サイトを既にお持ちなら、サイト内に予約ページへのリンクを設定しましょう。
よくある「予約はこちら」といったリンクのことです!
上記ステップで作成した予約ページは独立したURLを持ちますので、予約ページへの導線としてそのURLを設定しましょう。
これだけで、集客→予約→予約管理システム といった流れが成り立ちます。
必ずやるべきこと④ 予約システムの練習
予約はいつ来るか分かりません。いつ予約がきても大丈夫なように予約システムの使い方を練習しておきましょう。
予約システム自体は利用料金はかかりません。また、現地決済を選択してテスト予約を作る限りはシステム利用料もかかりません※クレジット決済をしてしまうと、カード決済手数料が発生します。
試しに自分でテスト予約を入れてみて、予約システムがどう動くのか、予約変更やキャンセルの操作はどうするのか、練習してみてくださいね。
なお、テストを終えたら予約はキャンセル処理をしてください。(Nutmegから請求書が届いてしまいます!)
時間があったらでOK!対応すると便利になる機能など
これ以降に記載している項目は、時間ができたときに入力できれば良く、販売するまでに必要ではありません。対応しておくメリットはありますので、必要に応じて対応しましょう!
プロモーション(キャンペーン)の実施
集客を加速させるための起爆剤として、不定期でプロモーションを実施してみるのはいかがでしょうか?
Nutmegではシンプルな割引、家族割、グループ割、早割やクーポンコードの発行ができます。最初はシンプルなところから始めて、徐々に工夫を重ねてくださいね!
予約ページをSNSで投稿して拡散
バズるかどうか、それは誰にも分かりませんがSNS投稿は無料ですので、予約ページを作ったとき、プロモーションを開始するとき、空席があるときなど定期的にSNSで情報を配信していきましょう!NutmegはSNS投稿機能が初めからついているので是非活用してください。
有料プランの検討
https://ntmg.jp/archive-function.html
- サブスクリプション
有料機能で集客強化をする場合にご検討ください。当社としては有料サービス申し込みは大変嬉しいものですが、無理は禁物です。集客が軌道に乗っているときの戦術としてご利用ください。※詳細な申し込み方法についてはログイン後のヘルプページよりご確認をお願いします。
Google AnalyticsやSNS連携
https://app.ntmg.com/bookingWidget/general
- Googleアナリティクス
パソコンが本当に苦手ということでなければ、登録して損はありません。Googleが提供するツールで、利用は無料です。自社サイトに毎日何人の方が訪問しているのか、男性・女性・何歳などのデータを調べることができます。登録方法 - GoogleタグマネージャーID
ウェブ広告をされるときには入力しましょう。 - SNSアカウント
SNSを持っていたら登録しておくと、SNS投稿機能が使いやすくなります。
独自/サブドメイン設定、デザインテーマの変更
https://app.ntmg.com/bookingWidget/customize
- 保有ドメイン
ドメインを持っている場合には設定しましょう!初期状態ではNutmegの無料URLを使っています。無料な反面、いくらSEOを頑張っても、Google にとっては自社サイトとはみなされないため非効率的です。自社サイトとNutmegを併用するならば、Nutmegの方はサブドメインにしておきましょう! - テーマ
デザインを全4パターンから選ぶことができます。すべて無料なのでお好みで!
配色も自由に変更できます。配色に困ったら便利なサイトもありますよ!
Color Supply
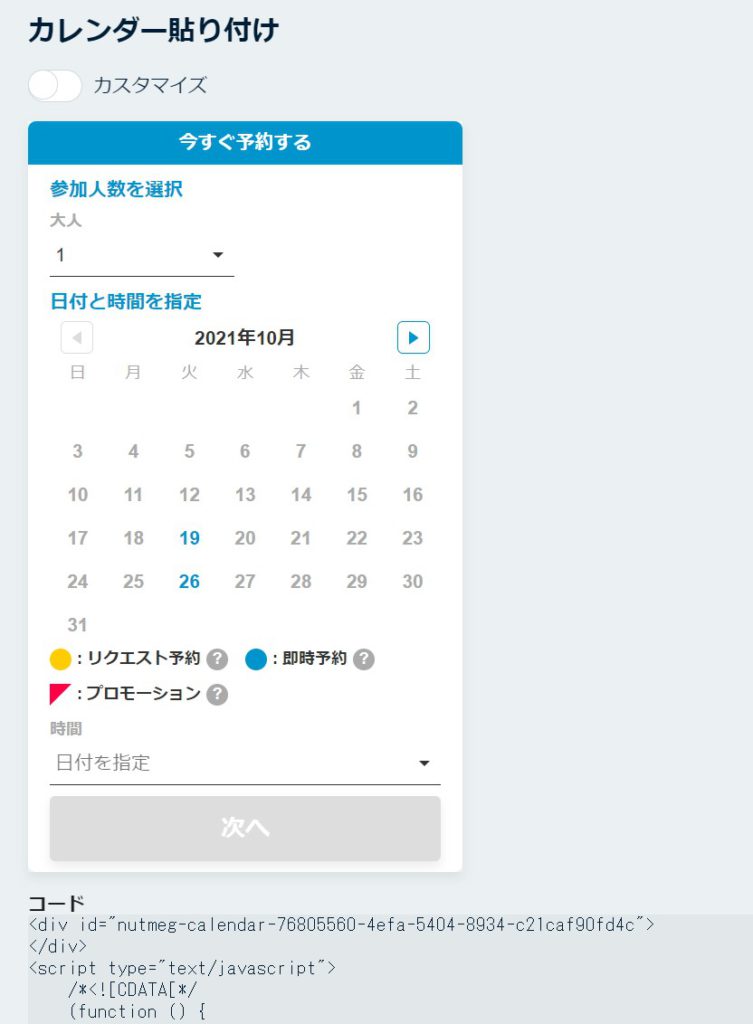
カレンダー型WEB予約
https://app.ntmg.com/bookingWidget/embed
もし、自社で作成した予約サイトを中心の運用を予定していて、予約機能だけ使いたい場合には、カレンダー型WEB予約機能をご利用ください。HTMLを自社サイトに埋め込むだけで使用できます!

まとめ
Nutmegに登録してから、販売開始までに事業者が行うTo doをまとめました。
基本的に上から下の順序で進めていけば、販売・集客まで実行できる状態にすることができるはずです。
ここまで整えてから、より細かいアクションに取り掛かると効率よくDX推進を進められると思います。